


Transporter - Responsieve nieuwsbriefsjabloon voor vervoer door ThemesLay





Innovix Nieuwsbrief HTML-sjabloon door WebbyCrown

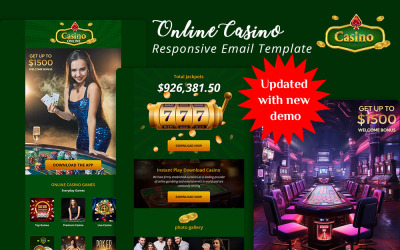
OnlineCasino - Responsieve e-mailnieuwsbriefsjabloon door ThemesLay

Mailex HTML-e-mailsjablonen door WebbyCrown


Juwelier - responsieve nieuwsbriefsjabloon door ThemesLay

Peddy - Responsieve e-mail met Stampready Builder-nieuwsbriefsjabloon door QuickArtisan

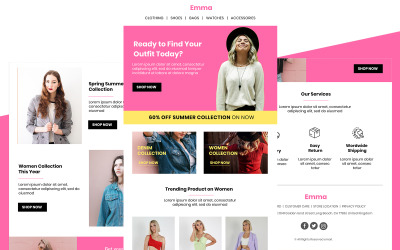
Moderetail - responsieve nieuwsbriefsjabloon door ThemesLay

Deft01 - Responsieve e-mailnieuwsbriefsjabloon door QuickArtisan
Verbeter uw e-mailmarketing met mobielvriendelijke nieuwsbriefsjablonen
Wilt u een e-mailcampagne lanceren met behulp van de nieuwste technologie, maar weet u niet waar u moet beginnen? De beste plaats om te beginnen is door gebruik te maken van goed gemaakte, mobielvriendelijke nieuwsbriefsjablonen. Het volgende zal u helpen om op de hoogte te blijven in de dynamische digitale omgeving. Personaliseer elke lay-out die bij uw zakelijke uitstraling past en zie uw gebruikersbetrokkenheid toenemen, zonder kosten voor hulpmiddelen en hulpmiddelen! Beschouw uzelf nu als uw abonnees en ervaar hoe deze exclusieve ontwerpen hun enthousiasme behouden met minder geld en moeite.
Wat zijn de voordelen van sjablonen voor mobiele e-mailnieuwsbrieven?
Hier volgen enkele voordelen van smartphonevriendelijke lay-outs voor e-nieuwsbrieven:
- Verhoog de ROI: Mobielvriendelijke mailings zorgen voor hogere klikfrequenties en conversies dan niet-geoptimaliseerde e-mails.
- Maximaliseer het bereik: u levert overal, altijd en via elk apparaat inhoud aan potentiële klanten door elektronische post compatibel te maken met smartphones. Dit maakt het voor u gemakkelijker om effectief te communiceren.
- Verbeterde gebruikerservaring: responsieve e-mailthema's zijn gemakkelijk te lezen omdat ze zich aanpassen aan de schermgrootte.
- Verbeter de merkherkenning: Wanneer er één identiteit voor het bedrijf is en deze constant blijft in alle communicatiekanalen, helpt dit consistent te blijven. Dit vergroot op zijn beurt de loyaliteit van de klant en vergroot de geloofwaardigheid. Deze versterken het imago van een bedrijf en de langetermijnrelaties met klanten.
- Kostenbesparende oplossingen: Alles is vooraf ontworpen, waardoor de ontwerp- en onderhoudskosten worden verlaagd.
Wie heeft er baat bij mockups voor statische mailinglijsten?
- E-commercebedrijven: E-commercebedrijven kunnen het aantal interacties met mobiele klanten vergroten, de online verkoop stimuleren en de ROI vergroten door mobielvriendelijke e-mails te verzenden.
- Influencers: Influencers kunnen promotiemateriaal rechtstreeks en in realtime met hun fans delen op Instagram, Twitter, enz.
- Journalisten en bloggers: Sociale media hebben de manier veranderd waarop auteurs verhalen delen, maar het creëren van interessante brieven die er goed uitzien op pc's en smartphones is nog steeds essentieel. Waarom gebruik je geen responsieve ontwerpen die hiervoor bedoeld zijn?
- B2B-bedrijven/professionals: u kunt uw klanten op de hoogte houden van bedrijfsnieuws, nieuwe producten en diensten.
HTML-nieuwsbrief mobiele sjabloonfuncties
Bedrijfsmarketing vereist moderne, veelzijdige e-nieuwsbrieven. Ze stellen organisaties in staat snel en efficiënt met hun doelgroep te communiceren, zonder dat dit ten koste gaat van hun berichtstijl. Deze lijst met functies laat zien waarom uw digitale marketingcampagne moet vertrouwen op mobielvriendelijke nieuwsbriefsjablonen:
- Responsief ontwerp – Responsieve lay-outs veranderen de inhoud op basis van het apparaat van de ontvanger. Ze werken dynamisch afhankelijk van de schermen van gebruikers, waardoor ruimte wordt bespaard.
- Maatwerk – Consumenten voelen zich verbonden wanneer marketeers gepersonaliseerde berichten sturen. Een dergelijke strategie duidt op individuele zorg en een verbinding tussen consument en bedrijf. Dit verhoogt overigens de klikfrequenties en betrokkenheid.
- Ondersteuning voor visuele inhoud – Moderne technologie maakt het mogelijk dat afbeeldingen , GIF's en video's drama creëren. Dat wil zeggen: je helpt lezers sneller te reageren dan alleen tekst lezen! Dit biedt visuele opwinding, trekt de aandacht van klanten en verhoogt mogelijk de openingspercentages.
- Naleving van populaire e-mailmarketingplatforms – Deze voorbeelden zijn compatibel met MailChimp, CampaignMonitor en StampReady.
- Afbeeldingsopname – Er zijn al demofoto’s opgenomen om u te helpen visualiseren hoe uw inhoud eruit zal zien.
- Documentatie en 24/7 ondersteuning – U heeft toegang tot gedetailleerde documentatie van een leverancier en 24 uur per dag ondersteuning gedurende de eerste zes maanden.
Hoe u een mobiel-compatibele nieuwsbriefsjabloon kiest: stap voor stap
Professioneel communiceren met klanten en prospects vereist het vinden van een goed mobielvriendelijk ontwerp. De juiste lay-out kan zelfs klanten aantrekken met aantrekkelijke afbeeldingen die hen tot actie aanzetten. Kies een actueel, professioneel thema met deze eenvoudige stappen:
- Bepaal uw doelstellingen – Voordat u ontwerpen bekijkt, kiest u welk type gegevens u in uw bericht wilt opnemen (tekst en afbeeldingen of gemengd met video). Op deze manier kunt u van tevoren worden geïnformeerd en beslissen welke de moeite waard is om over te schrijven voor uw wekelijkse of maandelijkse inhoud.
- Kies een thema – Zorg ervoor dat het thema dat u kiest compatibel is met de belangrijkste e-mailsystemen met het oog op compatibiliteit tussen e-mailsystemen. Bijvoorbeeld Hotmail, Yahoo, AOL, Gmail-app, enzovoort.
- Onderzoek – Bepaal een thema voor uw branche en behoud het imago van uw bedrijf gedurende de hele periode. Bedenk of kleuren er goed uitzien, of ze passen in uw bestaande merkregels en welke soorten berichten CTA-knoppen bevatten.
- Zoeken – Blader door TemplateMonster-producten en selecteer producten op basis van onderwerpen, stijlen of zelfs speciale functies.
- Live demo – U moet een voorbeeld testen voordat u het koopt en eventuele vragen over de lay-out stellen. Werkt het? Hoe worden links weergegeven? Heeft elk deel voldoende tekstblokken? Enz.
Best practices voor Mailchimp HTML mobiele nieuwsbriefsjablonen
Elke professionele marketeer zou deze best practices moeten volgen om de open rates en click-throughs te optimaliseren.
- Begin door na te denken over de manier waarop lezers het op hun draagbare apparaten bekijken. Handhaaf een eenvoudige en beknopte stijl terwijl u belangrijke informatie op kleine schermen verzendt.
- A/B-testen is een manier om verschillende versies te testen en een voorbeeld ervan te bekijken voordat u elke campagne indient. Gegevensanalyse, zoals klikfrequenties en abonneebetrokkenheid, kan de positieve of negatieve gevolgen van veranderingen benadrukken, wat resulteert in betere resultaten dan voorheen!
- Hoewel het verzenden van berichten die zijn afgestemd op de interesses van bepaalde gebruikers de conversies kan vergroten, moet u er rekening mee houden waarom de meeste mensen zich überhaupt hebben aangemeld. De hedendaagse consument is van nature sceptisch. Hun vertrouwensniveau neemt dus toe als effectieve en regelmatige mailings één keer per week of maand plaatsvinden.
- De contentstrategie moet periodiek worden herzien om aan de nieuwe consumentenbehoeften te kunnen voldoen. Enquêtes en feedbackformulieren trekken bijvoorbeeld mensen aan, bouwen een community op en resulteren in hoge conversiepercentages.
Tips van experts voor het gebruik van een mobiel responsieve nieuwsbriefsjabloon
Ervaren marketeers houden bij het aanpassen van deze demo's doorgaans rekening met de volgende factoren. Sinds de evolutie van internetmarketing is het belangrijker geworden om ervoor te zorgen dat alle mensen uw informatie kunnen zien. Volg dus deze richtlijnen om de best mogelijke mobielvriendelijke e-nieuwsbrief te maken:
- Het feit dat uw inhoud kan worden bekeken op schermen met verschillende afmetingen en met verschillende lettergroottes, zal bepalen hoe snel mensen deze lezen. Onthoud dit terwijl u creëert.
- Kleine schermformaten beperken de ruimte. In desktopversies zijn er echter grotere grenzen en meer opties voor functies. Probeer dus tekstgedeelten, kopteksten, enzovoort te beperken, terwijl cruciale informatie behouden blijft.
- Om ervoor te zorgen dat gebruikers gemakkelijk met uw site kunnen communiceren, gebruikt u grote, heldere knoppen of links in plaats van kleine knoppen waarvoor meer klikken nodig zijn. Hierdoor kunnen lezers op de aanbevolen link/knop klikken.
Hoe u mobielvriendelijke e-mails kunt afhandelen in de MailChimp Editor
Veelgestelde vragen over mobielvriendelijke nieuwsbriefsjablonen
Is het eenvoudig om mobielvriendelijke nieuwsbriefsjablonen te gebruiken?
Er zijn bestanden voor meerdere platforms in de downloadarchieven, zoals Stampready, Mailchimp en CampaignMonitor. Ze hebben allemaal gebruiksvriendelijke interfaces waarmee iedereen, ongeacht hoeveel ervaring ze hebben, eenvoudig de thema's voor elke campagne kan wijzigen.
Zijn er regels voor het gebruik van mobielvriendelijke nieuwsbriefsjablonen?
TemplateMonster biedt persoonlijke en commerciële licenties die aan uw behoeften voldoen. Met de eerste kunt u één project personaliseren, terwijl u met de laatste vijf projecten kunt aanpassen en de eindproducten kunt overdragen of verkopen.
Zijn er gratis nieuwsbriefsjablonen voor e-mail en mobielvriendelijke ontwerpen beschikbaar?
Ja! Bekijk onze partner MonsterONE . Dit digitale platform biedt gratis en betaalde tools voor het moderniseren en optimaliseren van online bedrijven.
Wat betekent 'mobile responsive' als het gaat om e-nieuwsbrieven?
Responsiviteit betekent dat e-mails zich automatisch aanpassen aan het apparaat van de lezer. Daarnaast behouden ze een consistent uiterlijk (lettertypen, kleuren, afbeeldingen) op desktopcomputers, tablets, smartphones, ibooks/ebooks, enz.
