




































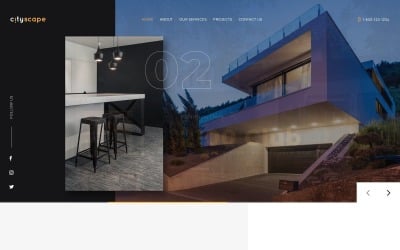
La migliore raccolta di modelli di siti Web di architettura per i tuoi progetti
Strutture pulite, audaci e futuristiche sono le parole che ti vengono in mente quando pensi all'architettura. Senza dubbio, la tua società di architettura è completamente affidabile e professionale. Ma non è abbastanza. Sarebbe utile se tu fossi diverso per attirare decine di nuovi clienti. Ed è qui che un sito web moderno può aiutare. Per questo, avrai bisogno di un modello di architettura dinamico e moderno per iniziare.
Per stupire i tuoi utenti con armonia e design, fai del tuo meglio per trovare il miglior modello di sito web per architetti. Pensi che significherà enormi investimenti in termini di costi e tempo? Pensa di nuovo. Tuttavia, con la nostra raccolta di modelli di siti Web di architettura, non aspettarti altro che il meglio. Innanzitutto, sarai in grado di creare pagine che non sono mai deludenti. E in secondo luogo, risparmi tempo e denaro sul processo di installazione e configurazione.
Infine, la varietà di scelte. Ti sbagli se pensi che i modelli di siti Web di architettura siano creati utilizzando solo WordPress. Invece, puoi trovare un modello di architetto costruito su HTML5, WooCommerce, Shopify, Landing page, Joomla, PrestaShop, Moto CMS 3, Drupal, OpenCart e altri CMS.
Caratteristiche e caratteristiche dei modelli di studi di architetti
La creazione di un sito Web non è il processo più semplice. Per iniziare, è necessario scegliere il modello HTML di architettura più adatto. E qui, la scelta è il compito più arduo. Tutti sono eccezionali, unici e ricchi di funzionalità. Ed è vero. Il design unico e la base multifunzionale sono due caratteristiche chiave delle nostre offerte.
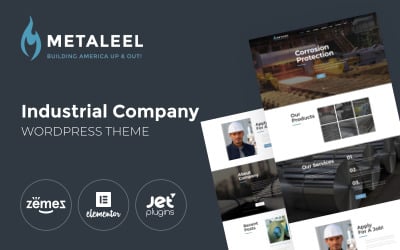
L'aspetto visivo è la prima cosa a cui ogni cliente presta attenzione, anche se non lo ritiene importante. Il design può cambiare completamente l'essenza del tuo messaggio e l'atteggiamento del pubblico. I colori accattivanti e succosi non sono sempre veramente attraenti. In base all'argomento del sito, dovresti sapere quali combinazioni di colori sono più appropriate. I modelli di siti Web dell'architetto sono principalmente caratterizzati da una predominanza di bianco, grigio e blu. Evocano sicurezza e hanno un aspetto altamente professionale. Allo stesso tempo, puoi anche trovare combinazioni di colori con sfumature gialle, rosse e verdi nella nostra collezione. Eppure, non sembreranno troppo ingombranti perché i colori sono combinati con toni più chiari.
Le nostre linee guida sono tendenze moderne. E i prodotti forniti li rispettano pienamente. Vale anche la pena ricordare che l'unicità del design si manifesta nella progettazione accurata del posizionamento di tutti i componenti. Non troverai gli stessi temi, e questo è garantito. Naturalmente, puoi modificare la posizione degli elementi, rimuoverli o aggiungerne di nuovi e l'aspetto sarà ancora originale.
Il prossimo aspetto chiave è la funzionalità. Se scegli i migliori modelli di siti Web di architettura, goditi i seguenti vantaggi:
- Kit interfaccia utente avanzata. L'interfaccia utente è una struttura grafica del programma. Consiste di pulsanti, clic dell'utente, testi letti, immagini, campi di immissione del testo e tutti gli altri elementi con cui l'utente interagisce. Include anche layout dello schermo, transizioni, animazioni dell'interfaccia e ogni microinterazione. Il set integrato di questi strumenti può aiutarti a creare facilmente la forma visiva dell'interfaccia di un programma.
- Layout ottimizzati per i dispositivi mobili. La risorsa reattiva è ora la chiave per attirare più clienti perché offri loro più opzioni per l'utilizzo del sito. Possono eseguire varie operazioni in modo rapido e sicuro.
- Integrazione con Google Maps. Questa funzione consente di contrassegnare sulla mappa la posizione dell'agenzia, dell'ufficio, dell'azienda, ecc.
- JQuery. È una libreria JavaScript che ti consente di selezionare facilmente qualsiasi elemento nella pagina. È popolare per la sua capacità di scrivere meno e fare di più.
- Effetto di parallasse. Questa funzione è nota anche come scorrimento. È una tecnica speciale in cui l'immagine di sfondo in prospettiva si sposta più lentamente degli elementi in primo piano. Questa tecnologia è utilizzata più ampiamente perché sembra davvero spettacolare.
- E-commerce pronto. Le vendite online sul sito sono un modo sicuro per aumentare i profitti della risorsa web. Se fornisci servizi di qualità e i prodotti richiesti, puoi collegare in sicurezza il negozio online e aumentare i profitti.
- Base SEO friendly. L'ottimizzazione del sito è necessaria per aumentare il posizionamento del sito nei risultati dei motori di ricerca. Inoltre, i temi sono basati su codice ottimizzato per il SEO, il che significa che hai materiale pronto per la promozione.
- Integrazione di Google Font. Un intero set di fantastici caratteri ti aiuterà a creare una tipografia esclusiva e a stupire con un approccio straordinario al design.
Chi ha bisogno di creare il sito web di uno studio di architetti
Il settore delle costruzioni e dell'architettura ha una delle posizioni di primo piano su Internet. Le domande quotidiane sono piene di "qual è la migliore compagnia per la pianificazione della casa?" "Come può un esperto aiutare a progettare la rivista?" L'attività è abbastanza redditizia, ma anche la concorrenza è dura, soprattutto nelle aree locali. Pertanto, quella di successo sarà la persona che attrae più visitatori sul proprio sito e ottiene il tasso di conversione massimo.
Architettura e soldi vanno di pari passo. Ogni cliente è molto importante, quindi devi sfruttare tutte le opportunità di marketing e comunicazione. Il tuo sito web è il modo migliore per costruire un rapporto affidabile e degno di fiducia con i clienti, presentare i tuoi servizi professionali e aumentare i profitti.
Cominciamo dal fatto che i nostri prodotti sono completamente flessibili. Si riflette nell'adattarsi a qualsiasi cambiamento e lavorare senza troppe difficoltà. Naturalmente, per eventuali modifiche, è necessario sapere come lavorare con il codice. Ma è anche pulito e garantisce una base priva di errori. Di fronte a te c'è una vasta raccolta dei migliori temi HTML5 per architetti. Scegliendo una di queste offerte uniche, avrai l'opportunità di costruire un sito per:
- portafoglio personale,
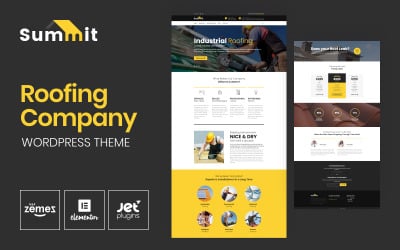
- società di costruzioni,
- agenzia di interior design,
- studio di architettura,
- agenzia pubblicitaria,
- negozio di mobili,
- studio di progettazione web,
- vendita di attrezzi e materiali da costruzione,
- la società commerciale, ecc.
Come creare un sito web di architettura di successo
Esistono due modi principali per creare il tuo sito: farlo da solo o trovare un artista. In entrambi i casi, avrai bisogno di denaro e tempo, che dipende dalla scelta di come raggiungere l'obiettivo e dalla sua complessità. Entrambi gli approcci presentano vantaggi e svantaggi, a seconda delle risorse e delle esigenze della persona che lo vuole costruire. Ora l'opzione più popolare è creare una piattaforma utilizzando un modello già pronto. Il primo passo del processo è proprio la scelta di questo prodotto.
I designer professionisti sviluppano i nostri temi per avere un aspetto visivo eccezionale su tutti i tipi di dispositivi. Di conseguenza, il tuo sito web diventa attivo in un tempo piuttosto breve. I modelli impostano lo stile e il layout generale della piattaforma e ti danno uno "scheletro" che puoi facilmente riempire con il contenuto.
Il punto successivo è la personalizzazione. Certo, non puoi fare nulla per cambiarlo, ma puoi aggiungere unicità al tuo sito. Pertanto, la personalizzazione lo rende tuo e lo distingue dalle altre risorse concorrenti in modo più efficace. Ad esempio, puoi personalizzare colori e caratteri, aggiungere animazioni, acquisti online, aggiungere foto e descrizioni dei prodotti, creare e connettere un blog, ecc. Sei anche libero di riposizionare blocchi e componenti. Anche l'aggiunta del contenuto è abbastanza veloce e facile.
Le impostazioni SEO sono importanti anche se vuoi che il tuo sito brilli in cima alle SERP. Assicurati di aggiungere una meta descrizione e titoli, scrivi tag per pagine e immagini. Ogni componente aggiuntivo apparentemente insignificante aumenta le possibilità del sito di salire nella classifica generale. Come vedi, anche la creazione di un sito web è un processo lungo, ma è molto creativo e interessante. Quindi, approfitta del nostro mercato e crea migliori risorse online!
Domande frequenti sui modelli di siti Web di architettura
Potete aiutarmi ad aggiungere traduzioni al template del sito web di architettura HTML?
Sì, certo, devi fare riferimento ai nostri servizi di esperti. I professionisti ti aiuteranno a impostare le traduzioni sul sito con i servizi multilingue. Per soli $ 169, faranno quanto segue:
- Configurazione delle funzionalità multilingue,
- Cambia lingua,
- Installazione di nuove lingue.
Come scelgo un modello di sito web di architettura?
Ti consigliamo di utilizzare la barra laterale sinistra sul marketplace di TemplateMonster. Ci sono molti criteri di specificazione con cui puoi restringere la ricerca. Questi sono tag, colori, caratteristiche, stile, modulo web, prezzo, compatibilità del framework, ecc. Una volta che il sistema ti fornisce risposte pertinenti, puoi tranquillamente scegliere l'opzione più appropriata.
Il responsive design è importante in un template per architetti?
Il responsive design è un layout che può adattarsi a diversi dispositivi (smartphone, laptop, PC, tablet, ecc.). Allo stesso tempo, la risorsa offrirà ai clienti con vari dispositivi le stesse funzioni. Cioè, se i tuoi clienti utilizzano gli smartphone, potranno fare così come gli utenti di PC effettuano acquisti online, navigano nel sito, visualizzano immagini colorate, ecc.
Come ottenere gratuitamente modelli di siti Web di architettura?
Ti consigliamo di utilizzare il servizio MonsterONE, che ti fornisce un abbonamento annuale/a vita. C'è anche l'opportunità di ottenere un account gratuito con più di 650 articoli per molteplici scopi e gusti.
Quali modelli di siti Web HTML di architettura sono migliori Premium o gratuiti?
Quando si tratta di creare una risorsa online, il modo più semplice per risparmiare denaro è, ovviamente, passare a prodotti pronti all'uso. E sembrerebbe, cosa e come scegliere? Perché pagare se puoi scaricare? Quindi, la verità?
Per cominciare, il vantaggio principale e ovvio dei modelli di progettazione di siti Web di architettura gratuiti è il basso costo. Trovi la variante più adatta, la scarichi, la installi e inizi a lavorare. Alcune persone pensano che i benefici finiscano qui, ma non è vero. Attualmente, molto spesso, mercati affidabili, come TemplateMonster, richiedono l'architettura del modello gratuito di codice ben scritto, HTML e CSS di alta qualità, pagine di sicurezza e documentazione dettagliata.
Pertanto, è sicuro affermare che i modelli gratuiti hanno spesso funzionalità di base. Questi sono ottimizzazione SEO, adattabilità, supporto plug-in, cross-browser. Naturalmente, il principale svantaggio delle opzioni gratuite è la bassa unicità. I download di un modello possono essere 100, 1000 e altro. Anche il supporto per temi non a pagamento funziona abbastanza raramente.
Quando si tratta di quelli premium, la differenza è evidente. Il prodotto a pagamento è migliore in termini di funzionalità e servizio aggiuntivo. E non c'è da meravigliarsi perché. C'è una forte concorrenza nel mercato, che richiede solo un modello di sito Web di architettura di alta qualità e unico. Il prezzo sarà più alto a seconda del ripieno ovviamente. Pertanto, uno specialista che apprezza la sua reputazione non dimenticherà mai il normale servizio di supporto, che puoi contattare 24 ore su 24, 7 giorni su 7 ed entro un paio d'ore per risolvere tutti i problemi. Saranno inoltre presenti aggiornamenti, opportunità per apportare modifiche in modo rapido e semplice.
Inoltre, i design premium si distinguono per l'elevata funzionalità. Ad esempio, non è necessario creare pagine di contatto, blog, moduli per ottenere applicazioni, registrazioni e altro. Vengono pre-progettati fin dall'inizio. Tuttavia, puoi sempre creare nuovi layout di pagina, se necessario. I modelli aggiuntivi rappresentano un altro vantaggio.
Non diremo che i modelli gratuiti sono scadenti. Tutti possono trovare la soluzione adeguata per implementare il tuo progetto sia nel segmento a pagamento che in quello gratuito. Dipende dal tipo di sito web, dal suo design, dalle funzionalità necessarie e, naturalmente, da te e dal tuo budget. Sul nostro mercato puoi trovare fantastici prodotti gratuiti e articoli premium unici.

