- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить фоновые изображения в админ панели
Июль 2, 2015
Этот туториал покажет Вам, как заменить фоновые изображения, отображаемые шорткодами, в шаблонах с CherryFramework 3.x.
WordPress Cherry 3.x. Как изменить фоновые изображения в админ панели
-
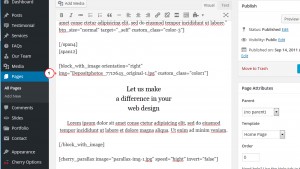
Некоторые фоновые изображения задаются при помощи шорткодов, как показано на скриншоте ниже:
-
Откройте страницу, на которой Вы хотите изменить изображение и найдите нужный шорткод. Вы можете использовать сочетание клавиш Ctrl+F для поиска секции, которую необходимо изменить:
-
Откройте вкладку Медиафайлы -> Добавить новый (Media Library -> Add New) в новом окне браузера и нажмите на Выберите файлы (Select file):
-
Загрузите нужное изображение, выбрав его из файлов на вашем компьютере:
-
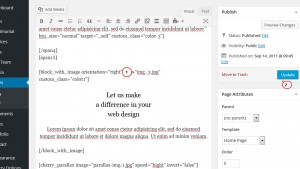
Скопируйте название изображения, которое Вы загрузили и замените название изображения в шорткоде, которое мы нашли ранее. Затем нажмите на кнопку Просмотреть (Preview):
-
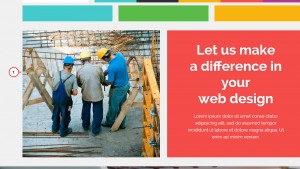
Проверьте изменения на вашем сайте:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Cherry 3.x. Как изменить фоновые изображения в админ панели