- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как деактивировать параллакс-эффект слайдера Parallax
Июнь 4, 2015
Из этого туториала Вы узнаете как деактивировать параллакс-эффект (parallax effect) слайдера Parallax для разных разрешений экрана для шаблона WordPress.
WordPress. Как деактивировать параллакс-эффект слайдера Parallax
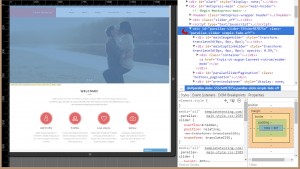
Во первых, убедитесь, что ваш слайдер является слайдером Parallax. Для этого исследуйте его, используя инструменты разработчика (напрмер, FireBug или Инструменты разработчика Google). Если слайдер «обёрнут» в элемент div с классом parallax-slider, тогда наш слайдер является слайдером Parallax:
Для того чтобы деактивировать эффект Parallax, следуйте следующим инструкциям:
-
Выберите разрешение экрана с которым Вы будете работать. Например, давайте деактивируем параллакс-эффект для ширины экрана 1680 пикселей.
-
Откройте папку wordpress/wp-content/themes/themeXXXXX/style.css и прокрутите вниз файла. Здесь мы добавим медиа-запрос для нашей ширины экрана 1680 пикселей. Весь код внутри запроса будет работать только тогда, когда сайт просматривают с экрана с определённой шириной.
@media only screen and (width: 1680px) { // our code will go here } -
Добавьте следующий код в медиа-запрос. Этот код деактивирует параллакс-эффект слайдера:
@media only screen and (width: 1680px) { .parallax-slider #mainImageHolder { transform: none !important; } } -
Добавьте следующий код, который изменит размеры изображения, тем самым предотврашая обрезание изображения сверху и по бокам:
@media only screen and (width: 1680px) { .parallax-slider-img.obj-inner { background-size: 100% auto !important; } } -
Добавьте код, который уменьшит высоту слайдера. Предварительно нам нужно рассчитать нужную высоту слайдера. Давайте рассчитаем отношение ширины слайдов к высоте. Для этого нам нужно разделить ширину слайдера на высоту. В нашем случае это составит 1880 / 807 = 2.33. Теперь мы разделим ширину экрана на рассчитанное отношение ширины к высоте слайдера: 1680 / 2.33 = 721px. Это значение и является желаемой высотой слайдера. Давайте зададим эту высоту в правиле:
@media only screen and (width: 1680px) { .parallax-slider { height: 721px !important; } } -
Сохраните изменения в файле wordpress/wp-content/themes/themeXXXXX/style.css и загрузите его на сервер.
Результат будет выглядеть следующим образом:
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как деактивировать параллакс-эффект слайдера Parallax