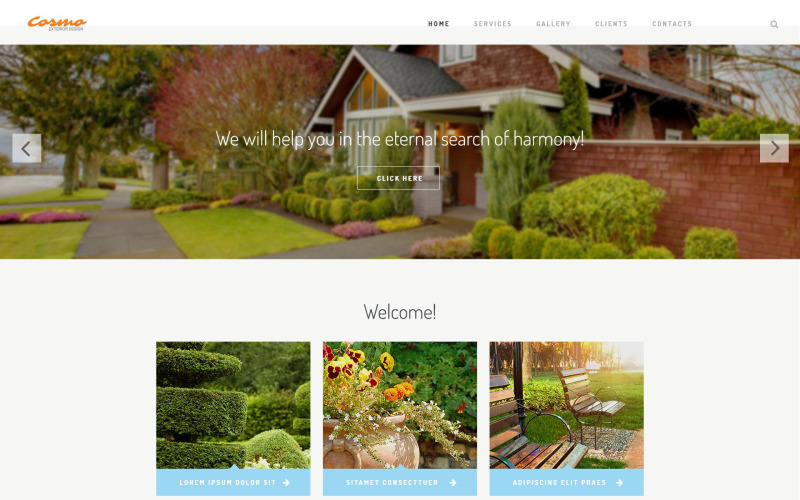
Modelo de site responsivo de design externo
MonsterONE - Downloads Ilimitados por $13.25/mês
TemplateMonster MarketPlace
O TemplateMonster é um mercado onde você, como designer ou desenvolvedor, pode vender seu software de design da Web, modelos de sites, elementos de design, plug-ins e extensões. Torne-se um fornecedor de produtos digitais e ganhe até 70% de cada venda.
Este é um modelo de design de site Parallax Design Blog
O que é?
Um efeito de rolagem parallax é um método em webdesign quando a imagem de fundo muda a uma taxa mais lenta em comparação com um artigo de primeiro plano, levando à impressão de efeito 2D.
Por que isso é bom?
O efeito de rolagem parallax é bonito e atrai a visão dos usuários do site para os módulos de imagens e conteúdo.
Veja mais modelos de design de site Parallax aqui
Este modelo de design de site de design exterior é responsivo
O que é?
O design responsivo significa que a página da Web ajusta seu tamanho e forma para caber em qualquer tela específica, desde os menores dispositivos até as telas de laptop mais amplas. Para cada gadget, os componentes da página se expandem ou encolhem para parecerem ideais.
Por que isso é bom?
O design responsivo pode ajudar seu site a parecer igualmente legal na exibição de qualquer computador pessoal específico ou dispositivo portátil.
Últimos modelos de design de site responsivo aqui
0 Avaliações deste produto
0 Comentários para este produto