 SALE
SALE
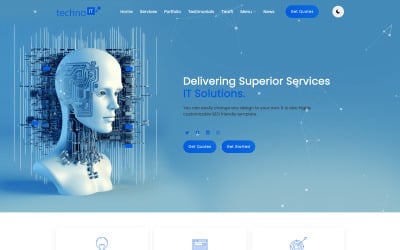
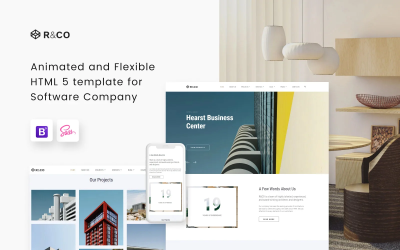
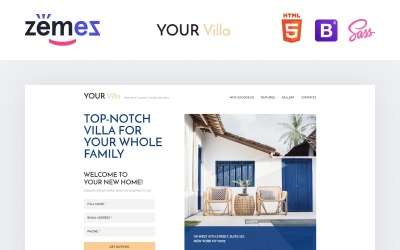
Techvio – IT megoldások és üzleti szolgáltatások többcélú HTML5 webhely
 SALE
SALE
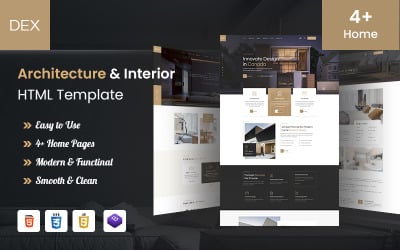
Techmax – IT megoldások és technológiai szolgáltatások HTML5 reszponzív webhely

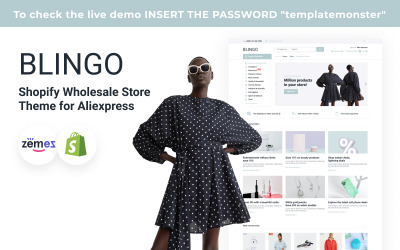
Warehouse Central – Nagykereskedelmi áruház e-kereskedelmi online áruház 2.0 Shopify téma
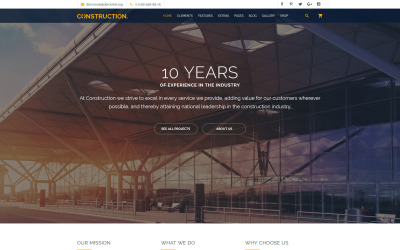
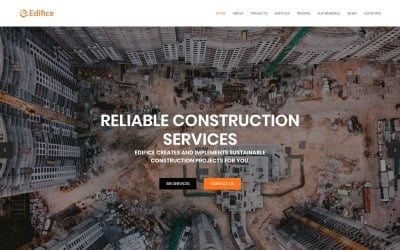
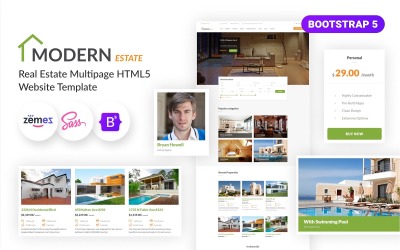
A legjobb tervezésű Bootstrap sablonok
A weboldal minden vállalkozás sarokköve. Enélkül a cég nehezen tudja pozitívan befolyásolni célközönsége életét. Azt is fontos megjegyezni, hogy egy webhely csak annyira jó, mint a látogatói. A webhelyek az egyik legfontosabb eszköze az online marketingesnek. Minőségi webhely nélkül vállalkozása lényegében semmis. De hogyan biztosíthatja, hogy új webhelye megfeleljen az embereknek? Egy jó webhelytéma segíthet javítani a keresőmotorok helyezéseit, és olyan online jelenlétet biztosíthat, amelyre a látogatók valószínűleg újra és újra visszatérnek. Itt a Bootstrap webhelysablonok tervezése nagyszerű kezdet lehet. Most tudjunk meg többet róluk.
A webes és grafikai tervezésű Bootstrap témák legfontosabb jellemzői
Tudjuk, hogy ezeket a modelleket az Ön kényelmére tervezték; ezért rendelkeznek néhány jó tulajdonsággal; nézzük meg:
- Reszponzív webdesign. Az RWD-t a webhelyek gyorsabb betöltésére és felhasználóbarátabbá tételére fejlesztették ki bármilyen eszközön. Ezek a modern elrendezések alapértelmezés szerint érzékenyek, vagyis automatikusan igazodnak a használt eszköz méretéhez.
- Csodálatos Bootstrap keretrendszer. Tudja, hogy a Bootstrap használatakor megbízható és fejlett. Valószínűleg ez a legnépszerűbb HTML, CSS és JS struktúra. Előnyben részesíti a mobil-első projekteket, így felhasználó-orientáltabb felületet tesz lehetővé.
- Google betűtípusokat használnak. Mindenki ismeri őket, és valószínűleg ők a legkeresettebb betűtípusok. Ezekben az elrendezésekben is használják őket, hogy barátságos környezetet teremtsenek a nézők számára.
- SEO barát. Mivel minden webhely számára döntő fontosságú, hogy az interneten rangsoroljon, ezek a modellek barátságosak ezzel a jelenséggel.
- Nincs szükség kódolási képességre. Nem kell ezt a szakterületet elsajátítania webhelye kizárólagos célja miatt. Olyan könnyen használhatóak.
Ki használhatja a Design Bootstrap sablonokat?
Bár mindenki használhatja őket kényelmének érdekében, íme néhány személy, akiknek kifejezetten válogatták:
- Grafikai tervezők.
- Webfejlesztők.
- Weboldal vezetők.
- Közösségi média menedzserek.
- UI/UX fejlesztők.
- Szoftvermérnökök.
- Front-end fejlesztők.
Tippek tökéletes webes és grafikai tervezésű Bootstrap webhely létrehozásához
Hogyan biztosíthatja tehát, hogy új webhelye pontosan azt adja a látogatóinak, amire szükségük van? Íme néhány tipp a tökéletes webhely létrehozásához:
- Legyen egyszerű, de hatékony. Ahogy új webhelye egyre közelebb kerül az élethez, egyre bonyolultabb és zsúfolt kialakítású webhelyekkel fog találkozni. Ahelyett, hogy eltévedne a gazban, profitálhat az egyszerű, de hatékony tervezés egyszerű megközelítéséből. Legyen webhelye egyszerű és áttekinthető.
- Használjon reszponzív kialakítást. Ha egy webhelyet nem a felhasználó szem előtt tartásával terveztek, akkor nehezen fog gyorsan betölteni kisebb eszközökön, például telefonokon, és valószínűleg problémákat okoz a nagyobb eszközökön, például számítógépeken. Amikor valaki először érkezik az Ön webhelyére, webalkalmazásának vagy webhelyének úgy kell kinéznie és olyannak kell lennie, mintha egy lap bukkant volna fel a képernyőjén.
- Legyen emlékezetes, és legyen hasznos tartalma. A kezdőlap az a hely, ahol el szeretné kezdeni a márka ismertségét, és arra kell összpontosítania erőfeszítéseit, hogy vonzó és hasznos tartalmat hozzon létre új webhelyéhez. Számos módja van ennek.
- Ne féljen visszajelzést kérni. Miután elvégezte az utolsó simításokat új webhelyén, itt az ideje, hogy megnedvesítse a lábát a tartalomtól. Ennek többféle módja van, de a blogbejegyzések a legjobb kiindulópont. Mostanra valószínűleg rájöttél, hogy a blogbejegyzések írása az egyik legélvezetesebb és legteljesebb feladat.
- Tegye mobilbaráttá webhelyét. Itt az ideje, ha még nem kezdte el mérlegelni az új webhely mobilbarát megoldásait. Az internetes felhasználók első számú panasza az, hogy a webhelyek nem mobilbarátak:
- az első lépés annak biztosítása, hogy webhelye kövesse a mobilweb-tervezés bevált gyakorlatait;
- ez magában foglalja a tartalom középpontba helyezését, extra hely létrehozását a képek körül, valamint annak biztosítását, hogy a webhely rendelkezzen a mobileszközön történő gyors betöltéshez szükséges funkciókkal;
- ha webhelye még nem felel meg ezeknek a szabványoknak, továbbra is élvezheti a mobilbarát kialakítás előnyeit;
- webhelyének elrendezése és kialakítása sokkal egyszerűbb és közvetlenebb lesz mobileszközön, így a látogatók sokkal könnyebben navigálhatnak és megtalálhatják, amit keresnek.