- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
XML Flash. Как создать кнопку и ссылку (AS3)
Апрель 5, 2012
Эта инструкция продемонстрирует, как создать новую кнопку и ссылку в шаблонах XML Flash AS3:
1) В начале найдите страницу для вставки кнопки, найдите все символы страниц.

2) Когда вы на странице символа, вам потребуется создать новую кнопку или просто перетащить подходящее изображение мышью и стилизовать его.

3) Когда настройка размера изображения и его расположения будет завершена, выберите его и перейдите в "Modify >> Convert to Symbol", выберите имя экземпляра, которое вам необходимо (используйте "button" ‘ckb у вас нет глубоких знаний flash).

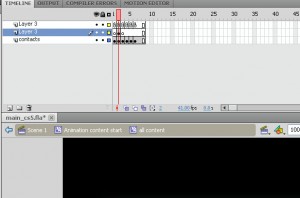
4) Теперь создайте новый слой и добавьте ключевой файл (f6) на кадре страницы.
5) При добавлении ключевого файла вам потребуется выбрать его и открыть вкладку действий (F9) для вставки скрипта:
urlButton.addEventListener(MouseEvent.CLICK, mouseClick);
function mouseClick(e:MouseEvent) {
var url:String = "http://www.template-help.com";
var request:URLRequest = new URLRequest(url);
try {
navigateToURL(request);
}
catch (e:Error) {
// обработайте ошибки тут
}
}
6) Последним шагом является выбор новой кнопки и назначение следующего имени экземпляра: urlButton

Посмотрите подробную видеоинструкцию:
XML Flash. Как создать кнопку и ссылку (AS3)













