



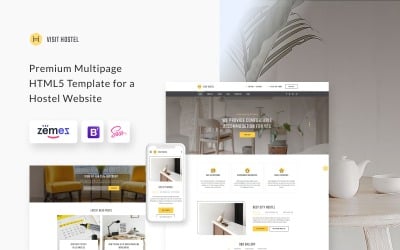
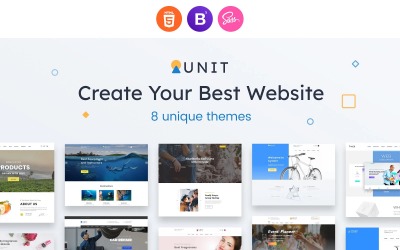
Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
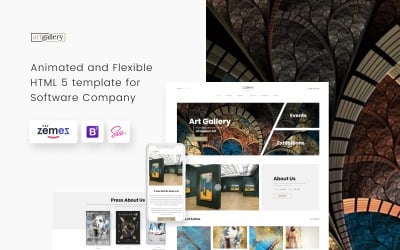
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix

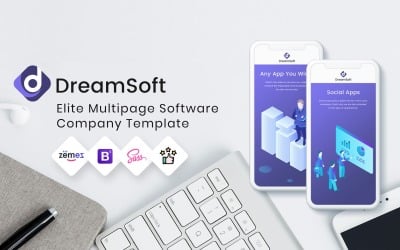
Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes



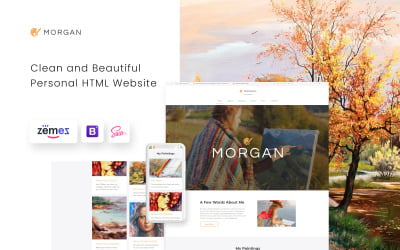
Gravidade - Modelo HTML multifuncional por GWorld

 SALE
SALE
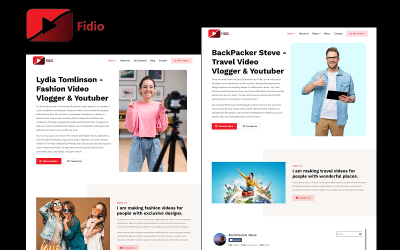
Fidio - Modelo de site HTML responsivo de portfólio de Youtuber, Video Maker e Editor de Vídeo por MhrTheme




Modelo de site HTML5 para construtora por ZEMEZ


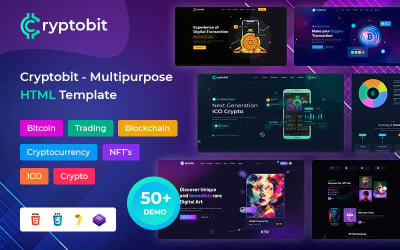
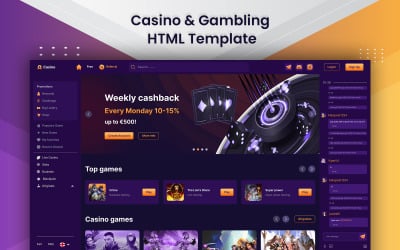
Cassino - Modelo HTML de cassino e jogos de azar por Softivus



















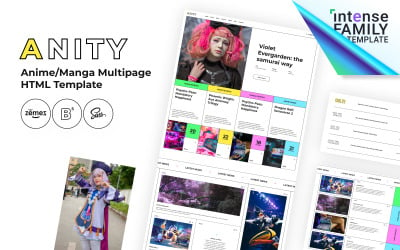
Anity - modelo de site de anime HTML5 por ZEMEZ

Melhores modelos HTML jQuery
Você já lutou com o código antes e adoraria criar sites completos em um instante? Não procure mais - você acabou de encontrar a maneira mais fácil de criar páginas da Web interativas! Com a coleção de modelos HTML jQuery premium, você pode criar sites como nenhum outro, com design impecável e tecnologia de ponta. Os temas são tão flexíveis que você pode usá-los para sites dinâmicos baseados em AJAX e qualquer outra coisa que exija o poder do jQuery.
Os sites criados com esses designs responsivos são fáceis de alterar e funcionam bem em todos os dispositivos e navegadores. Eles também são otimizados para mecanismos de pesquisa. Todos os modelos fornecem muitos recursos esperados de um site moderno. Como esses layouts são totalmente personalizáveis, você pode usá-los para criar qualquer tipo de site que possa imaginar.
Por que você precisa de modelos jQuery para sites
Usar temas feitos com jQuery é a maneira mais fácil de criar um site com boa aparência e que funcione bem. Estamos cientes de que as empresas precisam ter uma presença na web voltada para atrair os clientes que estão tentando alcançar. Isso é feito enquanto ainda oferece ao usuário uma experiência interessante e envolvente. O uso de modelos jQuery HTML5 permite o rápido desenvolvimento de sites modernos, responsivos e esteticamente agradáveis com o mínimo de esforço - perfeito para quem não tem tempo ou orçamento para criar algo do zero.
Os benefícios que você obtém:
- Com essas amostras, um site tem uma aparência profissional.
- Eles são projetados com as últimas tendências da web em mente.
- Eles são responsivos, otimizados para dispositivos móveis e otimizados para SEO.
- Você pode usá-los para criar um site atraente que irá direcionar mais tráfego.
- Os belos elementos de interface do usuário integrados farão com que seu site se destaque entre os demais.
Quem se beneficiará com os modelos de site HTML jQuery?
Acredite ou não, todos se beneficiarão com esses temas: plataformas de comércio eletrônico, blogs, sites de reservas, cartões de visita, sites pessoais e até portais de notícias. Portanto, se você deseja exibir seus serviços, produtos e outras ofertas por meio de modelos HTML jQuery, também pode fazê-lo. Assim, são ideais para a montagem de uma loja online ou para a criação de um portefólio para mostrar o seu trabalho.
Além disso, não importa qual é o seu nicho:
- tecnologia;
- serviço de alimentação;
- Educação;
- moda;
- imobiliária;
- medicamento;
- eletrônicos;
- projeto;
- carros;
- animais;
- entretenimento;
- decoração de casa;
- arte fina;
- beleza;
- etc, etc, etc
Os temas também incluem muitos recursos que permitem que você apresente seu conteúdo de forma envolvente. Por exemplo, você pode criar um efeito de apresentação de slides para as visualizações de postagem do blog. Não apenas isso, mas também são úteis para enquadrar qualquer tipo de conteúdo. Você também pode usar efeitos e animações CSS3 para chamar a atenção para certas seções e elementos.
Como construir um site com um tema jQuery HTML5
Se você deseja criar seu site com um tema da Web baseado em jQuery, deve conhecer o básico de como ele funciona.
- Primeiro, baixe todos os softwares recomendados pelo autor. Na página do tema, você encontrará uma lista de requisitos.
- Certifique-se de ter uma conta de hospedagem em um servidor confiável. Recomendamos escolher entre esses provedores dependendo da finalidade (para uma pequena empresa, loja online, blog ou desempenho superior).
- Instale o modelo.
- Personalize seu projeto. Isso se aplica às configurações de navegação, pesquisa, animação, formulário de e-mail, logotipo, efeitos, componentes, módulos, etc.
- Crie conteúdo para páginas e configure todos os seus recursos.
- Comece a promover o seu projeto nos motores de busca e nas redes sociais .
Perguntas frequentes sobre modelos HTML jQuery
Quais são os principais recursos dos modelos HTML jQuery?
Eles são fáceis de personalizar e podem ser usados em qualquer tipo de dispositivo: desktop, tablet ou celular. Há também o Google Maps, menus suspensos, rolagem parallax e grades/ladrilhos de galeria usados para adicionar mais interatividade às páginas.
Quais são alguns exemplos de modelos HTML jQuery?
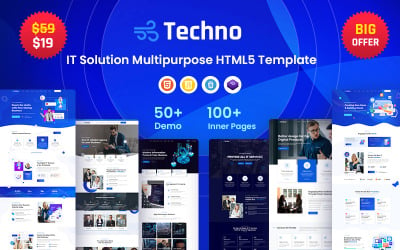
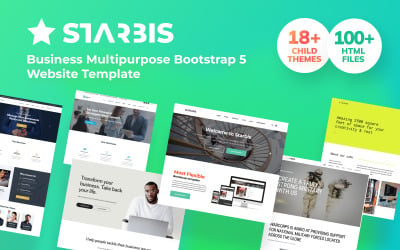
Starbis é um tema multifuncional que oferece mais de 30 demos para atender às suas necessidades. Os profissionais de TI vão gostar do Techno. Se você é uma organização de crowdfunding, confira o XFund. Se você é um site de reservas ou reservas, a Bilury Gallery é a sua solução.
Quanto custam os templates HTML jQuery?
Não há soluções únicas que caibam no orçamento de todos. Os preços variam significativamente dependendo de quantos recursos um produto possui. O preço também depende se é uma compra única (US$ 10 a US$ 200) ou uma assinatura.
Vou pagar a mais?
Há uma taxa de manuseio extra de US$ 1 ou US$ 2 para compras únicas.
