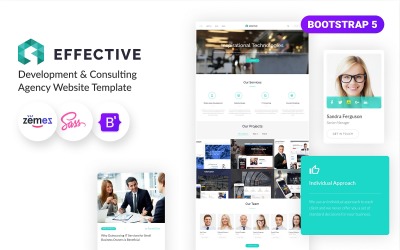
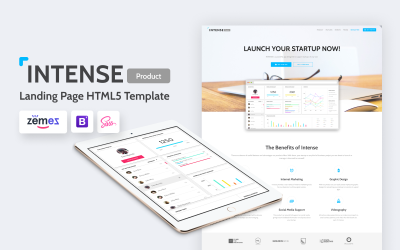
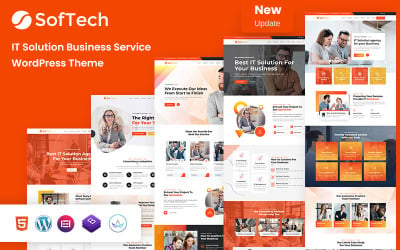
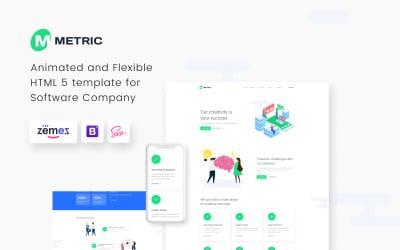
A legjobb webfejlesztési rendszerindító sablonok
Webfejlesztés A Bootstrap webhelysablonok elengedhetetlenek azok számára, akik bölcsen gazdálkodnak az idejükkel. A webes erőforrások fejlesztése során számos időigényes folyamat minden erőfeszítést megtesz. Ennek eredményeként az informatikusok az új trendötletek megvalósítása helyett az alapvető funkciók létrehozására koncentrálnak. A kész témák a beépített keretrendszerrel, amely kész komponenseken keresztül gyorsítja a fejlesztést, lehetővé teszik a kódolók számára, hogy végre a magas csúcsok elsajátítására koncentrálhassanak.
A keretrendszer fő előnyei
- Szupergyors elrendezés létrehozási folyamat az előre elkészített komponensek könyvtárának köszönhetően.
- Speciális eszközök rácsok, média, navigáció, táblázatok, tipográfia és gombok létrehozásához és testreszabásához.
- Asztali és mobil verziók egyidejű fejlesztése.
- Képes kódolni csak alapvető HTML, CSS és JS ismeretekkel. Platformok közötti kompatibilitás, például WordPress, WooCommerce, Shopify, Joomla, PrestaShop, OpenCart stb.
- Lehetőség nyitóoldal létrehozására és felhasználói felület tervezésére a webes erőforrások kezelésére.
- A keretrendszer ingyenes, és lehetővé teszi a használatát kereskedelmi projektekhez.
A Web Developer Company Bootstrap témák legfontosabb jellemzői
Amint láthatja, az előre elkészített terv nem csak stilizált oldallehetőségek halmaza, hanem a jövőbeni webes erőforrás bizonyos műszaki jellemzői is. A piactér szerzői igazán funkciókban gazdag témákat készítenek, így a legtöbb termékleírásban a következő jellemzők láthatók:
- Reszponzív és keresztböngésző;
- SEO-barát;
- Retina-kész;
- Többnyelvű és több valuta;
- e-kereskedelmi funkciók;
- Ajax;
- Extra bővítmények;
- vizuális szerkesztő;
- Online chat;
- Legördülő menü;
- Blog és galéria;
- Google betűtípusok és klassz tipográfia Ikonok, animációk és átmenetek;
- Ingyenes frissítések;
- Webes űrlapok;
- Oldalak/lábléc/fejléc opciók és egyebek.
Ki használhatja a webfejlesztési rendszerindító sablonokat?
A gyűjteményben látható terveket gondosan összeválogattuk, hogy könnyen megtalálhassuk azt az oldalkészletet, amely 100%-ban megfelel egy adott résnek. Tehát bátran vásároljon egy terméket a következő projektekhez:
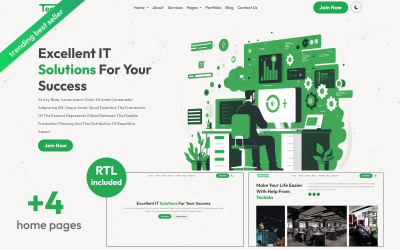
- IT cégek és fejlesztő stúdiók;
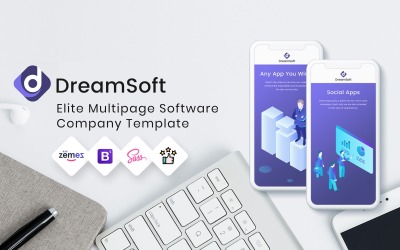
- Mobil alkalmazás vagy játék bemutatása;
- Online elektronikai vagy szoftverbolt;
- Digitális áruk;
- Számítógépek, okostelefonok és egyéb kütyük;
- Mozgástervezés és grafika;
- Technológiai és üzleti szolgáltatások;
- Webdizájn, digitális művész vagy informatikus portfólió;
- Kriptovaluták, NFT-k és pénzügyek;
- SMM, SEO, szövegírás vagy marketing szolgáltatások;
- Online és offline informatikai tanfolyamok;
- Elektronikus könyvtárak;
- Kábel és műholdas TV;
- Internet-, mobil- és tárhelyszolgáltatók stb.
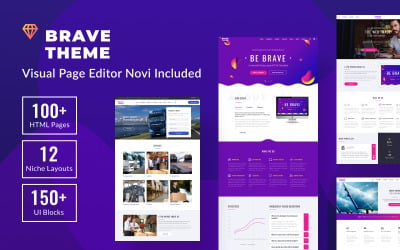
Felhívjuk figyelmét, hogy minden téma többcélú, és drasztikusan módosítható a Bootstrap vagy a vizuális szerkesztő segítségével. Ez azt jelenti, hogy ha a demóban látható bizonyos részletek nem felelnek meg a vártnak, módosíthatja azokat, hogy megkapja, amit akar.
Tippek a tökéletes webfejlesztő cég Bootstrap webhelyének létrehozásához
A kész témák vásárlóinak többsége nem áll meg a terv kezdő verziójánál, és inkább javítja és módosítja azt. Íme néhány ötlet arra vonatkozóan, hogyan teheti jobbá oldalait a Bootstrap vagy a vizuális szerkesztő használatával:
- Változtassa meg a színsémát, hogy megfeleljen a cég márkajelzésének. Adja hozzá logóját, amely bevésődik a látogatók emlékezetébe.
- Hozzon létre egy klassz fotórácsot (ez lehet korábbi projektek portfóliója vagy valami hasonló). Merítsen ihletet az Instagramból, a Pinterestből vagy a népszerű fotókészletekből, hogy a vizuális hierarchia tetszetős legyen a szemnek.
- Néhány dinamikus elem frissességet ad. Díszítse érdekes módon a statisztikákat, a médiatartalmakat vagy a fontos gombokat, hogy felhívja magára a figyelmet.
- Nézzen meg néhány videót a legújabb tervezési trendekről. Válassza ki azt, amelyet megvalósíthat, és amely megfelel az általános kialakításnak.
- Merítsen ihletet a résében található legnépszerűbb webhelyekből. Ügyeljen a szokatlan funkciókra vagy a felhasználói felület objektumaira, amelyeket ritkán lát az interneten. Próbálja meg megtestesíteni ezeket az ötleteket az oldalain; ne félj kísérletezni.
- A felugró ablakok minden webes erőforrás tipikus jellemzői, és egyben hatékony marketingeszköz is. Találjon ki egy szokatlan funkciót, például egy filmzenét, egy aranyos gifet vagy animációt. Próbálja kifejteni a felugró ablakok „wow” hatását, és érje el, hogy többen küldjék el adataikat webes űrlapokon.