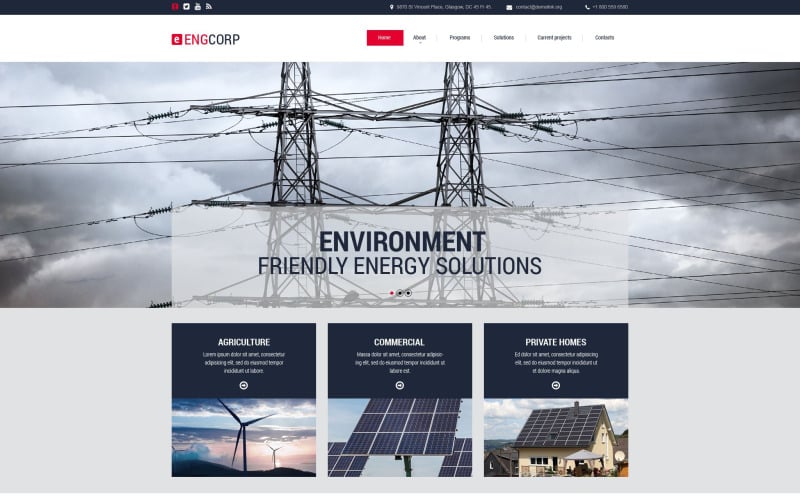
Modello di sito Web reattivo industriale
MonsterONE - Download Illimitati per 13.25$/mese
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è un modello di progettazione di siti Web Bootstrap Business Bureau
Che cos'è?
Bootstrap è un framework open source per lo sviluppo di siti Web Internet.
Perché è buono?
Bootstrap scala tutti i tuoi siti Web dagli smartphone ai computer desktop utilizzando la stessa base di codice. Rende il processo di sviluppo web più veloce e più facile.
Trova gli ultimi progetti di siti Web Bootstrap qui
Il design di questo sito Web aziendale è reattivo
Che cos'è?
Il design reattivo rende perfettamente una pagina del sito Web su qualsiasi dimensione dello schermo.
Perché è buono?
Indipendentemente dal tipo di dispositivo che i tuoi potenziali clienti utilizzeranno per accedere al sito Web, potrebbero scoprire un'immagine vivace con un pratico menu di navigazione. Può essere una funzione particolarmente imperativa, tenendo presente che praticamente tutti i consumatori a questo punto scelgono i propri smartphone per navigare sul web.
Trova altri modelli web reattivi qui
Questo è un modello di sito Web di Parallax Business Firm
Che cos'è?
La parallasse è una tecnica di scorrimento in cui le foto in primo piano vengono trasferite con un tempo diverso rispetto a quelle sullo sfondo.
Perché è buono?
Può creare una forte percezione sul visitatore, incoraggiando di conseguenza un vasto pubblico e convincendo le persone a rimanere sul sito web. È un ottimo modo per includere un momento saliente in un sito Web di una pagina, ravvivare un'infografica, raccontare una storia o presentare un portfolio.
Visualizza altri modelli di siti Web Parallax qui
6 Recensioni per questo prodotto
0 Commenti per questo prodotto