Шаблон сайта клиники Clinvee Angular Medical Doctor Responsive Clinic
This product is temporary unavailable

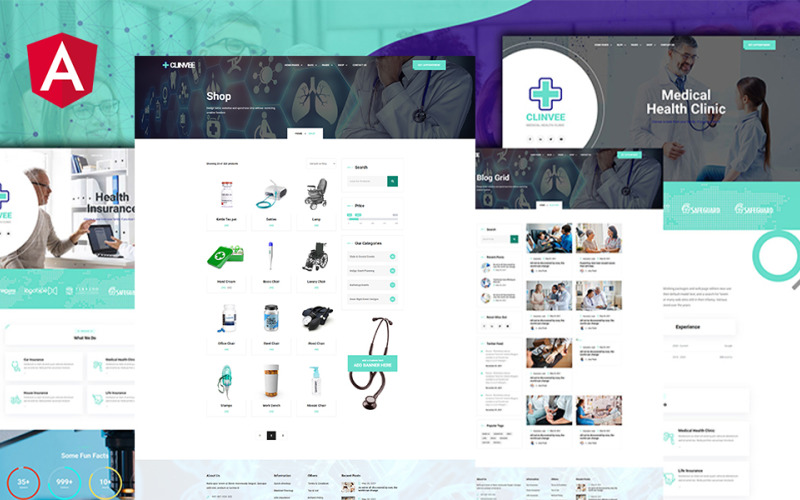
Clinvee Doctor Medical Clinic Адаптивный угловой шаблон премиум-класса
Clinvee Doctor Medical Clinic Отзывчивый угловой шаблон премиум-класса специально разработан для медицины и больниц/здравоохранения и может использоваться для стоматологического веб-сайта, веб-сайта врача, здравоохранения, клиники, корпорации, стоматолога, здравоохранения, аптеки, здравоохранения, больницы, медицины, медицины , сайт фитнеса, профессионалов и хирургов.
Clinvee Doctor Medical Clinic идеально подходит для различных дисплеев и разрешений: от обычных настольных компьютеров до планшетов, iPad, iPhone и небольших мобильных устройств. построен на Bootstrap 4 Grid 1170px, Angular5 и css3.
Экономьте свое время и деньги с помощью нашего шаблона Angular, используя Clinvee Doctor Medical Clinic. Обладая элегантным дизайном, минималистичным и привлекательным макетом и шириной страницы 1920 пикселей, Clinvee удобен для разработчиков, быстр, легок, чист и содержит действительный исходный код W3. Шаблон легко настраивается и расширяется благодаря подробной документации, включенной в пакет.
Возможности шаблона Clinvee Angular
Домашняя страница 1 (/app/comComponents/pages/home)
Домашняя страница 2 (/app/Components/pages/hometwo)
О нас (/приложение/компоненты/страницы/о)
Команда (/приложение/компоненты/страницы/команда)
Форма записи на прием (/app/comComponents/pages/назначение)
Сетка блога (/app/comComponents/pages/bloggrid)
Список блогов (/app/comComponents/pages/bloglist)
Подробности блога (/app/comComponents/pages/blogdetails)
Практический пример (/app/comComponents/pages/casestudy)
Тематические исследования (/app/comComponents/pages/casestudies)
Магазин (/приложение/компоненты/страницы/магазин)
Сведения о магазине (/app/comComponents/pages/shopdetails)
Служба (/app/comComponents/pages/servicetwo)
Сведения об услуге (/app/Components/pages/servicedetails)
Список желаний (/app/компоненты/страницы/список желаний)
Оформить заказ (/приложение/компоненты/страницы/оформление заказа)
Корзина (/приложение/компоненты/страницы/корзина)
Часто задаваемые вопросы (/app/comComponents/pages/faq)
Свяжитесь с нами (/приложение/компоненты/страницы/контакт)
Перейдите в /app/app.routing.modules.ts, просмотрите URL-адреса и найдите соответствующие модули для каждой страницы.
Использованы иконки:
- Плоские иконки
- потрясающий
- Pe-значок
0 отзывов на продукте
0 Comments for this product