- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить изображение фона Parallax
Апрель 24, 2015
WordPress. Как изменить изображение фона Parallax
Наша Команда технической поддержки рада представить Вам туториал, который покажет, как изменить изображение фона Parallax в WordPress:
-
Войдите в вашу админ панель WordPress, перейдите на вкладку Медиафайлы (Media Library).
-
Загрузите новое изображение в Медиафайлы (Media Library), нажав на кнопку Добавить (Add new) вверху.
-
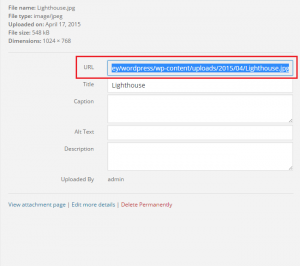
Когда изображение загружено, откройте его и скопируйте ссылку к нему:
-
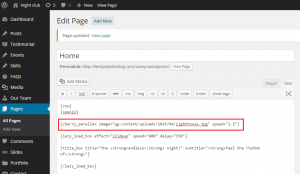
Перейдите на вкладку Страницы > Домашняя (Pages > Home) в вашей админ панели, переключитесь на режим отображения «Текст»:
-
Найдите часть кода для нужной секции:
-
Вам нужно изменить строку с путём к изображению. Она выглядить следующим образом:
[cherry_parallax image="wp-content/uploads/2015/04/parallax-img1.jpg" speed="1.2"]
-
Измените путь к изображению в этой строке на путь к вашему новому изображению. Обновите страницу.
-
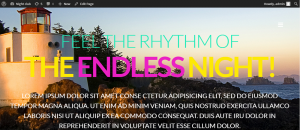
Проверьте результат на вашем сайте:
Вы можете также ознакомиться с детальным видео-туториалом ниже: