





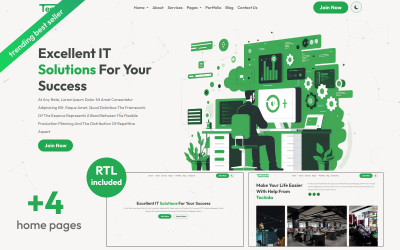
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes




Crystal Wash - шаблон WordPress Elementor для автомойки и автомеханики от Hasnain_Developer

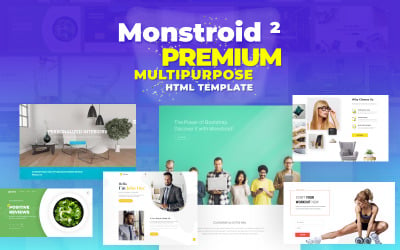
Gravity — многоцелевой HTML- от GWorld



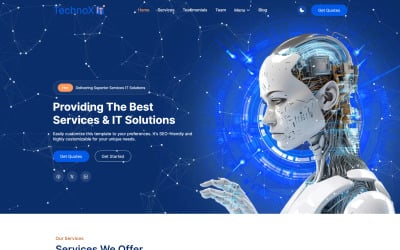
Техноксит | Многоцелевой адаптивный шаблон веб-сайта для ИТ-решений и бизнес-услуг + RTL от Softivus



 FREE INSTALLATION
FREE INSTALLATION
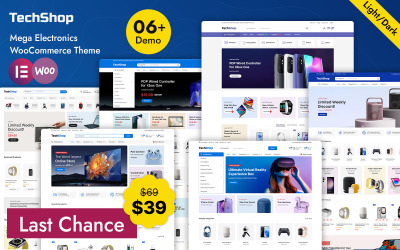
TechShop - Электроника TechStore WooCommerce WordPress от TemplateMela

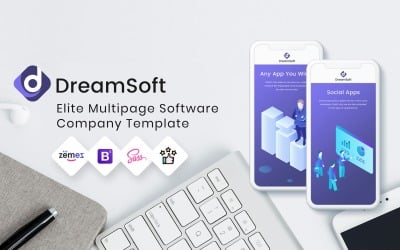
DreamSoft - Многостраничный шаблон веб-сайта компании-разработчика программного обеспечения от ZEMEZ

 FREE INSTALLATION
FREE INSTALLATION





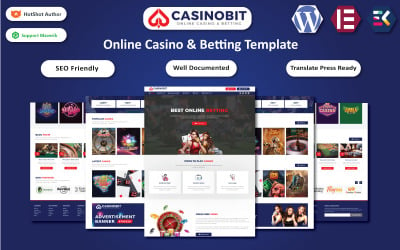
Casino Bit — шаблон WordPress Elementor для онлайн-казино и ставок от Hasnain_Developer



 FREE INSTALLATION
FREE INSTALLATION
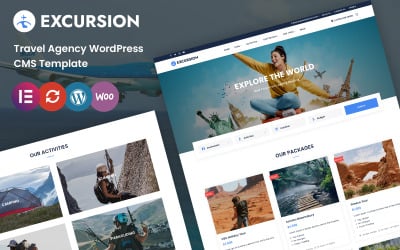
Экскурсия — тема WordPress для путешествий и путешествий от TemplateMela


Jewels - Магазин ювелирных изделий и бриллиантов для магазина Elementor WooCommerce Responsive Theme от Webdigify

Merimag - Elementor Блог Журнал и Новостная Тема Wordpress от WebteStudio
 FREE INSTALLATION
FREE INSTALLATION



Возможности шаблонов веб-сайтов Parallax
- Готовые страницы HTML5 - используйте ту, которая вам больше нравится;
- Совместимость с визуальным построителем - настраивайте шаблоны без изменения кода;
- Адаптивный дизайн - сайт будет корректно работать на устройствах с разным размером экрана;
- Социальные ленты - продвигайте свой проект в социальных сетях и увеличивайте количество посетителей;
- Макеты блогов - добавляйте интересные статьи;
- Вверху меню - оно всегда будет на экране. Отлично подходит для навигации или полезных функций;
- Видео фон - сделайте ваш сайт динамичным;
- Форма поиска - помогите посетителям найти необходимую информацию;
- Несколько элементов - добавляйте разделы, разделители, кнопки и т. Д .;
- Карты Google, действующий код HTML5 и CSS3, почтовая форма, Swiper Slider и многое другое.
Вопросы и ответы в шаблонах веб-сайтов Parallax
Что такое шаблоны веб-сайтов с эффектом параллакса?
Такие темы поставляются с модулем эффекта параллакса. Это помогает добиться трехмерного эффекта, когда дальние элементы движутся медленнее, чем более близкие. Входящий в комплект компонент универсален и прост в использовании. Он оптимизирован, чтобы избежать проблем с производительностью.
Как создать 3D-эффект с помощью шаблонов веб-сайтов с параллакс-анимацией?
Наши продукты содержат необходимые элементы, поэтому вам не нужно писать код. Если у вас возникли трудности с их использованием - прочтите файл документации или обратитесь в нашу службу поддержки. Вы можете использовать эффект глубины через Elementor. Дизайнер должен перейти к настройкам пользовательского позиционирования виджета и установить фиксированное положение. Измените значения смещения, чтобы добиться нужного вида.
У нас есть несколько видеороликов, которые могут вам помочь:
Легко ли настроить шаблоны веб-сайтов с эффектом параллакса?
Наши дизайны совместимы с визуальными конструкторами страниц. Перетащите требуемый элемент и оставьте его там, где это необходимо. На вкладке параметров виджета любой может точно настроить его параметры. Если вам нужна помощь - рассмотрите возможность найма веб-дизайнера .
Оптимизированы ли для SEO шаблоны вашего сайта с параллаксом?
Наши шаблоны полностью оптимизированы для SEO. Хорошее SEO упрощает поиск вашего проекта в поисковых системах. Это увеличивает количество посетителей и потенциальных клиентов.