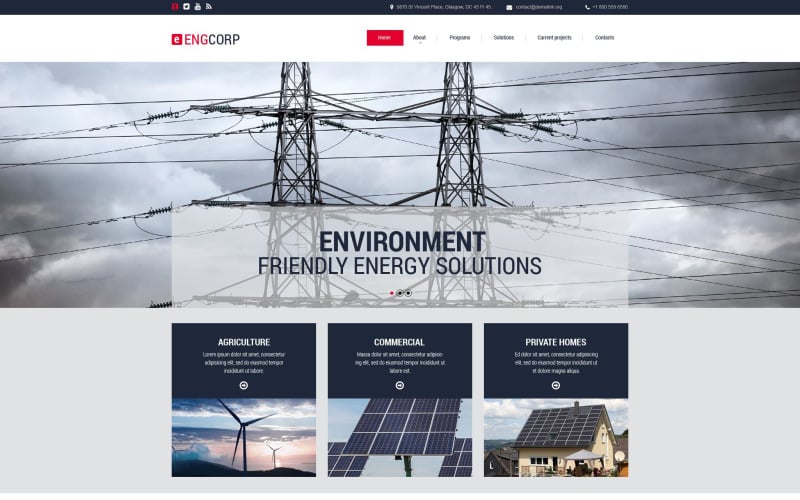
工业响应式网站模板
工业公司网站模板是由经验丰富的开发人员设计的,一定会让您的网站发挥最大的潜力。该特定模板将是工业公司、工业技术或工业工程互联网资源的最佳解决方案。结构良好的内容块可以让在线用户以易于感知的方式了解您最热门的新闻和服务。这个模板肯定会让您的网站看起来优雅和时尚。该网站模板记录丰富,并提供免费的全天候支持,将帮助您立即开始您的互联网项目。无论您拥有哪种类型的互联网业务,使用此网络主题,您都会在不知不觉中增加您的收入。
模板怪物市场
TemplateMonster 是一个市场,您作为设计师或开发人员可以在这里出售您的网页设计软件、网站模板、设计元素、插件和扩展。成为数字产品供应商,每笔销售可赚取高达 70% 的佣金。
这是一个Bootstrap商务局网站设计模板
它是什么?
Bootstrap 是一个用于开发互联网网站的开源框架。
为什么它好?
Bootstrap 可将您的任何网站从智能手机扩展到使用相同代码库的台式计算机。它使网络开发过程更快、更容易。
在这里查找最新的Bootstrap 网站设计
该商业网站设计是响应式的
它是什么?
响应式设计可以在任何屏幕尺寸上准确地呈现网站页面。
为什么它好?
无论您的潜在客户使用哪种设备进入网站,他们都可能会发现带有实用导航菜单的生动图片。考虑到目前几乎所有消费者都选择智能手机进行网上冲浪,这一功能尤其重要。
在这里找到更多响应式网页模板
这是一个视差商业公司网站模板
它是什么?
视差是一种滚动技术,其中最前面的照片以与背景照片不同的速度传输。
为什么它好?
它可以给访问者留下深刻的印象,从而鼓励大量受众并迫使人们坚持访问该网站。这是在单页网站中添加亮点、恢复信息图表、讲述故事或展示作品集的好方法。
在此处查看更多视差网站模板
6 Reviews for this product
Really simple to modify and customize... no bug, really satisfy
Мне понравилось покупать шаблон на сайте темпл монстер. Высокое качество исполнения дизайна при относительно невысокой цене (75$). У меня вот, например, нет возможности заказать полноценную разработку дизайна сайта целиком ни по ресурсам, ни по срокам, а покупка шаблона дала мне возможность быстро осуществить редизайн моего сайта. В процессе покупки и оплаты также все прошло очень быстро и без сложностей. Рекомендую всем!
Pas mal d'adaptations mais au final un tres beau rendu.
Les pages fournies sont très propres
Простой функциональный шаблон. Купил, слегка подкорректировал и проект готов. Разработка с готовым шаблоном занимает минимум времени
Page index-2.html on the bottom of the page, the table like list isn't usable if text has only 1 line. you need to add the css rule .index-list li { min-height: 77px; }. On top of that, the numbers are auto generated, so you can't easy edit them via html.
The h1 on all pages it's the logo, but usualy users wanna change the h1 content on every page.
1. The list is automatically set of CSS classes - http://prntscr.com/bruafw . You may use the same code in any HTML document and numerals will be shown automatically.
2. H1 is automatically set for all pages. If you'd like to change it, you need to add the styles to the page code.
0 Comments for this product