











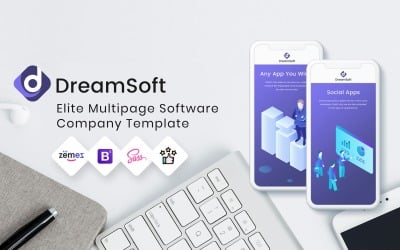
DreamSoft - Многостраничный шаблон веб-сайта компании-разработчика программного обеспечения от ZEMEZ



Шаблон сайта по аренде автобусов от ZEMEZ


















Органическая ферма - Многостраничный креативный HTML-шаблон для загрузки на тему еды и напитков от ZEMEZ



Quick Food для сайта фастфуда от ZEMEZ

Лучшие HTML-шаблоны PSD, которые вы можете найти в Интернете
Темы очень выгодны, если вы хотите быстро создать сайт и не сомневаться в его прочности. Это касается как дизайна, так и функциональности. Но есть один самый существенный минус всех готовых макетов. Так что есть большая вероятность найти сайт-близнец. Такая новость сильно расстроит предпринимателя. Он пытается развивать свой бренд и включать в себя все, что может отличить его от конкурентов. Поэтому HTML-шаблоны PSD — лучший выбор. Таким образом вы редактируете код сайта, то есть его блоки, анимацию, расположение элементов, размер, цвет, структуру и всю концепцию каждого компонента.
Значение PSD HTML-шаблонов веб-сайтов
Эти темы представляют собой готовые закодированные страницы. Программисты создали его как стандартизированный язык разметки для отображения веб-страниц в браузере. Затем он обрабатывает код в текстовой форме для документов в формате .htm или .html. Этот код позволяет конвертировать гипертекст в различные элементы контента. Это делает сайт понятным и приятным для клиента и посетителей. На нашей торговой площадке вы можете найти HTML-шаблоны с файлами Photoshop. Это значит, что вы получите нарезанные макеты. Это очень удобно, поскольку у вас есть все исходные файлы, с помощью которых вендор разрабатывает сайт. Кроме того, это означает, что у вас есть доступ к редактированию и изменению дизайна вашего веб-сайта.
Что такое нарезанный PSD для тем веб-сайтов
Это процесс разрезания файла Photoshop на части, который разработчик передает на веб-сервер. На следующем этапе HTML упорядочивает элементы, а CSS их стилизует. Такая нарезка относится к определенному набору инструментов Photoshop. Например, инструмент «Фрагмент» может разделить документ на небольшие части. Если вы делитесь изображениями, вы назначаете разные URL-адреса для навигации и оптимизации каждой части изображения. Вы сами пишете код. Или вы экспортируете готовые элементы с помощью команды «Сохранить для Интернета». Затем Photoshop сохраняет каждый фрагмент в отдельный файл, удобный для кодирования.
Является ли метод нарезки стандартной практикой для разработчиков и дизайнеров? Так что это правда! Почти каждая студия или цифровое агентство настаивает на том, чтобы в темах были файлы Photoshop. Это удобно, поскольку любой пользователь скина может вручную вырезать документ Photoshop и создать сайт. Согласитесь, что дизайнер иногда не может правильно выбрать необходимый документ Photoshop и вставить его в нужное место на странице. Если у вас есть такой ресурс, вы нарезаете файл так, как вам нужно.
PSD HTML темы для веб-сайтов от TemplateMonster
Наша торговая площадка предоставляет широкий выбор HTML-шаблонов PSD для любого бизнеса и целей. Мы предлагаем воспользоваться нашим фильтром, чтобы найти нужный вам скин. Вы сортируете продукты по темам, членству в MonsterOne, тегам, цвету, структуре, функциям, версии начальной загрузки, просмотру галереи, стилю, веб-форме, рейтингу и стоимости на левой боковой панели.
Эти макеты подходят всем? Мы разделили скины на несколько тем:
- Бизнес и услуги : эти макеты подойдут вам, если вы разрабатываете корпоративный сайт, предоставляете сервисные услуги или ведете блог. Они имеют необходимый дизайн с элементами для отображения контента в требуемом виде.
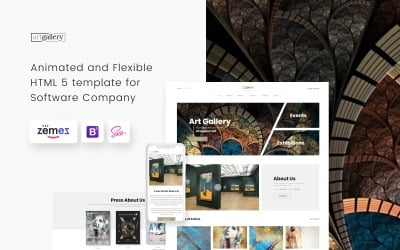
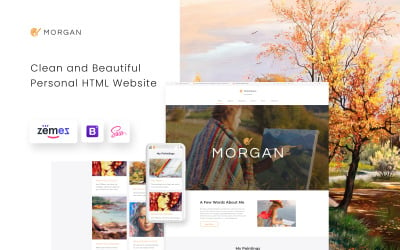
- Дизайн, фотография и искусство и культура : Хотите создать свое портфолио? У нас есть выбор для вас. Попробуйте эту коллекцию, если вы художник, владелец галереи, фотограф или графический дизайнер.
- Общество и люди : обратите внимание на следующие примеры раскладов, если вы социолог, эколог, биолог, психолог или представитель социальных служб.
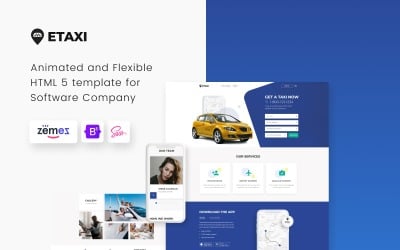
- Компьютеры и Интернет : популярная категория для вашего бизнеса может принести доход, если вы воспользуетесь онлайн-технологиями. Если вы занимаетесь IT, digital, SEO, рекламой, Интернетом, хостингом, дизайном, разработкой и программированием, выбирайте скин для себя без раздумий.
- Шаблоны недвижимости : если вы владеете гостиничным бизнесом, продаете недвижимость или являетесь риэлтором, ознакомьтесь с этими вариантами.
Преимущества и недостатки нарезанного Photoshop
Почему эти предметы полезны, если вы собираетесь работать со скинами? Но какие недостатки они могут вызвать? Мы поможем вам разобраться.
Такие преимущества безусловны, поэтому мы рекомендуем выбирать такие скины:
- У вас есть доступ ко всем элементам ресурса, то есть вы редактируете тему с нуля. Вы не только меняете цвета и расположение элементов, но и настраиваете компоненты.
- Если изображение не имеет большого количества деталей и конечная цель не требует сложного кодирования, то вы используете автоматическое преобразование изображения в код. Однако во многих случаях мы рекомендуем делать это с привлечением профессионала, который сможет все правильно настроить.
- Ресурсы Photoshop полезны для массового создания изображений сайта: иконок, кнопок, фрагментов.
Но обратите внимание на некоторые недостатки:
- Создание файла Photoshop не является разработкой веб-сайта.
- Мы не рекомендуем использовать автоматическое преобразование изображений на веб-странице. Вы можете сломать код, и отображение сайта будет некорректным.
- Если вы хотите создавать анимационные эффекты, например наведение, наложение слоев и вращение, вам следует знать, как программировать, или нанять разработчика. Вы обращаетесь к нашим специалистам, воспользовавшись этими услугами.
Как использовать нарезку для шаблонов веб-сайтов
Если вы работаете со срезами, рекомендуем следовать следующим принципам:
- Создайте часть элемента с помощью инструмента «Фрагмент» на основе слоя.
- После создания такого компонента вы выбираете инструмент «Фрагмент» с помощью инструмента «Выделение». После этого переместите его, выберите размер или выровняйте по другим элементам.
- Вы устанавливаете параметры для каждого элемента, такие как тип, имя и URL-адрес, в диалоговом окне «Параметры».
- У вас есть возможность оптимизировать готовое изображение для Интернета.
Как редактировать HTML-шаблоны PSD
HTML-шаблоны PSD: часто задаваемые вопросы
Что такое HTML-шаблон PSD?
Это HTML-шаблон PSD, в который для вашего использования включены файлы Photoshop. У вас есть доступ ко всем данным ресурсов вашего сайта. Это значит, что вы полностью настраиваете сайт под свои нужды: меняете цвет, расположение элементов и стили компонентов, настраиваете его внешний вид.
Зачем мне использовать нарезку PSD?
Вы видите истоки разработки дизайна с нуля для вашей кожи. Это полезно, если вы хотите изменить свой сайт.
Какие преимущества я получу от TemplateMonster?
Вы получаете полный пакет документации с инструкциями по настройке вашего макета. Также наш вендор предоставит бесплатную техническую поддержку в течение шести месяцев после покупки. Если вы хотите скачать тему бесплатно, мы рекомендуем стать участником подписки MonsterONE.
Как скачать PSD шаблон сайта?
Сначала добавьте свой скин в корзину. Введите платежные данные и выберите удобный способ покупки. Затем вы скачиваете макет по ссылке в Личном кабинете, вкладка Загрузки. Далее разархивируйте файл и загрузите скин на свой сервер.
