




Kurigram - Tema WordPress reattivo aziendale da WPEXPERT
 SALE
SALE
Bebold - Tema Wordpress per life coach e coach motivazionale da Technowebstore

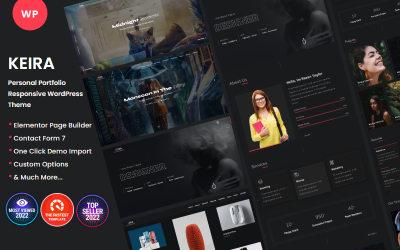
ThePRO - Tema WordPress per portfolio personale da ThemeREC


 SALE
SALE
 SALE
SALE
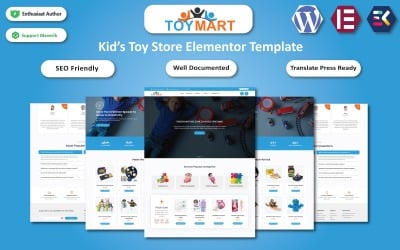
Toy Mart - Modello Elementor del negozio di giocattoli per bambini da Digital_Dunamis


 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
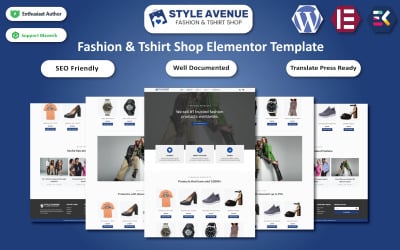
Style Avenue - Modello Elementor WordPress per negozio di moda e magliette da Digital_Dunamis














FunCare - Tema WordPress luminoso e piacevole per la progettazione di siti Web per l'asilo nido da ZEMEZ








Tutto sui temi principali di Elementor per immagini Retina di TemplateMonster
Le moderne tecnologie hanno inondato il mondo e cambiato l’approccio alla fornitura e all’ordinazione dei servizi. La piattaforma chiave per mostrare i prodotti e promuovere un’azienda è il sito web. Poiché la risorsa web ha molti ruoli cruciali, deve apparire e funzionare al massimo livello. Un sito Web di successo combina un design straordinario, una navigazione semplice e strumenti potenti, quindi è necessario lavorare su ogni aspetto. Vuoi prenderti cura dell'aspetto e rendere tutte le immagini perfette per tutti i dispositivi? Immagine Retina I temi Elementor sono il tesoro per te.
Con questi modelli, avvii un sito completo senza codifica e ti assicuri che tutti gli elementi siano perfetti. Come funziona e quali sono le caratteristiche dei layout? E' il momento di entrare in tutti i dettagli!
Layout compatibili con Retina: dettagli chiave
Tra i moderni CMS per lo sviluppo di risorse web, gli utenti scelgono in massa WordPress. Non è sorprendente perché la piattaforma è facile da usare e ricca di funzionalità. Stai sviluppando un mercato online? Usa WooCommerce! Vuoi creare un sito web senza l'aiuto di specialisti e competenze di codifica? Prova il builder con l'editor drag and drop!
È con Elementor che i layout della collezione sono compatibili. Grazie a questo costruttore di siti Web, sono flessibili e facili da personalizzare. I modelli sono così intuitivi che anche i principianti IT li padroneggiano in pochi minuti. Vuoi cambiare i colori, aggiungere testo o spostare le foto? Con un comodo editor, puoi apportare eventuali modifiche e implementare le tue idee semplicemente trascinando e rilasciando gli elementi.
Per quanto riguarda la qualità e l'aspetto di queste risorse, funzionano come i display Retina. Tutte le immagini nei layout hanno un'elevata densità di pixel, che garantisce alta risoluzione, chiarezza e nitidezza. Tali prodotti sembrano perfetti su tutti i dispositivi e mantengono l'intera gamma di colori, anche su Mac e iPhone. E non è tutto! Gli asset hanno le seguenti caratteristiche per il successo del lancio della risorsa:
- layout reattivo: tutti gli elementi vengono visualizzati correttamente su qualsiasi dispositivo, inclusi smartphone e laptop;
- SEO-friendly: la tua pagina ha un elevato traffico organico grazie alla promozione di alta qualità attraverso i motori di ricerca;
- ottimizzazione delle prestazioni: tutti gli elementi funzionano rapidamente e senza errori in qualsiasi condizione;
- trascina e rilascia i contenuti: con il generatore di pagine personalizzi tutti i dettagli senza entrare nel codice;
- blog: i layout hanno un modulo blog con il quale pubblichi articoli e guadagni la fiducia del pubblico;
- Google Maps: aggiungi la tua posizione per fornire ai clienti un modo rapido per raggiungere il tuo ufficio;
- supporto affidabile: i migliori specialisti sono sempre in contatto per aiutarti in caso di problemi con il layout.
Come gestire i modelli?
Lavorare con layout già pronti è facile e non richiede molto tempo. Che tu sia un professionista IT o un principiante senza esperienza, sarai soddisfatto degli strumenti che ottieni con le risorse. Da dove cominciare in questo compito per avere successo? Usa alcuni suggerimenti per creare un vero capolavoro:
- Occuparsi del design della pagina. Il cliente presta attenzione all'aspetto del sito, quindi dovrebbe essere moderno e attraente. Scegli i colori che si adattano allo stile aziendale, imposta caratteri leggibili e aggiungi immagini.
- Prenditi cura della funzionalità del progetto. Fornisci agli utenti un'esperienza piacevole con la tua risorsa e aggiungi strumenti e widget. Crea un comodo menu per la navigazione, aggiungi moduli di contatto e di registrazione o sviluppa una prenotazione. Se desideri implementare nuove funzionalità senza alcuna competenza, utilizza i plugin di WordPress .
- Riempi il sito di contenuti. Presenta il tuo team, scrivi articoli di blog accattivanti e pubblica informazioni pertinenti sugli orari di apertura o sulle funzionalità.
- Infine, occupatevi della promozione. Imposta la SEO e pubblica Google Ads per far conoscere a quante più persone possibile le tue attività.
Scegliere un mockup WordPress: suggerimenti e trucchi
Domande frequenti sui temi Retina Image Elementor
Cosa sono i temi Elementor immagine Retina?
Questi sono modelli WordPress predefiniti per il tuo sito web. Hanno una funzione Retina, quindi appaiono luminosi e di alta qualità su tutti i dispositivi, inclusi iPhone e Mac.
Quale hosting è migliore per un sito Web sui temi Elementor dell'immagine Retina?
Utilizza qualsiasi hosting compatibile con WordPress. Tra i fornitori affidabili ci sono Bluehost e HostPapa.
Come modificare i temi Elementor dell'immagine Retina?
Le risorse sono completamente personalizzabili grazie a un comodo editor. Con esso, modifichi i dettagli desiderati semplicemente trascinandoli e rilasciandoli.
Sono disponibili istruzioni per l'installazione dei temi Elementor dell'immagine Retina?
SÌ. Puoi impostare il layout tramite il pannello di amministrazione di WordPress. Inoltre, riceverai una documentazione affidabile con istruzioni di installazione dettagliate per il modello.
