 SALE
SALE
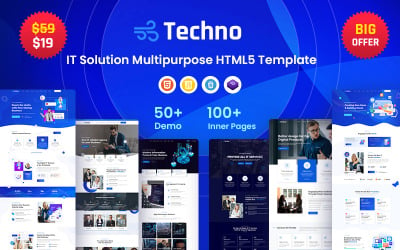
Techvio – IT megoldások és üzleti szolgáltatások többcélú HTML5 webhely
 SALE
SALE
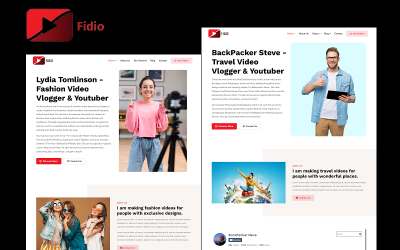
Fidio – Youtuber, Video Maker és Video Editor portfólió reszponzív HTML webhely
 SALE
SALE
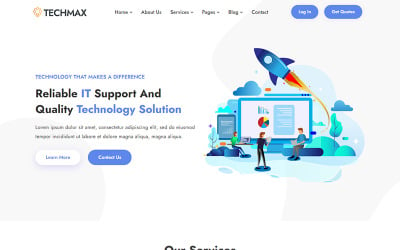
Techmax – IT megoldások és technológiai szolgáltatások HTML5 reszponzív webhely
A legjobb Ajax HTML-sablonok vállalkozása promóciójához
A weboldal betöltésének és frissítésének sebessége az egyik legfontosabb tényező a felhasználói élményben. A mai rohanó világban az emberek nem szeretnek várni. Ha a webhely elemeivel való interakció hosszú ideig tart, a felhasználó a versenytársakhoz fordulhat. A SEO szakértők az erőforrás azonnali optimalizálását javasolják, és az Ajax technológia lesz az egyik megoldás.
Ezekkel a vonzó Ajax HTML-sablonokkal valóban ügyfélközpontú webhelyet hozhat létre. Mostantól a felhasználónak nem kell megvárnia a teljes oldal frissítését a változtatások során, így a felhasználói élmény tökéletes lesz.
Ajax HTML-sablonok szolgáltatásai
Ezek a termékek számos értékes funkciót tartalmaznak, amelyek megkönnyítik az erőforrások létrehozását és kezelését. Ezek a lehetőségek kényelmesebbé teszik az oldalt mind a tulajdonos, mind a látogatók számára. Tehát az egyik téma megvásárlásával a következőket kapja:
- böngészők közötti optimalizálás: webhelye a népszerű böngészők bármely verziójában tökéletesen működik;
- tiszta kód minden szükséges megjegyzéssel: könnyű szerkeszteni és dolgozni az ilyen kóddal;
- reszponzív kialakítás: minden elem alkalmazkodik a képernyő méretéhez, és az oldal azonnal megváltozik a teljes funkcionalitás biztosítása érdekében;
- bootstrap technológia: teljes blokkokkal dolgozzon az egyes kódsorok helyett;
- az egyes elemek átgondolt tervezése.
Ki használhatja az Ajax HTML sablont?
Bármely vállalkozás profitálhat az Ajax technológia használatából. Ezért ezek a termékek a következőkre alkalmasak:
- online áruházak;
- magáncégek;
- közösségi finanszírozási platformok;
- szórakoztató és hírforrások;
- sportszervezetek;
- IT cégek stb.
Ami a tapasztalatot illeti, a katalógusban szereplő elemeket profik és kezdők is használhatják. Szüksége lesz az oldalelrendezés ismeretére vagy a nyelv elsajátítására, valamint egy kis türelemre.
Az Ajax HTML-sablonok hatékony használata
Az Ajax technológia gyorssá és kellemessé teszi a formákkal és más elemekkel való interakciót. A legmagasabb szintű felhasználói élmény biztosítása érdekében azonban optimalizálnia kell a tartalmat. Íme néhány tipp.
- Állítsa be a képek méretét. Jó minőségűnek kell lenni, de a nagy képek lassítják az oldal betöltődését.
- Ne használd túl az animációt és az effektusokat. A webhely szebbé tételére irányuló vágy csökkentheti a funkcionalitást. Távolítsa el a szükségtelen effektusokat, ha zavarják a webhely gyors betöltését.
- Legyen tisztában a felhasználói élmény egyéb összetevőivel. Gondoskodjon a kényelmes és informatív navigációról és a jól felépített menüről.
- Csak olyan szükséges elemeket adjon hozzá, amelyek nem lassítják az oldalt, vagy nem teszik túl elfoglalttá. Például, ha kizárólag online üzletel, nem adhat hozzá blokkot térképpel.
- Helyezzen el érdekes tartalmat webhelyén. A gyors betöltés és a jó funkcionalitás nem segít megtartani a látogatókat, ha a bemutatott információ unalmas vagy pontatlan.
Ezek a tippek segítenek maximalizálni a tételekben rejlő gazdag potenciált, és sikeresebbé tenni webhelyét.
Az Ajax HTML-sablonok szerkesztése: Videó
Ajax HTML sablonok GYIK
Mi az Ajax HTML sablon?
A könnyű HTML-sablon egy alapsablon HTML-alapú webhelyek készítéséhez. Tartalmazza ennek a nyelvnek az alapvető jelöléseit és szerkezetét, valamint néhány alapvető stílust a kezdéshez.
Hogyan optimalizálhatok egy Ajax HTML-sablont SEO-hoz?
A megvásárolt design SEO-hoz való optimalizálásához győződjön meg róla, hogy releváns kulcsszavakat, metacímkéket és webhelytérképet tartalmaz. Ezenkívül győződjön meg arról, hogy a kód az oldalsebességre van optimalizálva, és hogy az oldal kompatibilis a keresőrobotokkal.
Hogyan szabhatom testre az Ajax HTML-sablonokat az előírásoknak megfelelően?
A téma testreszabásához frissítenie kell a kódot, hogy jobban megfeleljen az Ön igényeinek. Ez magában foglalhatja a színek, betűtípusok és elrendezések megváltoztatását, hogy megfeleljenek a kívánt megjelenésnek. Ezenkívül győződjön meg arról, hogy a kód a SEO és a kisegítő lehetőségek szempontjából optimalizálva van.
Hogyan kezdjek hozzá az Ajax HTML-sablonokhoz?
A HTML szerkesztésének megkezdéséhez alapvető ismeretekkel kell rendelkeznie a szintaxissal kapcsolatban. Miután megértette az alapokat, elkezdheti testreszabni a megvásárolt terméket az Ön igényei szerint.