


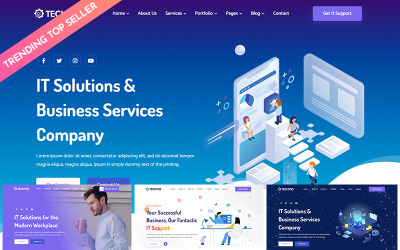
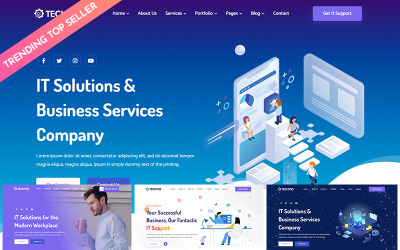
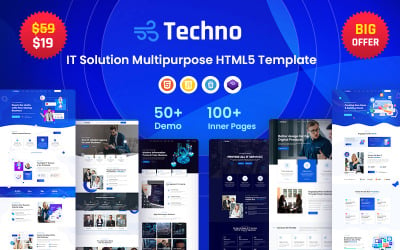
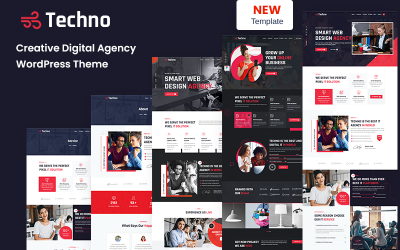
Techno - En İyi BT Çözümü ve Çok Amaçlı HTML5 + RTL tarafından DreamIT

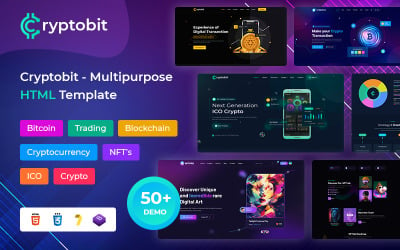
Cryptobit Hepsi Bir Arada Dijital Para Birimi HTML5 tarafından DreamIT
 SALE
SALE
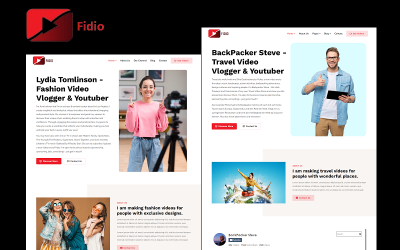
Fidio - Youtuber, Video Maker ve Video Düzenleyici Portföyü Duyarlı HTML Web Sitesi tarafından MhrTheme

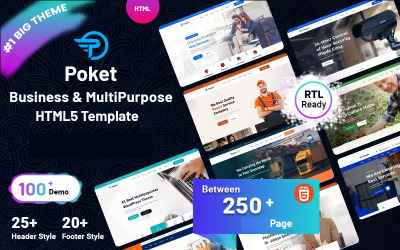
Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT

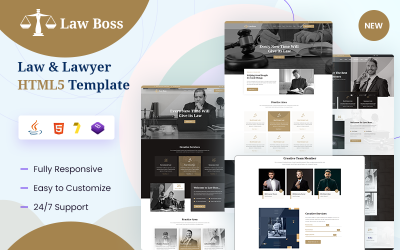
Lawboss Hukuk Ve Avukat HTML5 tarafından DreamIT

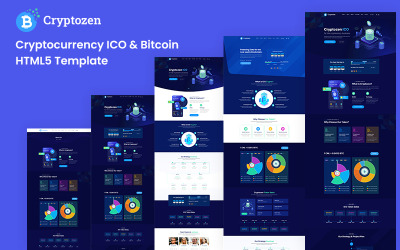
Cryptocurrency ICO ve Bitcoin HTML5 Web sitesi tarafından DreamIT

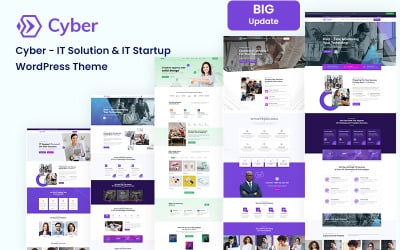
Siber BT Çözümü ve İşletme Hizmeti HTML5 tarafından DreamIT

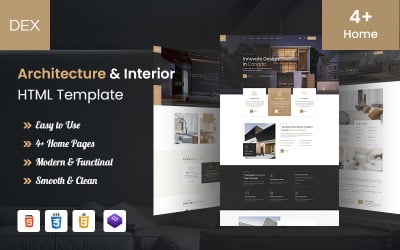
Dex İç Tasarım ve Mimarlık HTML5 tarafından DreamIT

Softech BT Çözümü İşletme Şirketi HTML5 tarafından DreamIT

Canlı - Anime ve Film Yayını Eğlence Merkezi HTML Web Sitesi tarafından uiparadox

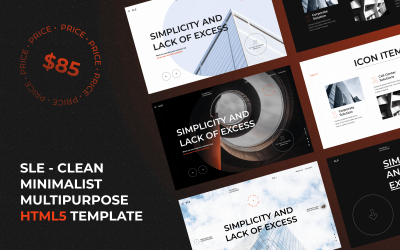
SLE - Temiz Minimalist Çok Amaçlı HTML5 tarafından KovalWeb

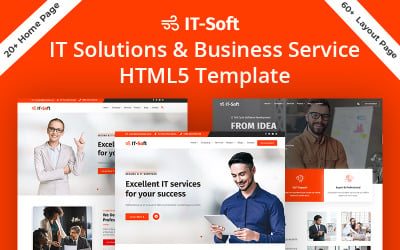
IT-Soft - BT Çözümleri ve Çok Amaçlı HTML5 Web Sitesi tarafından DreamIT

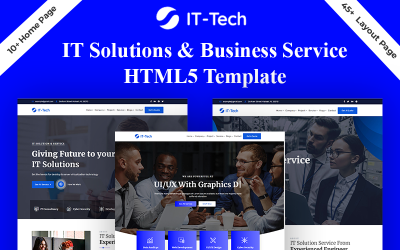
BT Teknolojisi BT Çözümü ve İşletme Hizmeti HTML5 tarafından DreamIT

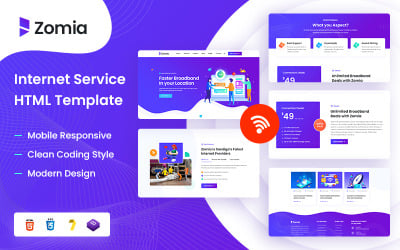
Zomia - ISP ve İnternet Hizmeti HTML5 tarafından DreamIT

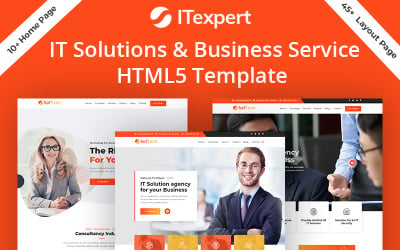
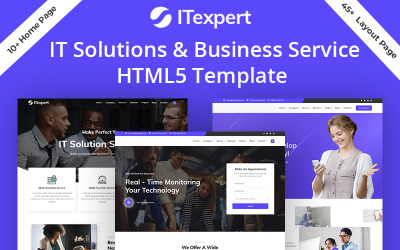
BT uzmanı BT Çözümü İş Hizmeti HTML5 Web Sitesi tarafından DreamIT

Dream-IT En Büyük Çok Amaçlı HTML5 Web Sitesi tarafından DreamIT

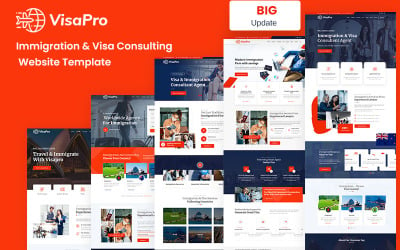
VisaPro - Göçmenlik ve Vize Danışmanlığı Web Sitesi tarafından DreamIT

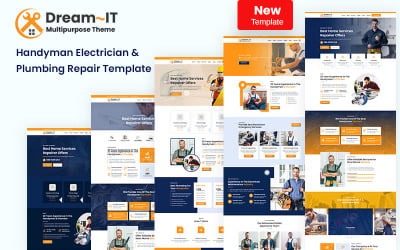
Tamirci Elektrikçi ve Tesisat Tamiri HTML5 tarafından DreamIT

Kripto Kripto Para Birimi ICO ve Bitcoin HTML5 tarafından DreamIT

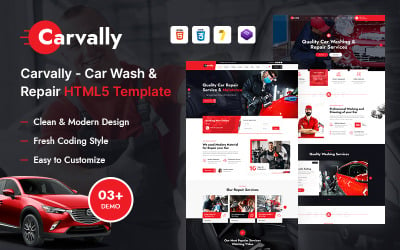
Carvally - Araba Yıkama ve Onarım HTML5 tarafından DreamIT

Desal - Siyasi ve Aday/Şehir Yönetimi HTML5 tarafından DreamIT

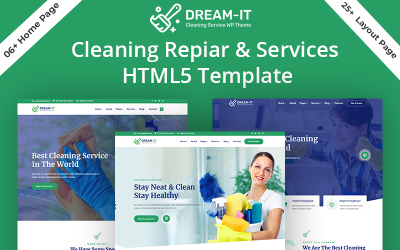
DreamIT- Temizlik ve Onarım Hizmeti HTML5 Web Sitesi tarafından DreamIT

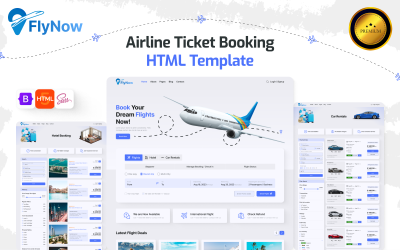
Flynow: Uçak Bileti Rezervasyonu ve Seyahat Planlaması için Duyarlı HTML tarafından uiparadox

Zomia - Saas Startup için Çok Amaçlı HTML5 tarafından DreamIT

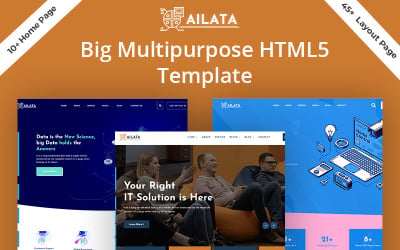
Ailata Büyük Çok Amaçlı HTML5 tarafından DreamIT

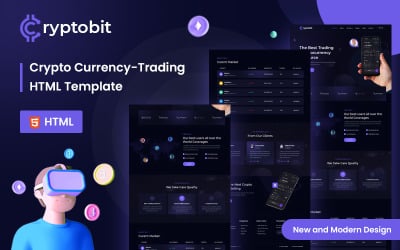
Cryptobit Trading Cryptocurrency HTML5 tarafından DreamIT

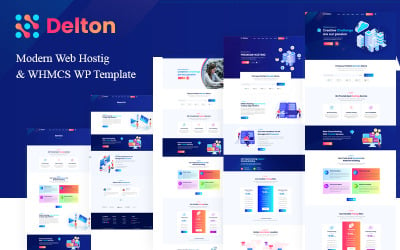
Delton Barındırma ve WHMCS HTML5 tarafından DreamIT

NftPro NFT Pazar Yeri En İyi HTML5 tarafından DreamIT

Agrofarm - Organik Gıda ve Organik Mağaza HTML5 tarafından DreamIT

Enzo - e-Ticaret ve Çoklu Tedarikçi Pazaryeri Laravel Platformu tarafından Themefix

Lüks - Otel ve Lüks Otel Rezervasyonu HTML5 tarafından DreamIT

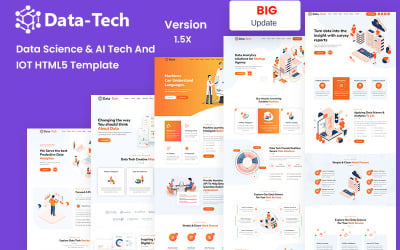
DataTech - Veri Bilimi ve Yapay Zeka Teknolojisi ve IOT HTML5 tarafından DreamIT

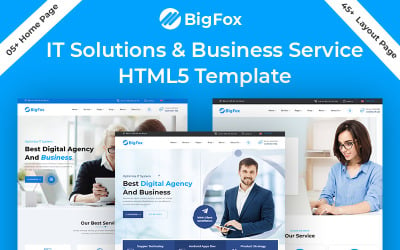
BigFox BT Çözümü İş Hizmeti HTML5 tarafından DreamIT

Dijital Ajans ve İş Danışmanlığı HTML5 Duyarlı tarafından DreamIT

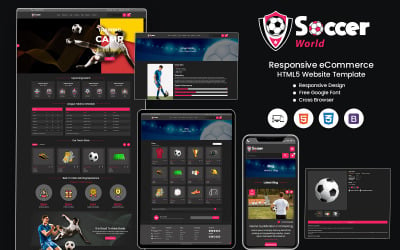
SoccerWorld - Profesyonel Futbol ve Futbol Web Sitesi tarafından Themability
İş Tanıtımınız için En İyi Ajax HTML Şablonları
Bir web sayfasının yüklenme ve güncellenme hızı, kullanıcı deneyiminde en önemli faktörlerden biridir. Günümüzün hızlı tempolu dünyasında insanlar beklemeyi sevmiyor. Sitenizin öğeleriyle etkileşim uzun sürüyorsa, kullanıcı rakiplerinize gidebilir. SEO uzmanları, kaynağı hemen optimize etmenizi önerir ve Ajax teknolojisi çözümlerden biri haline gelir.
Bu çekici Ajax HTML şablonları ile gerçekten müşteri odaklı bir web sitesi oluşturabilirsiniz. Artık kullanıcının değişiklik yaparken tüm sayfanın yenilenmesini beklemesi gerekmiyor, bu nedenle kullanıcı deneyimi mükemmel olacak.
Ajax HTML Şablonları Özellikleri
Bu ürünler, kaynak oluşturmayı ve yönetmeyi kolaylaştıran birçok değerli özellik içerir. Bu seçenekler, siteyi hem sahibi hem de ziyaretçiler için daha uygun hale getirir. Yani, temalardan birini satın alarak aşağıdakileri alacaksınız:
- tarayıcılar arası optimizasyon: siteniz, popüler tarayıcıların herhangi bir sürümünde mükemmel şekilde çalışır;
- gerekli tüm yorumları içeren temiz kod: bu tür bir kodu düzenlemek ve bunlarla çalışmak kolaydır;
- duyarlı tasarım: tüm öğeler ekranın boyutuna uyarlanır ve tam işlevsellik sağlamak için sayfa hemen değişir;
- önyükleme teknolojisi: bireysel kod satırları yerine tüm bloklarla çalışın;
- her elemanın düşünülmüş tasarımı.
Ajax HTML Şablonunu Kimler Kullanabilir?
Herhangi bir işletme, Ajax teknolojisinin kullanımından faydalanacaktır. Bu nedenle, bu ürünler aşağıdakiler için uygundur:
- çevrimiçi mağazalar;
- özel firmalar;
- kitlesel fonlama platformları;
- eğlence ve haber kaynakları;
- spor organizasyonları;
- Bilişim şirketleri vb.
Deneyime gelince, bu katalogdaki öğeler hem profesyoneller hem de yeni başlayanlar tarafından kullanılabilir. Sayfa düzeni bilgisine veya dilde ustalaşma arzusunun yanı sıra biraz sabra ihtiyacınız olacak.
Ajax HTML Şablonlarını Etkili Bir Şekilde Kullanma
Ajax teknolojisi, formlar ve diğer öğelerle etkileşimi hızlı ve keyifli hale getirir. Ancak üst düzey bir kullanıcı deneyimi sağlamak için içeriği optimize etmeniz gerekir. İşte bazı ipuçları.
- Resimlerin boyutunu ayarlayın. Yüksek kaliteli olmaları gerekir, ancak büyük resimler sayfanın yüklenmesini yavaşlatır.
- Animasyonu ve efektleri aşırı kullanmayın. Siteyi daha güzel yapma isteği işlevselliği azaltabilir. Sitenin hızlı yüklenmesini engelliyorsa gereksiz efektleri kaldırın.
- Kullanıcı deneyiminin diğer bileşenlerinden haberdar olun. Kullanışlı ve bilgilendirici navigasyona ve iyi yapılandırılmış bir menüye özen gösterin.
- Yalnızca sayfayı yavaşlatmayan veya çok meşgul etmeyen gerekli öğeleri ekleyin. Örneğin, yalnızca çevrimiçi iş yapıyorsanız, harita içeren bir blok ekleyemezsiniz.
- Sitenize ilginç içerik yerleştirin. Sunulan bilgiler sıkıcı veya yanlışsa, hızlı yükleme ve iyi işlevsellik ziyaretçileri elde tutmanıza yardımcı olmaz.
Bu ipuçları, öğelerin zengin potansiyelini en üst düzeye çıkarmanıza ve sitenizi daha başarılı hale getirmenize yardımcı olacaktır.
Ajax HTML Şablonları Nasıl Düzenlenir: Video
Ajax HTML Şablonları SSS
Ajax HTML şablonu nedir?
Hafif bir HTML şablonu, HTML tabanlı bir web sitesi oluşturmak için temel bir şablondur. Başlamanız için bu dilin temel biçimlendirmesini ve yapısını ve bazı temel stilleri içerir.
Bir Ajax HTML şablonunu SEO için nasıl optimize edebilirim?
Satın alınan tasarımı SEO için optimize etmek için ilgili anahtar kelimeler, meta etiketler ve bir site haritası içerdiğinden emin olun. Ayrıca, kodun sayfa hızı için optimize edildiğinden ve sayfanın arama motoru tarayıcılarıyla uyumlu olduğundan emin olun.
Ajax HTML şablonlarını özelliklerime göre nasıl özelleştirebilirim?
Temayı özelleştirmek için kodu ihtiyaçlarınıza daha iyi uyacak şekilde güncellemeniz gerekir. Bu, istediğiniz görünüm ve hisse uyması için değişen renkleri, yazı tiplerini ve düzenleri içerebilir. Ek olarak, kodun SEO ve erişilebilirlik için optimize edildiğinden emin olun.
Ajax HTML şablonlarını kullanmaya nasıl başlarım?
HTML'yi düzenlemeye başlamak için, sözdizimini temel düzeyde anlamanız gerekir. Temel bilgileri anladıktan sonra, satın aldığınız ürünü ihtiyaçlarınıza göre özelleştirmeye başlayabilirsiniz.
