I migliori modelli Bootstrap 5 per gli imprenditori sfidati
Dimentica l'HTML e il CSS della vecchia scuola. Con griglie reattive e molti elementi pre-disegnati, questi modelli Bootstrap 5 fanno saltare in aria altri framework. Il design del layout della griglia è perfetto per coloro che desiderano creare siti Web reattivi, ovvero per tutti. Che tu sia uno sviluppatore, un designer o un webmaster, c'è qualcosa per tutti.
Cos'è Bootstrap?
Bootstrap è il framework/libreria responsive più popolare del settore. È stato originariamente sviluppato come toolkit per uso interno di Twitter, ma da allora è stato rilasciato come progetto open source. È la soluzione perfetta per lo sviluppo di siti responsive che funzionano su qualsiasi dispositivo. Con la sua struttura reattiva, puoi creare facilmente un progetto web scalabile a qualsiasi dimensione. Vari componenti dell'interfaccia utente, caratteri Web personalizzabili e combinazioni di colori illimitate consentono di fare di più con meno codice e creare un bel design in pochi minuti.
I modelli Bootstrap 5 sono più robusti rispetto alle versioni precedenti. La nuova edizione ha molti nuovi componenti e funzionalità che non erano presenti nel suo predecessore (Tooltip, Cards, Popovers e altro). Inoltre, offre una struttura a griglia superiore che funziona con tutti i browser e gadget attuali come smartphone e tablet e supporta righe e colonne nidificate. Il cambiamento più notevole in Bootstrap 5 è che ora supporta Flexbox, che consente di disporre il design senza fare affidamento su float o posizionamento. Ci sono anche molte altre nuove funzionalità, come un nuovo sistema a griglia con quattro livelli e il supporto per più controlli del modulo.
Funzionalità principali dei temi Bootstrap 5
I modelli Bootstrap 5 hanno varie funzionalità che sono facili da personalizzare e saranno utili per layout specifici. Alcune delle caratteristiche più notevoli includono:
- Reattivo al 100%: il sistema a griglia fluida funziona alla grande per la progettazione di layout su molti punti di interruzione, inclusi tablet, laptop e desktop.
- Elementi personalizzabili: numerosi componenti e plug-in consentono agli sviluppatori di creare facilmente i propri elementi personalizzati.
- Selettore di colori personalizzato: crea facilmente i colori del marchio.
- Costruito con HTML5 e CSS3 - Incredibile efficienza grazie ai moderni standard web, prestazioni straordinarie che richiedono una quantità minima di manutenzione e manutenzione e un'impressionante facilità d'uso per tutti gli individui che desiderano interagire con il sito web.
- Supporto dell'ultima versione del browser: l'aderenza ai moderni standard dei browser e il supporto per i browser meno recenti consente agli sviluppatori di concentrarsi sulla loro applicazione invece di preoccuparsi della compatibilità del browser.
- SEO friendly – L'inclusione di standard validi e moderni significa che un sito può essere indicizzato in modo più efficiente dai motori di ricerca.
- Demo prefabbricata: con una modalità demo dal vivo disponibile, è facile per i costruttori di siti capire come apparirà il loro sito e costruirlo rapidamente.
- Supporto multilingue: supporto completo per l'internazionalizzazione con varie lingue già disponibili.
- Ben documentato: la documentazione fornita dallo sviluppatore è ampia e facile da seguire, il che rende un gioco da ragazzi per i nuovi utenti iniziare a costruire il proprio sito.
Funzionalità avanzate
I modelli Bootstrap 5 hanno molte funzionalità progressive che semplificano lo sviluppo di progetti reattivi:
- Variabili Sass flessibili: puoi personalizzare i layout dei modelli all'interno di Sass definendo le tue variabili senza modificare nessun'altra parte del codice sorgente.
- Tipografia migliorata: le nuove opzioni di tipografia semplificano l'aggiunta di miglioramenti visivi come ombre esterne e sfumature.
- Potenti plug-in: molti nuovi plug-in forniscono supporto per componenti di moduli, navigazione, animazione, query multimediali e molto altro.
- Convalida del markup W3C: tutto il contenuto scritto in HTML, CSS e JavaScript viene convalidato automaticamente, assicurando che il tuo sito Web o applicazione Web sia accessibile a coloro che si affidano a tecnologie assistive come i lettori di schermo.
- Componenti riutilizzabili: componenti come i wrapper di navigazione e i collegamenti di impaginazione sono ora disponibili come widget riutilizzabili che puoi inserire nel design del layout con poche semplici righe di codice.
- Accessibilità: nuove funzionalità di accessibilità come input di moduli mirati, immagini ridimensionabili, voci di menu appiccicose e altro ancora rendono il tuo sito migliore per tutti gli utenti.
- Design incentrato sulle prestazioni: il framework offre un design piatto con un'enfasi sulla velocità.
Quadri
I web designer creano modelli Bootstrap 5 in combinazione con altri framework e librerie JavaScript, a seconda delle esigenze del progetto. Alcuni dei più popolari sono React.js, Angular e Node.js.
- React è una libreria JavaScript per la creazione di interfacce utente interattive. React può essere facilmente integrato con altri framework e librerie come Redux, Flux e D3.js per creare un'applicazione completa. Lo stile di programmazione dichiarativo di React semplifica la creazione di interfacce utente interattive eliminando la necessità di gestire uno stato o preoccuparsi di dettagli di basso livello come gli aggiornamenti DOM. React ha guadagnato popolarità negli ultimi anni grazie alle sue prestazioni e scalabilità. È anche facile da imparare e da usare, il che lo rende perfetto per i principianti. La libreria è ben documentata, con tutorial disponibili per coloro che vogliono iniziare rapidamente.
- Angular è un framework front-end utilizzato per creare applicazioni interattive a pagina singola. Questo framework è stato sviluppato da Google per affrontare le sfide dello sviluppo di applicazioni che hanno molti componenti interdipendenti e interfacce utente dinamiche. Angular include la gerarchia dei componenti come concetto architettonico principale. È costruito sul modello architettonico Model-View-Whatever (MVW) e utilizza principalmente TypeScript come linguaggio di programmazione. TypeScript, a sua volta, è un linguaggio di programmazione open source sviluppato da Microsoft e Google per aumentare la produttività dello sviluppo di JavaScript.
- Node.js è un ambiente di runtime utilizzato per eseguire codice JavaScript su server esterni a un browser. Semplifica la creazione di applicazioni di rete veloci e scalabili. Il meccanismo di I/O non bloccante e basato sugli eventi utilizzato da Node.js è ideale per le app in tempo reale ad alta intensità di dati che operano su dispositivi dispersi e richiedono un throughput elevato o una bassa latenza (ad es. servizi di chat, streaming video o online Giochi).
Script della galleria
Gli script della galleria sono un modo popolare per mostrare una serie di immagini. Sono utili per visualizzare immagini di prodotti, presentazioni o altri tipi di media.
- Il layout della griglia è lo script della galleria più comunemente utilizzato nei modelli Bootstrap 5. Visualizza tutte le immagini in righe e colonne ordinate.
- Il layout del carosello è simile a una griglia ma con una funzione di scorrimento automatico che permette ai visitatori di scorrere tutte le immagini senza cliccarci sopra una per una.
- Gli script CSS e JS vengono utilizzati anche per lo scripting della galleria e consentono una maggiore personalizzazione rispetto a JS da solo.
- I cursori funzionano in modo simile ai caroselli ma consentono un numero maggiore di immagini che possono essere visualizzate contemporaneamente.
- Uno script isotopo offre all'utente lo scorrimento infinito delle immagini, nonché opzioni di personalizzazione avanzate come filtri e ordinamento.
- Le gallerie a fisarmonica mostrano una serie di immagini in una struttura a fisarmonica che un utente può navigare facendo clic su ogni immagine successiva.
- MixItUp ti consente di creare una galleria di immagini con una miscela di diversi tipi.
Moduli web
I modelli Bootstrap 5 includono moduli online, un modo pratico per i proprietari di siti di raccogliere informazioni dai visitatori online. Ma come funzionano i moduli web?
- Contatto: lo scopo di un modulo di contatto è quello di entrare in contatto con un'azienda o una persona. Puoi usarlo per qualsiasi cosa, dalle richieste del servizio clienti ai lead di vendita.
- Cerca: una casella di ricerca è un tipo di modulo web che consente alle persone di cercare qualcosa sul tuo sito, blog, negozio, ecc.
- Prenotazione: i moduli di prenotazione sono utili quando è necessario offrire appuntamenti o prenotazioni in una determinata ora e data, ad esempio quando si prenota un appuntamento con un medico o si prenota un tavolo in un ristorante.
- Accesso: un modulo di accesso ti aiuta a raccogliere informazioni da un visitatore. I moduli sono il modo più semplice per raccogliere dati dagli utenti su Internet, soprattutto se condividono informazioni personali.
- Registrazione utente: questo tipo di modulo consente ai tuoi potenziali clienti di creare un account utente sul tuo sito o blog.
- Iscrizione alla newsletter: un modulo di iscrizione alla newsletter consente alle persone di iscriversi alla tua newsletter in modo che possano ricevere aggiornamenti regolari sul tuo marchio, prodotti e servizi.
È importante che questi moduli vengano trattati con cura e che tu mantenga un adeguato livello di sicurezza, per evitare che le informazioni private degli utenti siano a rischio.
Chi può utilizzare i modelli di griglia Bootstrap 5?
I modelli di griglia Bootstrap 5 sono uno strumento indispensabile per sviluppatori e designer per creare facilmente progetti Web reattivi in pochissimo tempo. Sono un ottimo modo per le piccole imprese, le organizzazioni non profit e i blogger di avere un sito Web dall'aspetto professionale e di alta qualità ma che non costa migliaia di dollari.
Questa raccolta è particolarmente indicata per le aziende dei seguenti settori:
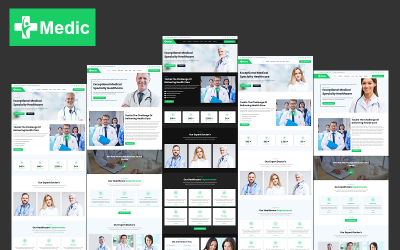
- assistenza sanitaria (ambulanza, odontoiatria, chirurgia plastica, farmacia, pediatra, attrezzature mediche, clinica tricologica, ipnosi, medicina alternativa, ecc.);
- immobiliare (mutuo, ispettore immobiliare, mediatore immobiliare, agenzia immobiliare, home staging, ecc.);
- arte (cinema, musica, museo e teatro);
- istruzione (libri, scienze, biblioteca, università, scuola elementare, insegnante privato, ecc.);
- elettronica (negozio video/audio, riparazione cellulari, negozio di elettronica, ecc.);
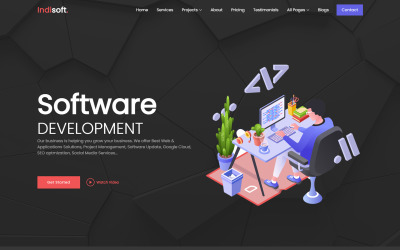
- computer e tecnologia (Internet, hosting, sicurezza delle informazioni, comunicazioni, PC e software);
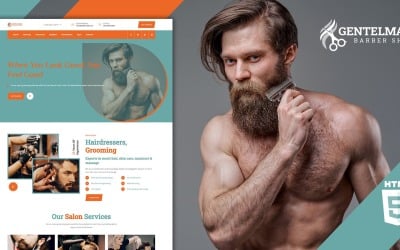
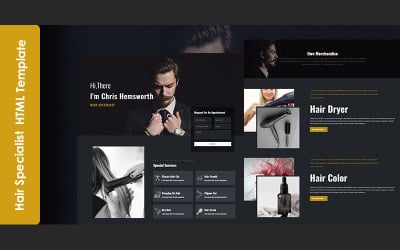
- bellezza (moda, gioielleria, salone di bellezza, negozio di cosmetici, portfolio di modelli, ecc.);
- società (funerale, beneficenza, religione, adozione, politica, immigrazione, appuntamenti, ecc.);
- intrattenimento (casinò online, giochi per PC/flash, artigianato e night club);
- cibo (bar e ristorante, cibo e bevande, birreria, consegna di cibo e distributore automatico);
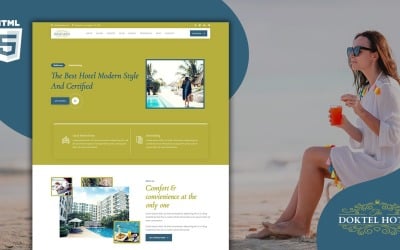
- sport e viaggi (pipistrello sportivo, hotel, biglietti aerei, attività sportive, ecc.).
Uso multiuso
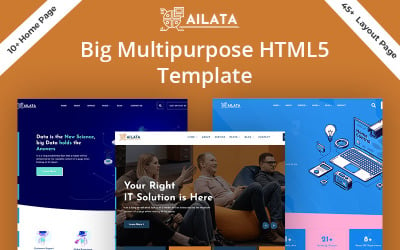
Esistono anche modelli Bootstrap 5 che forniscono layout multi-nicchia. Per esempio:
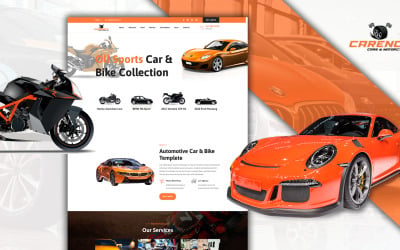
- Intense è un modello HTML per tutti gli usi che puoi utilizzare per qualsiasi tipo di attività, come consulenze finanziarie, cliniche dentistiche, palestre, ristoranti, blog personali, officine di riparazione auto, negozi di animali, ecc. Ha un design e caratteristiche pulite e semplici cursori, più stili di intestazione/piè di pagina, un portfolio, un blog, un'opzione di e-commerce, un effetto di parallasse e un kit di interfaccia utente avanzato.
- Un altro campione multiuso, Rundal , offre cinque layout progettati per business/startup, marketing online/sviluppo software, portfolio/landing page, formazione/coaching e design/fotografia. I suoi principali vantaggi sono le immagini 3D, le animazioni, lo scorrimento parallasse, le testimonianze, una tabella dei prezzi e altro ancora.
- Inoltre, esiste una categoria di temi multiuso che offrono layout non per settori specifici ma per diversi stili di interfaccia. Ad esempio Nexty . Ha sei varianti della home page, che sono simili tra loro ma differiscono nella presentazione e nella sequenza delle informazioni sull'azienda. Nel frattempo, sono tutti dotati di un modulo blog, blocco dei membri del team, integrazione di Google Maps, struttura SEO-friendly, navigazione a discesa e altro ancora.
Scegliere il kit del tema Bootstrap 5 giusto
TemplateMonster offre molte opzioni di tematizzazione per i progetti basati su Bootstrap, quindi è facile trovare qualcosa che soddisfi le tue esigenze. Se vuoi iniziare a scegliere quello giusto, dai un'occhiata ai nostri bestseller nella tabella sopra in base alla selezione della categoria. Puoi anche dare un'occhiata alla nostra recensione dei 50 migliori temi Bootstrap .
Suggerimenti e trucchi per fare la scelta giusta
- Il primo passo per scegliere il tema Bootstrap giusto è decidere quale tipo di sito vuoi costruire. Se desideri un sito completo, seleziona la categoria Modelli di sito HTML5 nella barra laterale di sinistra. Se stai cercando un progetto di una pagina, allora ci sono modelli di pagina di destinazione che offrono solo l'essenziale.
- Una volta che hai deciso la categoria, dovresti trovare un esempio di web design che abbia un'interfaccia intuitiva e sia facile da seguire. In particolare, assicurati che abbia una gerarchia chiara in modo che sia facile da navigare. Dopotutto, quando si sceglie qualcosa, è importante non solo considerare l'usabilità, ma anche considerare quali tecnologie e strumenti sono necessari.
- Dovresti anche tenere presente che il tuo tema dovrebbe essere compatibile con il framework Bootstrap scelto, vale a dire 5.xe versioni successive.
- Assicurati che l'esempio di progettazione che scegli funzioni in base ai tuoi requisiti di web hosting. Queste sono le specifiche relative allo spazio e alla larghezza di banda necessari. Se non hai abbastanza larghezza di banda o spazio, non importa quale tema scegli perché il sito non sarà in grado di caricarsi correttamente. La maggior parte dei prodotti elencati è compatibile con il server web Apache 2.4.
- Assicurati che il tuo progetto futuro abbia tutte le funzionalità, i moduli Web, i framework e gli script della galleria di cui hai bisogno. La barra laterale del filtro di sinistra ti aiuterà in questo.
- Il penultimo passo è decidere un budget. A seconda della complessità del design, il costo del tema varia da $ 10 a $ 175.
- Una volta trovato il campione giusto, assicurati di provarlo in modalità demo dal vivo prima di acquistarlo e iniziare il tuo progetto.
Suggerimenti per creare il sito Web modello Bootstrap 5 perfetto
- Cerca il tipo di progetto web che desideri creare. Sarà un sito a tutti gli effetti o una landing page? Nel primo caso, decidi se sarà un blog, un sito di e-commerce, un biglietto da visita, un portale, una rivista, ecc.
- Scegli il tema Bootstrap 5 appropriato. Scaricare e installare il modello, seguendo le istruzioni fornite dal fornitore.
- Crea un wireframe con il quale puoi definire quali dettagli devono essere inclusi per completare la tua presenza online. In particolare, disponi le diverse sezioni del tuo sito. Di solito, gli autori di template forniscono già sezioni di servizio (Chi siamo, Contatti, FAQ, Servizi, ecc.). Sentiti libero di aggiungerli o modificarli a seconda dei tuoi obiettivi. Metti quelli più importanti nell'intestazione.
- Personalizza altre parti del design: scegli colori e tipografia specifici, aggiungi le pagine necessarie, modifica il piè di pagina, ecc. Completa l'implementazione del design: aggiungi stili CSS, markup HTML e codice JavaScript se necessario.
- Pubblica contenuti ottimizzati per SEO (non dimenticare anche il tuo blog). Per questo, è meglio cercare l'aiuto di uno specialista SEO.
- Assicurati di aggiungere le tue foto o immagini dagli archivi fotografici.
- Prenditi del tempo per rivedere i risultati.
- Provalo su diversi browser e dispositivi mobili per assicurarti che abbia un bell'aspetto su tutte le piattaforme prima di pubblicarlo online. Questo passaggio è spesso trascurato dalle persone che non conoscono il web design, ma è comunque essenziale!
5 modi per rendere più veloce il tuo sito Web Bootstrap 5
- Assicurati che le tue pagine siano pronte per i dispositivi mobili: se desideri che le tue pagine siano più veloci, concentrati innanzitutto sull'ottimizzazione per i dispositivi mobili. Sebbene questi modelli siano già reattivi, assicurati di verificare che il tuo sito sia ottimizzato per i dispositivi mobili nel test di Google (soprattutto se apporti modifiche direttamente al codice).
- Implementa il caricamento lento: l'effetto di caricamento lento è una tecnica che carica il contenuto quando diventa visibile invece di caricare tutto in una volta. Aiuta con il tempo di caricamento della pagina perché non scarica il contenuto finché non scorri la pagina verso il basso e ne hai bisogno per visualizzare qualcosa di nuovo sullo schermo.
- Ottimizza le immagini: le immagini occupano molto spazio, quindi assicurati di ottimizzare e aggiungere solo immagini della migliore qualità. Un esempio di strumento per comprimere le tue immagini e renderle più piccole senza sacrificare la qualità è JPEGmini.
- Ottimizza CSS: l'utilizzo di CSS una volta potrebbe non fare molta differenza, ma utilizzarlo ripetutamente può influire sulle prestazioni delle pagine. Quindi assicurati di continuare a ottimizzare il tuo CSS testando diversi livelli di compressione per vedere come influisce sul tempo di caricamento della pagina.
- Usa Font Awesome invece delle immagini per le icone: Bootstrap 5 ora ha Font Awesome integrato. Puoi usarlo per tutte le tue icone e risparmiare un po' di tempo.
5 elementi indispensabili che un sito Bootstrap dovrebbe avere
Il tuo sito web è la prima impressione che i tuoi clienti hanno della tua attività. Dovrebbe essere sia funzionale che attraente. I primi tre must sono un design accattivante, una facile navigazione e contenuti adeguati. Gli altri elementi cruciali sono:
- Un nome di dominio accattivante che riflette il nome dell'azienda o i prodotti/servizi offerti.
- Un chiaro pulsante di invito all'azione che indirizza i visitatori verso l'azione desiderata che desideri che intraprendano.
- Informazioni di contatto chiare in modo che i visitatori possano contattarti facilmente se hanno bisogno di aiuto o hanno domande relative alla tua azienda o alle offerte di prodotti/servizi.
- Una strategia SEO che include le parole chiave per le quali desideri classificare e una descrizione ricercabile della tua attività.
- Un blog che viene aggiornato regolarmente con contenuti informativi e accattivanti.
- Canali di social media che includono una presenza su Facebook e Twitter.
- Uno slogan che riassume ciò che fa la tua azienda e perché è unica.
- Un'opzione di posta elettronica in cui gli utenti possono iscriversi per ricevere post di blog, infografiche e altri contenuti relativi ai loro interessi.
Come modificare il layout della griglia in Bootstrap: una breve guida video
Domande frequenti sui modelli Bootstrap 5
Perché ho bisogno dei modelli Bootstrap 5?
La risposta più semplice è che hai bisogno dei modelli Bootstrap 5 perché ti semplificheranno la vita fornendoti risultati straordinari. Con Bootstrap 5, c'è molta enfasi sulla compatibilità con i dispositivi mobili. Questo framework front-end leggero ti consente di creare progetti reattivi e ottimizzati per i dispositivi mobili sul Web. Fornisce inoltre stili di base per tipografia ed elementi comuni, plug-in JavaScript e plug-in jQuery personalizzati per rendere più potente un progetto finale.
Come installo i modelli Bootstrap 5?
Il processo di installazione di un particolare tema dipende in gran parte dalle impostazioni del tuo account di web hosting e dai tipi di file inclusi nel modello. Ecco alcuni modi per caricare un modello Bootstrap .
Cosa posso creare con i modelli Bootstrap 5?
I modelli possono essere un'ottima soluzione per progetti semplici o complessi e sono disponibili in tutte le forme e dimensioni, dalle pagine di destinazione alle piattaforme di e-commerce ai blog. La cosa buona dei modelli Bootstrap 5 è che vengono forniti con tutti gli elementi necessari. Pertanto, non devi preoccuparti di passare ore a lavorare sulle basi prima di entrare negli elementi più avanzati del tuo progetto.
C'è un modo per acquistare i modelli Bootstrap 5 a buon mercato?
L'abbonamento MonsterONE è il modo più economico per acquistare risorse digitali da TemplateMonster per pochi centesimi. Dopo esserti iscritto, avrai accesso a una vasta gamma di modelli Bootstrap 5 per tutti i tipi di scopi e livelli di abilità. Inoltre, MonsterONE offre download gratuiti di oltre 264.000 elementi (contrassegnati con "ONE") e progetti illimitati con una licenza senza termine. Se interessati, controllare ulteriori informazioni qui .