

 SALE
SALE
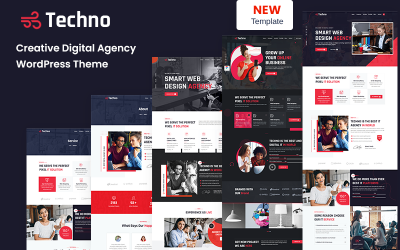
Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes
 SALE
SALE
Fidio – Responsive HTML-Website-Vorlage für das Portfolio von Youtubern, Videomachern und Videoeditoren von MhrTheme
 SALE
SALE
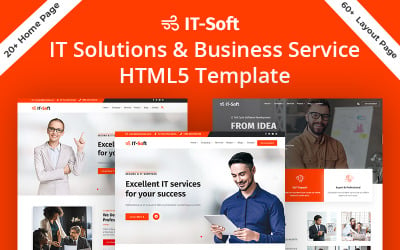
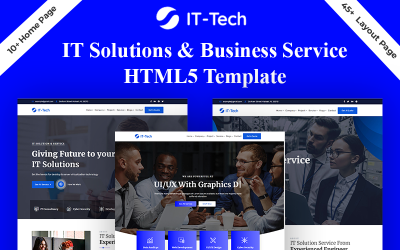
Techmax – Responsive HTML5-Website-Vorlage für IT-Lösungen und Technologiedienstleistungen von BarakahThemes








 PRODUCT OF THE DAY
PRODUCT OF THE DAY










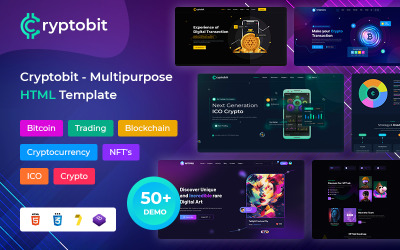
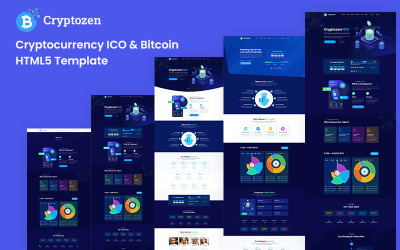
Cryptobit Trading Kryptowährung HTML5-Vorlage von DreamIT

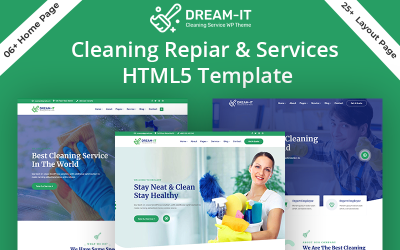
Lawboss Law and Lawyer HTML5-Vorlage von DreamIT

NftPro NFT Marketplace Top HTML5-Vorlage von DreamIT

Ailata Große Mehrzweck-HTML5-Vorlage von DreamIT



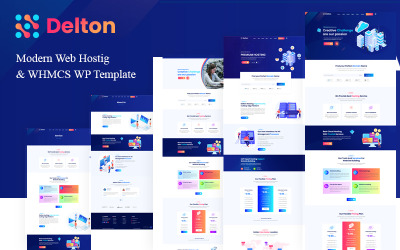
HTML5-Vorlage für Delton Hosting und WHMCS von DreamIT




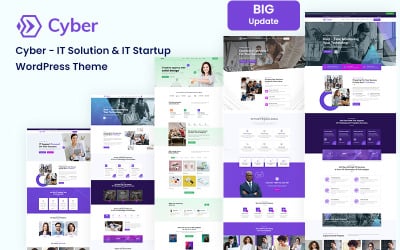
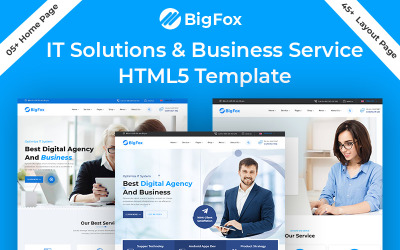
BigFox IT-Lösung Business Service HTML5-Vorlage von DreamIT



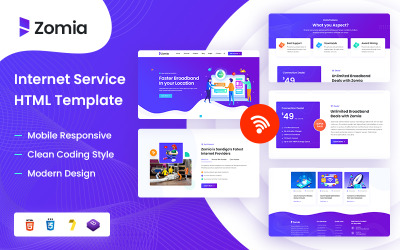
Zomia ERP-Software HTML5-Vorlage von DreamIT
Die besten Ajax-HTML-Vorlagen für Ihre Geschäftsförderung
Die Geschwindigkeit beim Laden und Aktualisieren einer Webseite ist einer der wichtigsten Faktoren für das Benutzererlebnis. In der heutigen schnelllebigen Welt warten die Menschen nicht gern. Wenn die Interaktion mit Elementen Ihrer Website lange dauert, wechselt der Benutzer möglicherweise zu Ihren Konkurrenten. SEO-Experten empfehlen, die Ressource sofort zu optimieren, und die Ajax-Technologie ist eine der Lösungen.
Mit diesen attraktiven Ajax-HTML-Vorlagen können Sie eine wirklich kundenorientierte Website erstellen. Jetzt muss der Benutzer nicht mehr warten, bis die gesamte Seite aktualisiert ist, wenn er Änderungen vornimmt, sodass das Benutzererlebnis perfekt ist.
Funktionen von Ajax-HTML-Vorlagen
Diese Produkte enthalten viele wertvolle Funktionen, die das Erstellen und Verwalten einer Ressource vereinfachen. Diese Optionen machen die Website sowohl für den Eigentümer als auch für die Besucher komfortabler. Wenn Sie also eines der Themes kaufen, erhalten Sie Folgendes:
- Cross-Browser-Optimierung: Ihre Website funktioniert in jeder Version gängiger Browser einwandfrei;
- sauberer Code mit allen notwendigen Kommentaren: Es ist einfach, solchen Code zu bearbeiten und damit zu arbeiten;
- Responsive Design: Alle Elemente passen sich der Bildschirmgröße an und die Seite ändert sich sofort, um die volle Funktionalität zu gewährleisten;
- Bootstrap-Technologie: Arbeit mit ganzen Blöcken statt einzelnen Codezeilen;
- durchdachtes Design jedes Elements.
Wer kann die Ajax-HTML-Vorlage verwenden?
Jedes Unternehmen wird vom Einsatz der Ajax-Technologie profitieren. Daher sind diese Produkte für Folgendes geeignet:
- Online-Shops;
- private Firmen;
- Crowdfunding-Plattformen;
- Unterhaltungs- und Nachrichtenressourcen;
- Sportorganisationen;
- IT-Unternehmen usw.
Was das Erlebnis betrifft, können die Artikel aus diesem Katalog sowohl von Profis als auch von Anfängern genutzt werden. Sie benötigen Kenntnisse im Seitenlayout oder den Wunsch, die Sprache zu beherrschen, sowie ein wenig Geduld.
So nutzen Sie die Ajax-HTML-Vorlagen effektiv
Die Ajax-Technologie macht die Interaktion mit Formularen und anderen Elementen schnell und angenehm. Sie müssen den Inhalt jedoch optimieren, um ein erstklassiges Benutzererlebnis zu bieten. Hier sind einige Tipps.
- Passen Sie die Größe der Bilder an. Sie müssen von hoher Qualität sein, aber große Bilder verlangsamen das Laden der Seite.
- Überbeanspruchen Sie Animationen und Effekte nicht. Der Wunsch, die Website schöner zu machen, kann die Funktionalität beeinträchtigen. Entfernen Sie unnötige Effekte, wenn sie das schnelle Laden der Website beeinträchtigen.
- Beachten Sie andere Komponenten der Benutzererfahrung. Achten Sie auf eine komfortable und informative Navigation und ein gut strukturiertes Menü.
- Fügen Sie nur notwendige Elemente hinzu, die die Seite nicht verlangsamen oder zu überladen machen. Wenn Sie beispielsweise ausschließlich online Geschäfte tätigen, können Sie keinen Block mit einer Karte hinzufügen.
- Platzieren Sie interessante Inhalte auf Ihrer Website. Schnelles Laden und gute Funktionalität tragen nicht dazu bei, Besucher zu binden, wenn die präsentierten Informationen langwierig oder ungenau sind.
Diese Tipps helfen Ihnen, das reichhaltige Potenzial der Artikel zu maximieren und Ihre Website erfolgreicher zu machen.
So bearbeiten Sie Ajax-HTML-Vorlagen: Video
Häufig gestellte Fragen zu Ajax-HTML-Vorlagen
Was ist eine Ajax-HTML-Vorlage?
Eine Light-HTML-Vorlage ist eine grundlegende Vorlage zum Erstellen einer Website auf HTML-Basis. Es enthält das grundlegende Markup und die Struktur dieser Sprache sowie einige grundlegende Stile, um Ihnen den Einstieg zu erleichtern.
Wie kann ich eine Ajax-HTML-Vorlage für SEO optimieren?
Um das gekaufte Design für SEO zu optimieren, stellen Sie sicher, dass es relevante Schlüsselwörter, Meta-Tags und eine Sitemap enthält. Stellen Sie außerdem sicher, dass der Code für die Seitengeschwindigkeit optimiert ist und dass die Seite mit Suchmaschinen-Crawlern kompatibel ist.
Wie kann ich Ajax-HTML-Vorlagen an meine Vorgaben anpassen?
Um das Theme anzupassen, müssen Sie den Code aktualisieren, um ihn besser an Ihre Bedürfnisse anzupassen. Dies kann das Ändern von Farben, Schriftarten und Layouts umfassen, um sie an Ihr gewünschtes Erscheinungsbild anzupassen. Stellen Sie außerdem sicher, dass der Code für SEO und Barrierefreiheit optimiert ist.
Wie fange ich mit Ajax-HTML-Vorlagen an?
Um mit der Bearbeitung von HTML zu beginnen, müssen Sie über grundlegende Kenntnisse der Syntax verfügen. Sobald Sie die Grundlagen verstanden haben, können Sie damit beginnen, den gekauften Artikel an Ihre Bedürfnisse anzupassen.
