





 SALE
SALE
Bebold - тема WordPress для Life Coach и мотивационного тренера от Technowebstore

 SALE
SALE

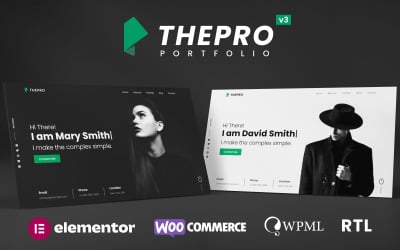
ThePRO - Тема WordPress для личного портфолио от ThemeREC

 SALE
SALE
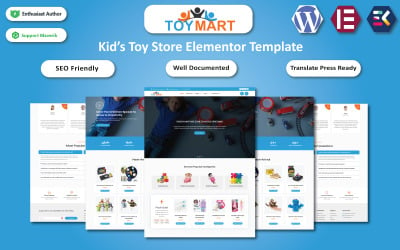
Toy Mart - Элементорный шаблон детского магазина игрушек от Digital_Dunamis





 SALE
SALE
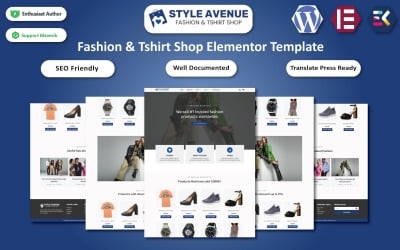
Style Avenue - WordPress Elementor шаблон магазина моды и футболок от Digital_Dunamis




 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
Money Trust — шаблон WordPress Elementor для цифрового банкинга и оплаты электронными картами от Digital_Dunamis













Все о лучших темах Elementor Retina Image от TemplateMonster
Современные технологии заполонили мир и изменили подход к предоставлению и заказу услуг. Ключевой площадкой для демонстрации продукции и продвижения бизнеса является сайт. Поскольку у веб-ресурса много ответственных ролей, он должен выглядеть и функционировать на самом высоком уровне. Успешный веб-сайт сочетает в себе потрясающий дизайн, удобную навигацию и мощные инструменты, поэтому вам нужно поработать над каждым аспектом. Хотите позаботиться о внешнем виде и сделать все фотографии идеальными для всех устройств? Темы Elementor для изображений Retina — настоящая сокровищница для вас.
С помощью этих шаблонов вы запускаете полноценный сайт без написания кода и гарантируете, что все элементы будут выглядеть идеально. Как это работает, и в чем особенности макетов? Пришло время разобраться во всех деталях!
Макеты Retina-Ready — основные детали
Среди современных CMS для разработки веб-ресурсов пользователи массово выбирают WordPress. Это неудивительно, ведь платформа проста в использовании и многофункциональна. Вы разрабатываете онлайн-маркетплейс? Используйте WooCommerce! Хотите создать сайт без помощи специалистов и навыков программирования? Попробуйте конструктор с помощью редактора перетаскивания!
Именно с Elementor совместимы макеты из коллекции. Благодаря этому конструктору веб-сайтов они являются гибкими и легко настраиваются. Шаблоны настолько удобны для пользователя, что даже новички в сфере ИТ освоят их за считанные минуты. Хотите изменить цвета, добавить текст или переместить фотографии? С помощью удобного редактора вы вносите любые коррективы и реализуете свои идеи, просто перетаскивая элементы.
Что касается качества и внешнего вида этих ресурсов, они работают как дисплеи Retina. Все картинки в макетах имеют высокую плотность пикселей, что обеспечивает высокое разрешение, четкость и резкость. Такие продукты идеально смотрятся на всех устройствах и сохраняют всю цветовую гамму даже на Mac и iPhone. И это еще не все! Активы имеют следующие характеристики для успешного запуска ресурса:
- адаптивная верстка — все элементы корректно выглядят на любых устройствах, включая смартфоны и ноутбуки;
- SEO-дружественность – ваша страница имеет высокий органический трафик благодаря качественному продвижению через поисковые системы;
- оптимизация производительности – все элементы работают быстро и без ошибок при любых условиях;
- перетаскивание контента — с помощью конструктора страниц вы настраиваете все детали, не вдаваясь в код;
- блог — макеты имеют модуль блога, с помощью которого вы размещаете статьи и завоевываете доверие аудитории;
- Карты Google — добавьте свое местоположение, чтобы клиенты могли быстро добраться до вашего офиса;
- надежная поддержка – лучшие специалисты всегда на связи, чтобы помочь вам в случае возникновения проблем с версткой.
Как работать с шаблонами?
Работать с готовыми макетами легко и не занимает много времени. Независимо от того, являетесь ли вы ИТ-специалистом или новичком без опыта, вы останетесь довольны инструментами, которые получаете вместе с ресурсами. С чего начать в этой задаче, чтобы добиться успеха? Воспользуйтесь несколькими советами, чтобы создать настоящий шедевр:
- Разберитесь с дизайном страницы. Клиент обращает внимание на внешний вид сайта, поэтому он должен быть современным и привлекательным. Выбирайте цвета, соответствующие корпоративному стилю, устанавливайте читаемые шрифты и добавляйте картинки.
- Позаботьтесь о функциональности проекта. Обеспечьте пользователям приятное взаимодействие с вашим ресурсом и добавьте инструменты и виджеты. Сделайте удобное меню для навигации, добавьте формы связи и регистрации или разработайте бронирование. Если вы хотите реализовать новые функции без каких-либо навыков, используйте плагины WordPress .
- Наполните сайт контентом. Представьте свою команду, напишите интересные статьи в блоге и опубликуйте соответствующую информацию о часах работы или функциях.
- Наконец, позаботьтесь о продвижении. Настройте SEO и запустите Google Рекламу, чтобы о вашей деятельности узнало как можно больше людей.
Выбор макета WordPress — советы и подсказки
Часто задаваемые вопросы по темам Retina Image Elementor
Что такое темы Elementor для изображений Retina?
Это готовые макеты WordPress для вашего сайта. У них есть функция Retina, поэтому они выглядят ярко и качественно на всех устройствах, включая iPhone и Mac.
Какой хостинг лучше для сайта на темах Retina image Elementor?
Используйте любой хостинг, совместимый с WordPress. Среди надежных провайдеров — Bluehost и HostPapa.
Как редактировать темы Elementor изображений Retina?
Ресурсы полностью настраиваются благодаря удобному редактору. С его помощью вы меняете нужные детали, просто перетаскивая их.
Есть ли инструкции по установке тем Retina image Elementor?
Да. Вы можете настроить макет через административную панель WordPress. Более того, вы получаете достоверную документацию с подробной инструкцией по установке шаблона.
