



 PRODUCT OF THE DAY
PRODUCT OF THE DAY







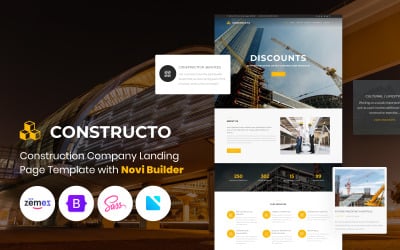
Constructo - Строительный HTML- от AHMED_ALI_TARIQ

























Лучшая коллекция лучших шаблонов веб-сайтов для ваших проектов
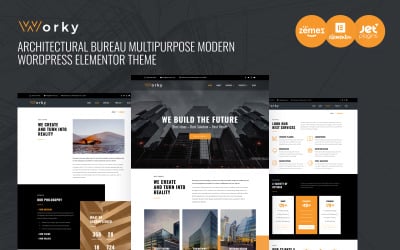
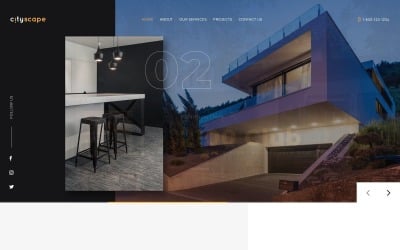
Когда вы думаете об архитектуре, на ум приходят чистые, смелые и футуристические конструкции. Без сомнения, ваша архитектурная компания полностью надежна и профессиональна. Но этого мало. Было бы полезно, если бы вы отличались от других, чтобы привлечь множество новых клиентов. И в этом может помочь современный веб-сайт. Для этого вам понадобится динамический и современный шаблон архитектуры, чтобы начать работу.
Чтобы поразить ваших пользователей гармонией и дизайном, постарайтесь найти лучший шаблон веб-сайта для архитекторов. Думаете, это потребует огромных затрат времени и средств? Подумай еще раз. Тем не менее, с нашей коллекцией шаблонов веб-сайтов, посвященных архитектуре, не ожидайте ничего, кроме самого лучшего. Во-первых, вы сможете создавать страницы, которые никогда не будут разочаровывать. Во-вторых, вы экономите деньги и время на установке и настройке.
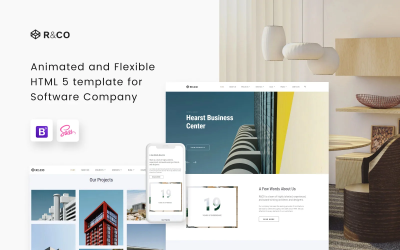
Наконец, разнообразие вариантов. Вы ошибаетесь, если думаете, что шаблоны архитектурных веб-сайтов создаются только с использованием WordPress. Вместо этого вы можете найти шаблон архитектора, построенный на HTML5, WooCommerce, Shopify, Landing page, Joomla, PrestaShop, Moto CMS 3, Drupal, OpenCart и других CMS.
Особенности и характеристики шаблонов архитектурных бюро
Создание веб-сайта - не самый простой процесс. Для начала вам необходимо выбрать наиболее подходящую архитектуру HTML-шаблона. И здесь выбор - сложнейшая задача. Все они выдающиеся, уникальные и многофункциональные. И это правда. Уникальный дизайн и многофункциональная основа - две ключевые особенности наших предложений.
Внешний вид - это первое, на что обращает внимание каждый покупатель, даже если он не считает это важным. Дизайн может полностью изменить суть вашего сообщения и отношение аудитории. Броские и сочные цвета не всегда по-настоящему привлекательны. Исходя из тематики сайта, вы должны знать, какие цветовые схемы наиболее подходят. В шаблонах веб-сайтов Architect преимущественно преобладают белый, серый и синий цвета. Они вызывают доверие и выглядят высокопрофессионально. В то же время в нашей коллекции вы также можете найти цветовые решения с желтыми, красными и зелеными оттенками. И все же они не будут выглядеть слишком загроможденными, потому что цвета сочетаются с более светлыми тонами.
Наши ориентиры - современные тенденции. И представленная продукция им полностью соответствует. Также стоит отметить, что уникальность конструкции проявляется в аккуратном оформлении размещения всех компонентов. Вы не найдете одинаковых тем, и это гарантировано. Конечно, вы можете изменить расположение элементов, удалить их или добавить новые, при этом внешний вид останется оригинальным.
Следующий ключевой аспект - это функциональность. Если вы выберете лучшие шаблоны веб-сайтов для архитектуры, воспользуйтесь следующими преимуществами:
- Расширенный комплект пользовательского интерфейса. Пользовательский интерфейс - это графическая структура программы. Он состоит из кнопок, нажатий пользователем, текста, который они читают, изображений, полей ввода текста и всех других элементов, с которыми пользователь взаимодействует. Он также включает макеты экрана, переходы, анимацию интерфейса и каждое микровзаимодействие. Встроенный набор этих инструментов может помочь вам легко создать визуальную форму интерфейса программы.
- Макеты, удобные для мобильных устройств. Адаптивный ресурс теперь является ключом к привлечению большего количества клиентов, потому что вы предоставляете им больше возможностей для использования сайта. Они могут в полной мере выполнять различные операции быстро и безопасно.
- Интеграция с Google Maps. Эта функция позволяет отмечать на карте местонахождение агентства, офиса, компании и т. Д.
- JQuery. Это библиотека JavaScript, которая позволяет легко выбирать любой элемент на странице. Он популярен благодаря своей способности писать меньше и больше.
- Эффект параллакса. Эта функция также известна как прокрутка. Это особая техника, при которой фоновое изображение в перспективе движется медленнее, чем элементы переднего плана. Эта технология используется более широко, потому что выглядит действительно эффектно.
- Электронная коммерция готова. Онлайн-продажи на сайте - верный способ увеличить прибыль веб-ресурса. Если вы предоставляете качественные услуги и востребованные товары, вы можете смело подключать интернет-магазин и увеличивать прибыль.
- SEO Friendly база. Оптимизация сайта необходима для повышения рейтинга сайта в результатах поиска. Кроме того, темы построены на коде, оптимизированном для SEO, а это значит, что у вас есть готовые к продвижению материалы.
- Интеграция Google Fonts. Целый набор потрясающих шрифтов поможет вам создать эксклюзивную типографику и поразить неординарным подходом к дизайну.
Кому нужно создать сайт архитектурной фирмы
Строительный и архитектурный бизнес занимает одну из лидирующих позиций в Интернете. Ежедневные запросы полны вопросов: «Какая компания лучше всего подходит для планирования дома?» «Как эксперт может помочь в оформлении журнала?» Бизнес довольно прибыльный, но и конкуренция жесткая, особенно на местах. Следовательно, успешным будет тот, кто привлечет на свой сайт больше посетителей и получит максимальную конверсию.
Архитектура и большие деньги идут рука об руку. Каждый клиент очень важен, поэтому вы должны использовать все возможности маркетинга и коммуникации. Ваш веб-сайт - лучший способ построить надежные и заслуживающие доверия отношения с клиентами, представить свои профессиональные услуги и увеличить прибыль.
Начнем с того, что наши продукты полностью гибкие. Это отражается в адаптации к любым вашим изменениям и работе без особого труда. Конечно, для любых корректировок нужно уметь работать с кодом. Но он также чистый и гарантирует безошибочную основу. Перед вами обширная коллекция лучших тем HTML5 для архитекторов. Выбрав одно из этих уникальных предложений, вы получите возможность создать сайт для:
- личное портфолио,
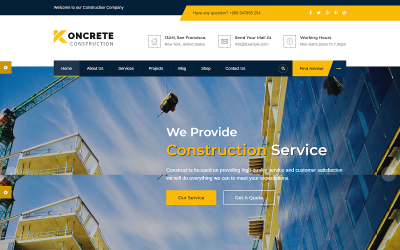
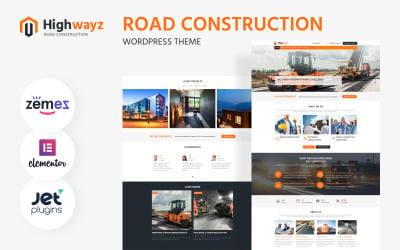
- строительная компания,
- агентство дизайна интерьера,
- архитектурная фирма,
- рекламное агенство,
- мебельный магазин,
- студия веб-дизайна,
- продажа инструментов и строительных материалов,
- коммерческая компания и т. д.
Как создать успешный архитектурный веб-сайт
Есть два основных способа создать свой сайт - сделать самому или найти исполнителя. В обоих случаях вам потребуются деньги и время, которые зависят от выбора способа достижения цели и ее сложности. У любого подхода есть свои преимущества и недостатки, в зависимости от ресурсов и требований человека, который хочет его создать. Сейчас самый популярный вариант - создать платформу по готовому шаблону. Первым шагом процесса как раз и является выбор этого продукта.
Профессиональные дизайнеры разрабатывают наши темы, чтобы они выглядели великолепно на всех типах устройств. В результате ваш веб-сайт начинает работать в довольно короткие сроки. Шаблоны задают стиль и общий макет платформы и дают вам «скелет», который вы можете легко заполнить контентом.
Следующий момент - кастомизация. Конечно, вы ничего не можете сделать, чтобы это изменить, но вы можете добавить своему сайту уникальности. Таким образом, персонализация делает его вашим и более эффективно отличает от других конкурирующих ресурсов. Например, вы можете настраивать цвета и шрифты, добавлять анимацию, делать покупки в Интернете, добавлять фотографии и описания продуктов, создавать и подключать блог и т. Д. Вы также можете свободно перемещать блоки и компоненты. Добавление содержимого также выполняется довольно быстро и легко.
Настройки SEO также важны, если вы хотите, чтобы ваш сайт занимал первые места в поисковой выдаче. Обязательно добавьте мета-описание и заголовки, напишите теги для страниц и изображений. Каждое, казалось бы, незначительное дополнение увеличивает шансы сайта на повышение в общем рейтинге. Как видите, создание сайта - это тоже долгий процесс, но он очень креативный и интересный. Итак, воспользуйтесь преимуществами нашей торговой площадки и создавайте лучшие онлайн-ресурсы!
Часто задаваемые вопросы по шаблонам веб-сайтов по архитектуре
Можете ли вы помочь мне добавить переводы в HTML-шаблон веб-сайта об архитектуре?
Да, конечно, вам нужно обратиться к нашим экспертным услугам. Профессионалы помогут настроить переводы на сайте с помощью многоязычных сервисов. Всего за 169 долларов они сделают следующее:
- Настройка многоязычной функции,
- Переключатель языка,
- Установка новых языков.
Как выбрать шаблон архитектурного веб-сайта?
Мы советуем вам использовать левую боковую панель на торговой площадке TemplateMonster. Там есть множество критериев, с помощью которых вы можете сузить поиск. Это теги, цвета, особенности, стиль, веб-форма, цена, совместимость с фреймворками и т. Д. Как только система даст вам соответствующие ответы, вы можете смело выбирать наиболее подходящий вариант.
Важен ли адаптивный дизайн в шаблоне архитектора?
Адаптивный дизайн - это макет, который можно адаптировать к различным устройствам (смартфонам, ноутбукам, ПК, планшетам и т. Д.). При этом ресурс предложит покупателям с разными устройствами одинаковые функции. То есть, если ваши клиенты используют смартфоны, они смогут делать так же, как пользователи ПК, делать покупки в Интернете, просматривать сайт, просматривать красочные картинки и т. Д.
Как получить бесплатные шаблоны архитектурных сайтов?
Мы предлагаем вам воспользоваться услугой MonsterONE, которая предоставляет вам годовую / пожизненную подписку. Также есть возможность получить бесплатную учетную запись с более чем 650 товарами для разных целей и вкусов.
Какие шаблоны веб-сайтов HTML с архитектурой лучше премиум-класса или бесплатнее?
Когда дело доходит до создания онлайн-ресурса, самый простой способ сэкономить - это, конечно, использовать готовые продукты. И казалось бы, что и как выбрать? Зачем платить, если можно скачать? Итак, правда?
Начнем с того, что главное и очевидное преимущество бесплатных архитектурных шаблонов дизайна веб-сайтов - это невысокая стоимость. Вы находите наиболее подходящий вариант, скачиваете, устанавливаете и начинаете работать. Некоторые думают, что на этом преимущества заканчиваются, но это неправда. В настоящее время очень часто надежные торговые площадки, такие как TemplateMonster, требуют бесплатную архитектуру шаблонов с хорошо написанным кодом, высококачественными HTML и CSS, страницами безопасности и подробной документацией.
Таким образом, можно с уверенностью сказать, что бесплатные шаблоны часто имеют базовую функциональность. Это SEO-оптимизация, адаптивность, поддержка плагинов, кроссбраузерность. Конечно, главный недостаток бесплатных опций - невысокая уникальность. Скачиваний одного шаблона может быть 100, 1000 и более. Поддержка бесплатных тем тоже работает довольно редко.
Когда дело касается премиальных, разница очевидна. Платный продукт лучше по функционалу и дополнительному сервису. И неудивительно, почему. На рынке сильная конкуренция, для которой нужен только качественный шаблон сайта с уникальной архитектурой. Цена конечно будет выше в зависимости от начинки. Поэтому специалист, дорожащий своей репутацией, никогда не забудет нормальную службу поддержки, с которой можно обращаться круглосуточно и в течение пары часов для решения всех вопросов. Также будут присутствовать обновления, возможности быстро и легко вносить изменения.
Кроме того, премиальный дизайн отличается высокой функциональностью. Например, вам не нужно делать страницы контактов, блоги, формы для приема заявок, регистрации и т. Д. Они сразу же приходят в готовом виде. Тем не менее, вы всегда можете создать новые макеты страниц, если это необходимо. Дополнительные шаблоны - еще одно преимущество.
Не будем говорить, что бесплатные шаблоны плохие. Каждый сможет найти подходящее решение для реализации своего проекта как в платном, так и в бесплатном сегментах. Это зависит от типа веб-сайта, его дизайна, необходимого функционала и, конечно же, от вас и вашего бюджета. На нашей торговой площадке вы можете найти отличные бесплатные продукты, а также уникальные предметы премиум-класса.

