Лучшие шаблоны Bootstrap 5 для начинающих предпринимателей
Забудьте о HTML и CSS старой школы. Благодаря адаптивным сеткам и множеству предварительно стилизованных элементов эти шаблоны Bootstrap 5 превосходят другие фреймворки. Дизайн макета сетки идеально подходит для тех, кто хочет создавать адаптивные веб-сайты, то есть для всех. Являетесь ли вы разработчиком, дизайнером или веб-мастером, каждый найдет что-то для себя.
Что такое бутстрап?
Bootstrap — это самый популярный в отрасли адаптивный фреймворк/библиотека. Первоначально он был разработан как набор инструментов для внутреннего использования Twitter, но с тех пор он был выпущен как проект с открытым исходным кодом. Это идеальное решение для разработки адаптивных сайтов, которые работают на любом устройстве. Благодаря адаптивной структуре вы можете легко создать веб-проект, масштабируемый до любого размера. Различные компоненты пользовательского интерфейса, настраиваемые веб-шрифты и неограниченные цветовые схемы позволяют делать больше с меньшим количеством кода и создавать красивый дизайн за считанные минуты.
Шаблоны Bootstrap 5 более надежны, чем предыдущие версии. В новой версии есть много новых компонентов и функций, которых не было в предыдущей версии (подсказки, карточки, всплывающие окна и т. д.). Кроме того, он предлагает превосходную структуру сетки, которая работает со всеми современными браузерами и гаджетами, такими как смартфоны и планшеты, и поддерживает вложенные строки и столбцы. Наиболее заметное изменение в Bootstrap 5 заключается в том, что теперь он поддерживает Flexbox, что позволяет размещать дизайн, не полагаясь на плавающие элементы или позиционирование. Также есть много других новых функций, таких как новая система сетки с четырьмя уровнями и поддержка дополнительных элементов управления формой.
Основные характеристики тем Bootstrap 5
Шаблоны Bootstrap 5 имеют различные функции, которые легко настроить и которые будут полезны для конкретных макетов. Некоторые из наиболее замечательных особенностей включают в себя:
- 100% отзывчивость — система гибкой сетки отлично подходит для разработки макетов на многих контрольных точках, включая планшеты, ноутбуки и настольные компьютеры.
- Настраиваемые элементы. Многочисленные компоненты и плагины позволяют разработчикам легко создавать собственные элементы.
- Пользовательская палитра цветов — с легкостью создавайте фирменные цвета.
- Создан на основе HTML5 и CSS3. Невероятная эффективность благодаря современным веб-стандартам, потрясающая производительность, требующая минимального обслуживания и поддержки, и впечатляющая простота использования для всех, кто хочет взаимодействовать с веб-сайтом.
- Поддержка последних версий браузеров. Соблюдение современных стандартов браузеров и поддержка старых браузеров позволяет разработчикам сосредоточиться на своих приложениях, а не беспокоиться о совместимости браузеров.
- Оптимизация для SEO — включение действующих современных стандартов означает, что сайт может быть более эффективно проиндексирован поисковыми системами.
- Готовая демонстрация. Благодаря доступному демонстрационному режиму создателям сайтов легко понять, как будет выглядеть их сайт, и быстро его создать.
- Многоязычная поддержка — полная поддержка интернационализации с уже доступными языками.
- Хорошо документировано. Документация, предоставленная разработчиком, обширна и проста в использовании, что позволяет новым пользователям легко приступить к созданию своего сайта.
Расширенные возможности
Шаблоны Bootstrap 5 имеют множество прогрессивных функций, упрощающих разработку адаптивных проектов:
- Гибкие переменные Sass. Вы можете настраивать макеты шаблонов из Sass, определяя свои собственные переменные, не изменяя никакую другую часть исходного кода.
- Улучшенная типографика. Новые параметры типографики упрощают добавление визуальных улучшений, таких как тени и градиенты.
- Мощные плагины. Многие новые плагины обеспечивают поддержку компонентов форм, навигации, анимации, медиа-запросов и многого другого.
- Проверка разметки W3C. Весь контент, написанный на HTML, CSS и JavaScript, автоматически проверяется, что гарантирует доступность вашего веб-сайта или веб-приложения для тех, кто использует вспомогательные технологии, такие как программы чтения с экрана.
- Компоненты многократного использования. Такие компоненты, как обертки навигации и ссылки на страницы, теперь доступны в виде виджетов многократного использования, которые вы можете добавить в свой дизайн макета с помощью нескольких простых строк кода.
- Доступность. Новые функции специальных возможностей, такие как целевые формы ввода, изображения с изменяемым размером, закрепленные элементы меню и многое другое, делают ваш сайт лучше для всех пользователей.
- Дизайн, ориентированный на производительность. Платформа предлагает плоский дизайн с упором на скорость.
Фреймворки
Веб-дизайнеры создают шаблоны Bootstrap 5 в сочетании с другими средами и библиотеками JavaScript в зависимости от потребностей проекта. Некоторые из самых популярных — React.js, Angular и Node.js.
- React — это библиотека JavaScript для создания интерактивных пользовательских интерфейсов. React можно легко интегрировать с другими фреймворками и библиотеками, такими как Redux, Flux и D3.js, для создания полноценного приложения. Декларативный стиль программирования React упрощает создание интерактивных пользовательских интерфейсов, избавляя от необходимости управлять состоянием или беспокоиться о низкоуровневых деталях, таких как обновления DOM. React приобрел популярность в последние годы благодаря своей производительности и масштабируемости. Он также прост в освоении и использовании, что делает его идеальным для начинающих. Библиотека хорошо документирована, а для тех, кто хочет быстро приступить к работе, доступны учебные пособия.
- Angular — это интерфейсный фреймворк, используемый для создания интерактивных одностраничных приложений. Эта структура была разработана Google для решения задач разработки приложений с множеством взаимозависимых компонентов и динамических пользовательских интерфейсов. Angular включает иерархию компонентов в качестве основной архитектурной концепции. Он построен на архитектурном шаблоне Model-View-Whatever (MVW) и в основном использует TypeScript в качестве языка программирования. TypeScript, в свою очередь, является языком программирования с открытым исходным кодом, разработанным Microsoft и Google для повышения производительности разработки JavaScript.
- Node.js — это среда выполнения, используемая для запуска кода JavaScript на серверах вне браузера. Это упрощает создание быстрых, масштабируемых сетевых приложений. Управляемый событиями неблокирующий механизм ввода-вывода, используемый Node.js, идеально подходит для приложений реального времени с интенсивным использованием данных, которые работают на рассредоточенных устройствах и требуют высокой пропускной способности или низкой задержки (например, службы чата, потоковое видео или онлайн-сервисы). игры).
Скрипты галереи
Сценарии галереи — популярный способ демонстрации серии изображений. Они полезны для отображения изображений продуктов, слайд-шоу или других типов мультимедиа.
- Макет сетки — наиболее часто используемый скрипт галереи в шаблонах Bootstrap 5. Он отображает все изображения в аккуратных рядах и столбцах.
- Макет карусели похож на сетку, но с функцией автоматической прокрутки, которая позволяет посетителям прокручивать все изображения, не нажимая на них одно за другим.
- Сценарии CSS и JS также используются для создания сценариев галереи и позволяют настраивать больше, чем только JS.
- Слайдеры работают аналогично каруселям, но позволяют одновременно отображать большее количество изображений.
- Скрипт изотопов предлагает пользователю бесконечную прокрутку изображений, а также расширенные параметры настройки, такие как фильтры и сортировка.
- Аккордеонные галереи отображают серию изображений в аккордеонной структуре, по которой пользователь может перемещаться, щелкая каждое следующее изображение.
- MixItUp позволяет создать галерею изображений, сочетающих разные типы.
Веб-формы
Шаблоны Bootstrap 5 включают онлайн-формы — удобный способ для владельцев сайтов собирать информацию от онлайн-посетителей. Но как работают веб-формы?
- Контакты: Цель контактной формы — связаться с компанией или человеком. Вы можете использовать его для чего угодно: от запросов в службу поддержки до продаж.
- Поиск. Окно поиска — это тип веб-формы, которая позволяет людям искать что-то на вашем сайте, в блоге, магазине и т. д.
- Бронирование. Формы бронирования полезны, когда вам нужно предложить встречи или бронирование на определенное время и дату, например, при записи на прием к врачу или резервировании столика в ресторане.
- Логин: Форма входа помогает вам собирать информацию от посетителя. Формы — это самый простой способ сбора данных от пользователей в Интернете, особенно если они делятся личной информацией.
- Регистрация пользователя: этот тип формы позволяет вашим потенциальным клиентам создать учетную запись пользователя на вашем сайте или в блоге.
- Подписка на информационный бюллетень. Форма подписки на информационный бюллетень позволяет людям подписаться на ваш информационный бюллетень, чтобы получать регулярные обновления о вашем бренде, продуктах и услугах.
Важно, чтобы к этим формам относились с осторожностью и чтобы вы поддерживали надлежащий уровень безопасности, чтобы личная информация пользователей не подвергалась риску.
Кто может использовать шаблоны сетки Bootstrap 5?
Сетчатые шаблоны Bootstrap 5 — это незаменимый инструмент для разработчиков и дизайнеров, позволяющий легко и быстро создавать адаптивный веб-дизайн. Это отличный способ для малого бизнеса, некоммерческих организаций и блоггеров иметь веб-сайт, который выглядит профессионально и качественно, но не стоит тысячи долларов.
Эта коллекция особенно хороша для предприятий в следующих отраслях:
- здравоохранение (скорая помощь, стоматология, пластическая хирургия, аптека, педиатр, медицинское оборудование, парикмахерская, гипноз, нетрадиционная медицина и т. д.);
- недвижимость (ипотека, жилищный инспектор, земельный маклер, агентство недвижимости, постановка дома и т. д.);
- искусство (кино, музыка, музей и театр);
- образование (книги, наука, библиотека, колледж, начальная школа, частный преподаватель и т. д.);
- электроника (видео/аудиомагазин, ремонт мобильных телефонов, магазин электроники и т.д.);
- компьютеры и технологии (Интернет, хостинг, информационная безопасность, связь, ПК и программное обеспечение);
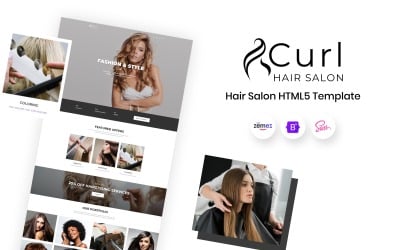
- красота (мода, украшения, салон красоты, магазин косметики, модельное портфолио и т. д.);
- общество (похороны, благотворительность, религия, усыновление, политика, иммиграция, знакомства и т. д.);
- развлечения (онлайн-казино, компьютерные/флэш-игры, рукоделие и ночной клуб);
- еда (кафе и ресторан, еда и напитки, пивоварня, доставка еды и торговый автомат);
- спорт и путешествия (спортивная бита, гостиница, авиабилеты, спортивные мероприятия и т. д.).
Многоцелевое использование
Существуют также шаблоны Bootstrap 5, которые обеспечивают макеты с несколькими нишами. Например:
- Intense — это универсальный HTML-шаблон, который вы можете использовать для любого типа бизнеса, например финансового консультирования, стоматологических клиник, спортивных залов, ресторанов, личных блогов, автомастерских, зоомагазинов и т. д. Он имеет простой и понятный дизайн и функции. ползунки, несколько стилей верхнего и нижнего колонтитула, портфолио, блог, опция электронной коммерции, эффект параллакса и расширенный набор пользовательского интерфейса.
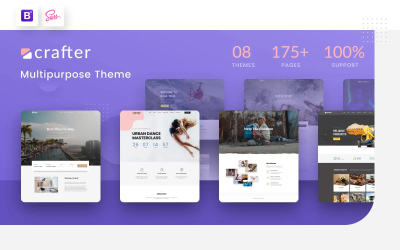
- Другой многоцелевой образец, Rundal , предлагает пять макетов, предназначенных для бизнеса/стартапа, онлайн-маркетинга/разработки программного обеспечения, портфолио/целевой страницы, обучения/коучинга и дизайна/фотографии. Его ключевыми преимуществами являются 3D-изображения, анимация, параллаксная прокрутка, отзывы, таблица цен и многое другое.
- Кроме того, есть категория многоцелевых тем, которые предлагают макеты не для конкретных отраслей, а для разных стилей интерфейса. Например, Nexty . Он имеет шесть вариантов домашней страницы, которые похожи друг на друга, но отличаются подачей и последовательностью информации о компании. Между тем, все они имеют модуль блога, блок членов команды, интеграцию с Google Maps, оптимизированную для SEO структуру, раскрывающуюся навигацию и многое другое.
Выбор правильного набора тем Bootstrap 5
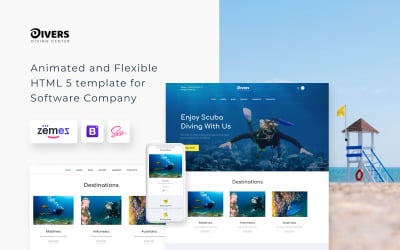
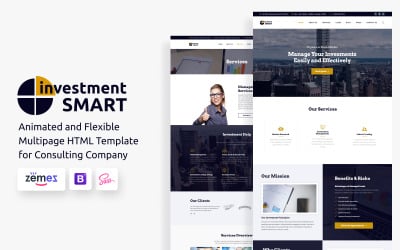
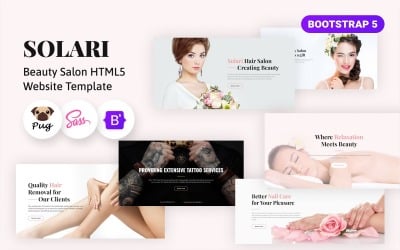
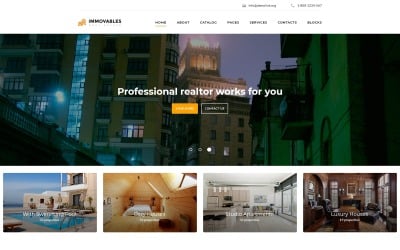
TemplateMonster предлагает множество вариантов тем для проектов на основе Bootstrap, поэтому легко найти то, что соответствует вашим потребностям. Если вы хотите получить преимущество при выборе подходящей модели, ознакомьтесь с нашими бестселлерами в приведенной выше таблице в зависимости от выбранной вами категории. Вы также можете ознакомиться с нашим обзором 50 лучших тем Bootstrap .
Советы и рекомендации, как сделать правильный выбор
- Первый шаг к выбору правильной темы Bootstrap — решить, какой тип сайта вы хотите создать. Если вам нужен полноценный сайт, выберите категорию «Шаблоны сайтов HTML5» на левой боковой панели. Если вы ищете одностраничный проект, то есть шаблоны целевых страниц, которые предлагают только самое необходимое.
- После того, как вы определились с категорией, вы должны найти образец веб-дизайна, который имеет интуитивно понятный интерфейс и прост в использовании. В частности, убедитесь, что он имеет четкую иерархию, чтобы было легко ориентироваться. Ведь при выборе важно не только смотреть на юзабилити, но и учитывать, какие технологии и инструменты необходимы.
- Вы также должны помнить, что ваша тема должна быть совместима с выбранным вами фреймворком Bootstrap, а именно 5.x и выше.
- Убедитесь, что выбранный вами образец дизайна будет работать в соответствии с вашими требованиями к веб-хостингу. Это спецификации того, сколько места и пропускной способности вам нужно. Если у вас недостаточно пропускной способности или места, не имеет значения, какую тему вы выберете, потому что сайт не сможет загружаться должным образом. Большинство перечисленных продуктов совместимы с веб-сервером Apache 2.4.
- Убедитесь, что в вашем будущем проекте есть все необходимые функции, веб-формы, фреймворки и скрипты галереи. Левая боковая панель фильтра поможет вам в этом.
- Предпоследний шаг – определение бюджета. В зависимости от сложности дизайна стоимость темы варьируется от 10 до 175 долларов.
- Как только вы найдете подходящий образец, обязательно протестируйте его в демо-режиме, прежде чем покупать его и приступать к работе над своим проектом.
Советы по созданию идеального веб-сайта на основе шаблона Bootstrap 5
- Изучите тип веб-проекта, который вы хотите создать. Это будет полноценный сайт или лендинг? Если первое, то решите, будет ли это блог, интернет-магазин, визитка, портал, журнал и т.д.
- Выберите подходящую тему Bootstrap 5. Загрузите и установите шаблон, следуя инструкциям поставщика.
- Создайте каркас, с помощью которого вы сможете определить, какие детали необходимо включить, чтобы завершить свое присутствие в Интернете. В частности, выложите различные разделы вашего сайта. Обычно авторы шаблонов уже предоставляют служебные разделы (О нас, Контакты, Часто задаваемые вопросы, Услуги и т.д.). Не стесняйтесь добавлять или редактировать их в зависимости от ваших целей. Самые важные размещайте в шапке.
- Настройте другие части дизайна: выберите определенные цвета и типографику, добавьте необходимые страницы, отредактируйте нижний колонтитул и т. д. Завершите реализацию дизайна: добавьте стили CSS, HTML-разметку и код JavaScript, если это необходимо.
- Публикуйте SEO-оптимизированный контент (не забывайте и о своем блоге). Для этого лучше всего обратиться за помощью к SEO-специалисту.
- Убедитесь, что вы добавили свои собственные фотографии или изображения из фотостоков.
- Потратьте некоторое время, чтобы просмотреть результаты.
- Протестируйте его в разных браузерах и на мобильных устройствах, чтобы убедиться, что он хорошо выглядит на всех платформах, прежде чем публиковать его в Интернете. Этот шаг чаще всего упускается из виду новичками в веб-дизайне, но, тем не менее, он очень важен!
5 способов сделать ваш сайт на Bootstrap 5 быстрее
- Убедитесь, что ваши страницы готовы для мобильных устройств. Если вы хотите, чтобы ваши страницы работали быстрее, в первую очередь сосредоточьтесь на их оптимизации для мобильных устройств. Хотя эти шаблоны уже адаптивны, обязательно проверьте свой сайт на совместимость с мобильными устройствами в тесте Google (особенно если вы вносите изменения непосредственно в код).
- Реализуйте ленивую загрузку: эффект ленивой загрузки — это метод, который загружает контент, когда он становится видимым, а не загружает все сразу. Это помогает сократить время загрузки страницы, потому что контент не загружается до тех пор, пока вы не прокрутите страницу вниз и вам не понадобится отобразить что-то новое на экране.
- Оптимизируйте изображения: изображения занимают много места, поэтому обязательно оптимизируйте и добавляйте только изображения самого высокого качества. Примером инструмента для сжатия изображений и уменьшения их размера без ущерба для качества является JPEGmini.
- Оптимизируйте CSS. Однократное использование CSS может не иметь большого значения, но использование его снова и снова может повлиять на производительность страниц. Поэтому убедитесь, что вы продолжаете оптимизировать свой CSS, тестируя различные уровни сжатия, чтобы увидеть, как это влияет на время загрузки вашей страницы.
- Используйте Font Awesome вместо изображений для значков: Bootstrap 5 теперь имеет встроенный Font Awesome. Вы можете использовать его для всех своих иконок и сэкономить время.
5 обязательных элементов, которые должен иметь сайт Bootstrap
Ваш веб-сайт — это первое впечатление вашего клиента о вашем бизнесе. Он должен быть одновременно функциональным и привлекательным. В первую тройку обязательных элементов входят привлекательный дизайн, удобная навигация и адекватный контент. Другими важными элементами являются:
- Броское доменное имя, которое отражает название компании или предлагаемые продукты/услуги.
- Четкая кнопка призыва к действию, которая направляет посетителей к желаемому действию, которое вы от них хотите.
- Очистите контактную информацию, чтобы посетители могли легко связаться с вами, если им понадобится какая-либо помощь или у них возникнут вопросы, связанные с вашей компанией или предложениями продуктов/услуг.
- Стратегия SEO, которая включает в себя ключевые слова, по которым вы хотели бы ранжироваться, и доступное для поиска описание вашего бизнеса.
- Блог, который регулярно обновляется информативным и интересным контентом.
- Каналы социальных сетей, которые включают присутствие в Facebook и Twitter.
- Слоган, который обобщает, чем занимается ваша компания и чем она уникальна.
- Опция электронной почты, где пользователи могут подписаться на получение сообщений в блогах, инфографики и другого контента, связанного с их интересами.
Как изменить макет сетки в Bootstrap: краткое видео-руководство
Часто задаваемые вопросы о шаблонах Bootstrap 5
Зачем мне шаблоны Bootstrap 5?
Самый простой ответ заключается в том, что вам нужны шаблоны Bootstrap 5, потому что они сделают вашу жизнь проще, предоставив впечатляющие результаты. В Bootstrap 5 большое внимание уделяется удобству для мобильных устройств. Этот легкий интерфейсный фреймворк позволяет создавать адаптивные мобильные проекты в Интернете. Он также предоставляет базовые стили для типографики и общих элементов, плагины JavaScript и пользовательские плагины jQuery, чтобы сделать окончательный проект более мощным.
Как установить шаблоны Bootstrap 5?
Процесс установки конкретной темы во многом зависит от настроек вашей учетной записи веб-хостинга и типов файлов, которые включает шаблон. Вот несколько способов загрузки шаблона Bootstrap .
Что я могу создать с помощью шаблонов Bootstrap 5?
Шаблоны могут быть отличным решением для простых или сложных проектов, и они бывают всех форм и размеров — от целевых страниц до платформ электронной коммерции и блогов. Преимущество шаблонов Bootstrap 5 в том, что они поставляются со всеми необходимыми элементами. Поэтому вам не нужно беспокоиться о том, чтобы часами работать над основами, прежде чем переходить к более сложным элементам вашего проекта.
Есть ли способ купить шаблоны Bootstrap 5 дешево?
Членство в MonsterONE — это самый дешевый способ купить цифровые активы в TemplateMonster за копейки. После подписки вы получите доступ к широкому спектру шаблонов Bootstrap 5 для любых целей и уровней квалификации. Кроме того, MonsterONE предлагает бесплатную загрузку более 264 тыс. элементов (с пометкой «ONE») и неограниченное количество проектов с бессрочной лицензией. Если интересно, ознакомьтесь с дополнительной информацией здесь .