Найкращі шаблони Bootstrap 5 для підприємців
Забудьте про старовинні HTML і CSS. Завдяки адаптивним сіткам і багатьом попередньо стилізованим елементам ці шаблони Bootstrap 5 перевершують інші фреймворки. Дизайн сітки ідеально підходить для тих, хто хоче створювати адаптивні веб-сайтиf — тобто для всіх. Незалежно від того, чи ви розробник, дизайнер чи веб-майстер, кожен знайде щось для себе.
Що таке Bootstrap?
Bootstrap — це найпопулярніша адаптивна платформа/бібліотека в галузі. Спочатку він був розроблений як набір інструментів для внутрішнього використання Twitter, але згодом він був випущений як проект з відкритим кодом. Це ідеальне рішення для розробки адаптивних сайтів, які працюють на будь-якому пристрої. Завдяки адаптивній структурі ви можете легко створити веб-проект, який масштабується до будь-якого розміру. Різноманітні компоненти інтерфейсу користувача, настроювані веб-шрифти та необмежена кількість кольорових схем дають змогу робити більше з меншою кількістю коду та створювати красивий дизайн за лічені хвилини.
Шаблони Bootstrap 5 надійніші, ніж попередні версії. У новому виданні є багато нових компонентів і функцій, яких не було в його попередньому (підказка, картки, спливні вікна тощо). Крім того, він пропонує чудову структуру сітки, яка працює з усіма поточними браузерами та гаджетами, такими як смартфони та планшети, і підтримує вкладені рядки та стовпці. Найпомітнішою зміною в Bootstrap 5 є те, що він тепер підтримує Flexbox, що дає змогу розміщувати дизайн, не покладаючись на плаваючі елементи чи позиціонування. Також є багато інших нових функцій, як-от нова система сітки з чотирма рівнями та підтримка додаткових елементів керування формою.
Головні функції тем Bootstrap 5
Шаблони Bootstrap 5 мають різні функції, які легко налаштувати та будуть корисними для певних макетів. Деякі з найбільш чудових функцій включають:
- 100% адаптивність – система плавної сітки чудово працює для розробки макетів у багатьох точках зупинки, включаючи планшети, ноутбуки та настільні комп’ютери.
- Настроювані елементи – Численні компоненти та плагіни дозволяють розробникам легко створювати власні елементи.
- Спеціальний вибір кольорів – легко створюйте фірмові кольори.
- Створено з використанням HTML5 і CSS3 – неймовірна ефективність завдяки сучасним веб-стандартам, чудова продуктивність, яка потребує мінімального обслуговування та обслуговування, і вражаюча простота використання для всіх людей, які хочуть взаємодіяти з веб-сайтом.
- Підтримка останньої версії браузера – дотримання сучасних стандартів браузера та підтримка старих браузерів дозволяє розробникам зосередитися на своїй програмі, а не турбуватися про сумісність браузера.
- Зручний для пошукових систем (SEO) – використання чинних сучасних стандартів означає, що пошукові системи можуть ефективніше індексувати сайт.
- Попередньо готова демонстрація – за допомогою демонстраційного режиму в реальному часі розробникам сайтів легко зрозуміти, як виглядатиме їхній сайт, і швидко створити його.
- Багатомовна підтримка – повна підтримка інтернаціоналізації з різними мовами, які вже доступні.
- Добре задокументована документація. Документація, надана розробником, є обширною та легкою для ознайомлення, тому новим користувачам легко розпочати створення свого сайту.
Розширені функції
Шаблони Bootstrap 5 мають багато прогресивних функцій, які полегшують розробку адаптивних проектів:
- Гнучкі змінні Sass – ви можете налаштувати макети шаблонів із Sass, визначивши власні змінні, не змінюючи жодної іншої частини вихідного коду.
- Покращена типографіка – нові параметри типографіки спрощують додавання візуальних покращень, таких як тіні та градієнти.
- Потужні плагіни – багато нових плагінів забезпечують підтримку компонентів форми, навігації, анімації, медіа-запитів і багато іншого.
- Перевірка розмітки W3C – весь вміст, написаний у HTML, CSS і JavaScript, автоматично перевіряється, гарантуючи, що ваш веб-сайт або веб-додаток доступні для тих, хто покладається на допоміжні технології, такі як програми зчитування з екрана.
- Багаторазові компоненти – такі компоненти, як оболонки навігації та посилання на сторінки, тепер доступні як багаторазові віджети, які ви можете додати до свого макета за допомогою кількох простих рядків коду.
- Доступність – нові функції доступності, такі як сфокусовані введення форм, зображення зі змінним розміром, закріплені пункти меню тощо роблять ваш сайт кращим для всіх користувачів.
- Дизайн, орієнтований на продуктивність – фреймворк пропонує плоский дизайн з акцентом на швидкості.
Каркаси
Веб-дизайнери створюють шаблони Bootstrap 5 у поєднанні з іншими фреймворками та бібліотеками JavaScript залежно від потреб проекту. Серед найпопулярніших — React.js, Angular і Node.js.
- React — це бібліотека JavaScript для створення інтерактивних інтерфейсів користувача. React можна легко інтегрувати з іншими фреймворками та бібліотеками, такими як Redux, Flux і D3.js, щоб створити повну програму. Декларативний стиль програмування React спрощує створення інтерактивних інтерфейсів користувача, усуваючи необхідність керувати станом або турбуватися про низькорівневі деталі, такі як оновлення DOM. React набув популярності в останні роки завдяки своїй продуктивності та масштабованості. Його також легко освоїти та використовувати, що робить його ідеальним для новачків. Бібліотека добре задокументована, для тих, хто хоче швидко розпочати роботу, є навчальні посібники.
- Angular — це зовнішній фреймворк, який використовується для створення інтерактивних односторінкових програм. Цю структуру було розроблено компанією Google для вирішення проблем розробки програм, які мають багато взаємозалежних компонентів і динамічних інтерфейсів користувача. Основною архітектурною концепцією Angular є ієрархія компонентів. Він побудований на архітектурному шаблоні Model-View-Whatever (MVW) і в основному використовує TypeScript як мову програмування. TypeScript, у свою чергу, є мовою програмування з відкритим кодом, розробленою Microsoft і Google для підвищення продуктивності розробки JavaScript.
- Node.js — це середовище виконання, яке використовується для запуску коду JavaScript на серверах поза браузером. Це спрощує створення швидких, масштабованих мережевих програм. Керований подіями неблокуючий механізм вводу-виводу, який використовується Node.js, ідеально підходить для програм реального часу з великим об’ємом даних, які працюють на різних пристроях і вимагають високої пропускної здатності або низької затримки (наприклад, служби чату, потокове відео або онлайн ігри).
Скрипти галереї
Сценарії галереї є популярним способом демонстрації серії зображень. Вони корисні для відображення зображень продуктів, слайд-шоу чи інших типів медіа.
- Розмітка сітки є найбільш часто використовуваним сценарієм галереї в шаблонах Bootstrap 5. Він відображає всі зображення в акуратних рядках і стовпцях.
- Макет каруселі схожий на сітку, але з функцією автоматичного прокручування, яка дозволяє відвідувачам прокручувати всі зображення, не натискаючи їх одне за іншим.
- Сценарії CSS і JS також використовуються для сценаріїв галереї та дозволяють більше налаштовувати, ніж сам по собі JS.
- Повзунки працюють подібно до каруселей, але дозволяють відображати більшу кількість зображень одночасно.
- Ізотопний сценарій пропонує користувачеві нескінченне прокручування зображень, а також розширені параметри налаштування, такі як фільтри та сортування.
- Акордеонні галереї відображають серію зображень у структурі, схожій на акордеон, якою користувач може переходити, клацаючи кожне наступне зображення.
- MixItUp дозволяє створювати галерею зображень із поєднанням різних типів.
Веб-форми
Шаблони Bootstrap 5 містять онлайн-форми — зручний спосіб для власників сайтів збирати інформацію від онлайн-відвідувачів. Але як працюють веб-форми?
- Контакт: мета контактної форми – зв’язатися з компанією чи особою. Ви можете використовувати його для чого завгодно: від запитів щодо обслуговування клієнтів до потенційних клієнтів.
- Пошук: вікно пошуку – це тип веб-форми, за допомогою якої люди можуть шукати щось на вашому сайті, у блозі, у магазині тощо.
- Бронювання: форми бронювання корисні, коли вам потрібно запропонувати зустріч або бронювання на певний час і дату, наприклад, коли записуєтеся на прийом до лікаря або бронюєте столик у ресторані.
- Логін: форма входу допомагає вам збирати інформацію від відвідувача. Форми є основним способом збору даних від користувачів в Інтернеті, особливо якщо вони діляться особистою інформацією.
- Реєстрація користувача: цей тип форми дозволяє потенційним клієнтам створити обліковий запис користувача на вашому сайті чи блозі.
- Підписка на інформаційний бюлетень: форма підписки на інформаційний бюлетень дозволяє людям підписуватися на вашу розсилку, щоб вони могли регулярно отримувати оновлення про ваш бренд, продукти та послуги.
Важливо, щоб ці форми поводилися обережно та підтримували належний рівень безпеки, щоб особиста інформація користувачів не опинилася під загрозою.
Хто може використовувати шаблони сітки Bootstrap 5?
Шаблони сіток Bootstrap 5 є незамінним інструментом для розробників і дизайнерів, щоб легко створювати адаптивні веб-дизайни в найкоротші терміни. Це чудовий спосіб для малих підприємств, некомерційних організацій і блогерів створити веб-сайт, який виглядає професійно та якісно, але не коштує тисячі доларів.
Ця колекція особливо корисна для підприємств у таких галузях:
- охорона здоров'я (швидка допомога, стоматологія, пластична хірургія, аптека, педіатр, медичне обладнання, перукарня, гіпноз, альтернативна медицина тощо);
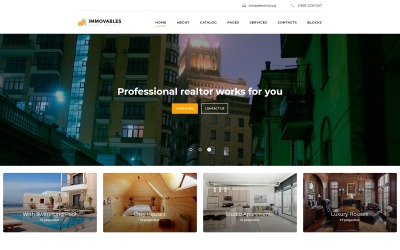
- нерухоме майно (іпотека, домашній інспектор, земельний брокер, агентство нерухомості, домашня постановка тощо);
- мистецтво (кіно, музика, музеї, театр);
- освіта (книги, наука, бібліотека, коледж, початкова школа, приватний учитель тощо);
- електроніка (відео/аудіомагазин, ремонт мобільних телефонів, магазин електроніки тощо);
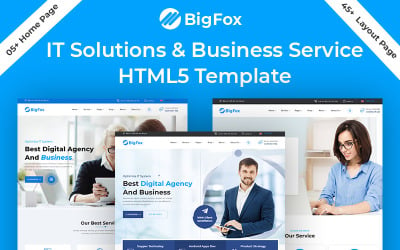
- комп’ютери та технології (Інтернет, хостинг, інформаційна безпека, комунікації, ПК та програмне забезпечення);
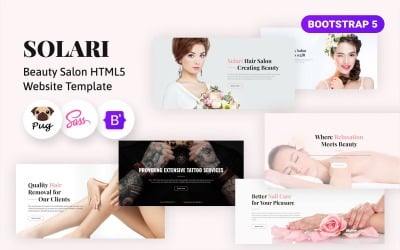
- краса (мода, ювелірні вироби, салон краси, магазин косметики, модельне портфоліо тощо);
- суспільство (похорони, благодійність, релігія, усиновлення, політика, імміграція, знайомства тощо);
- розваги (онлайн-казино, ПК/флеш-ігри, рукоділля та нічний клуб);
- харчування (кафе та ресторан, їжа та напої, пивоварня, доставка їжі та торговий автомат);
- спорт і подорожі (спортивна біта, готель, авіаквитки, спортивні заходи тощо).
Багатоцільове використання
Існують також шаблони Bootstrap 5, які забезпечують багатонішеві макети. Наприклад:
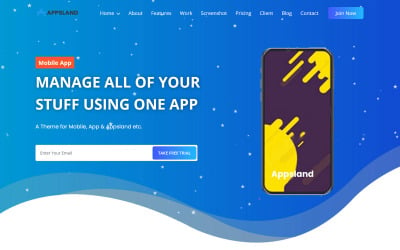
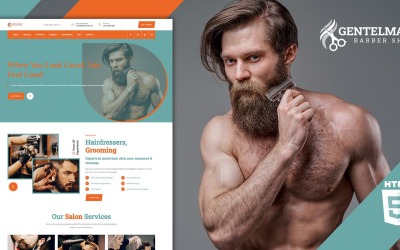
- Intense — це універсальний HTML-шаблон, який можна використовувати для будь-якого типу бізнесу, як-от фінансовий консалтинг, стоматологічні клініки, спортзали, ресторани, особисті блоги, автомайстерні, зоомагазини тощо. Він має зрозумілий і простий дизайн і функції повзунки, кілька стилів колонтитулів, портфоліо, блог, опція електронної комерції, ефект паралакса та розширений набір інтерфейсу користувача.
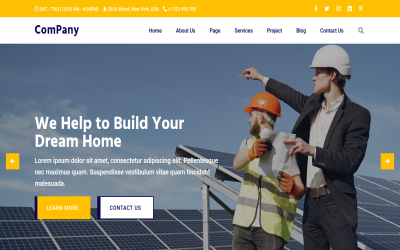
- Інший багатоцільовий зразок, Rundal , пропонує п’ять макетів, розроблених для бізнесу/стартапу, онлайн-маркетингу/розробки програмного забезпечення, портфоліо/цільової сторінки, навчання/інструктажу та дизайну/фотографії. Його ключові переваги — 3D-зображення, анімація, паралакс-прокрутка, відгуки, таблиця цін тощо.
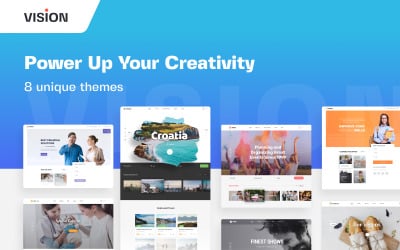
- Крім того, існує категорія багатофункціональних тем, які пропонують макети не для конкретних галузей, а для різних стилів інтерфейсу. Наприклад, Nexty . Він має шість варіантів домашньої сторінки, які схожі між собою, але відрізняються поданням і послідовністю інформації про компанію. Водночас усі вони мають модуль блогу, блок членів команди, інтеграцію з Google Maps, структуру, зручну для пошукових систем, навігацію, що випадає, тощо.
Вибір правильного комплекту тем Bootstrap 5
TemplateMonster пропонує багато варіантів оформлення тем для проектів на основі Bootstrap, тож легко знайти щось, що відповідає вашим потребам. Якщо ви хочете отримати перевагу у виборі правильного, перегляньте наші бестселери в таблиці вище відповідно до вибраної категорії. Ви також можете переглянути наш огляд 50 найкращих тем Bootstrap .
Поради та підказки, щоб зробити правильний вибір
- Першим кроком до вибору правильної теми Bootstrap є визначення типу сайту, який ви хочете створити. Якщо вам потрібен повноцінний сайт, виберіть категорію Шаблони сайтів HTML5 на лівій бічній панелі. Якщо ви шукаєте односторінковий проект, то є шаблони цільових сторінок, які пропонують лише найнеобхідніше.
- Після того, як ви визначитеся з категорією, ви повинні знайти зразок веб-дизайну, який має інтуїтивно зрозумілий інтерфейс і простий у використанні. Зокрема, переконайтеся, що він має чітку ієрархію, щоб було легко орієнтуватися. Зрештою, вибираючи щось, важливо не лише дивитися на зручність використання, а й враховувати, які технології та інструменти потрібні.
- Вам також слід пам’ятати, що ваша тема має бути сумісною з вибраним фреймворком Bootstrap, а саме 5.x і вище.
- Переконайтеся, що обраний вами зразок дизайну відповідає вашим вимогам до веб-хостингу. Це специфікації того, скільки простору та пропускної здатності вам потрібно. Якщо у вас недостатньо пропускної спроможності чи місця, не матиме значення, яку тему ви виберете, оскільки сайт не зможе завантажитися належним чином. Більшість перерахованих продуктів сумісні з веб-сервером Apache 2.4.
- Переконайтеся, що ваш майбутній проект має всі необхідні функції, веб-форми, фреймворки та сценарії галереї. Ліва бічна панель фільтрів допоможе вам у цьому.
- Передостанній крок – це визначення бюджету. Залежно від складності дизайну вартість теми коливається від 10 до 175 доларів.
- Знайшовши потрібний зразок, перевірте його в демонстраційному режимі, перш ніж придбати його та розпочати роботу над проектом.
Поради щодо створення ідеального веб-сайту з шаблоном Bootstrap 5
- Дослідіть тип веб-проекту, який ви хочете створити. Це буде повноцінний сайт чи лендінг? Якщо перше, то вирішіть, чи буде це блог, сайт електронної комерції, візитка, портал, журнал тощо.
- Виберіть відповідну тему Bootstrap 5. Завантажте та встановіть шаблон, дотримуючись інструкцій, наданих постачальником.
- Створіть каркас, за допомогою якого ви зможете визначити, які деталі потрібно включити, щоб завершити свою присутність в Інтернеті. Зокрема, розмістіть різні розділи вашого сайту. Зазвичай автори шаблонів вже надають сервісні розділи (Про нас, Контакти, FAQ, Послуги тощо). Не соромтеся додавати або редагувати їх залежно від ваших цілей. Помістіть найважливіші в заголовок.
- Налаштуйте інші частини дизайну: виберіть певні кольори та типографіку, додайте необхідні сторінки, відредагуйте нижній колонтитул тощо. Завершіть реалізацію дизайну: додайте стилі CSS, розмітку HTML і код JavaScript, якщо потрібно.
- Публікуйте вміст, оптимізований для SEO (не забувайте також про свій блог). Для цього найкраще звернутися за допомогою до SEO-фахівця.
- Переконайтеся, що ви додаєте власні фотографії або зображення з фотофондів.
- Виділіть трохи часу, щоб переглянути результати.
- Протестуйте його в різних браузерах і мобільних пристроях, щоб переконатися, що він добре виглядає на всіх платформах, перш ніж публікувати його в Інтернеті. Початківці у веб-дизайні найчастіше не помічають цього кроку, але він, тим не менш, важливий!
5 способів зробити ваш сайт Bootstrap 5 швидшим
- Переконайтеся, що ваші сторінки готові для мобільних пристроїв: якщо ви хочете, щоб ваші сторінки були швидшими, зосередьтеся на їх оптимізації насамперед для мобільних пристроїв. Хоча ці шаблони вже адаптивні, обов’язково перевірте свій сайт на мобільні пристрої в тесті Google (особливо якщо ви вносите зміни безпосередньо в код).
- Реалізація відкладеного завантаження: ефект відкладеного завантаження — це техніка, яка завантажує вміст, коли він стає видимим, замість завантаження всього одразу. Це допомагає зменшити час завантаження сторінки, оскільки він не завантажує вміст, доки ви не прокрутите сторінку вниз і не знадобиться, щоб він відобразив щось нове на екрані.
- Оптимізуйте зображення. Зображення займають багато місця, тому переконайтеся, що ви оптимізуєте та додаєте лише зображення найкращої якості. Прикладом інструменту для стиснення ваших зображень і зменшення їх без втрати якості є JPEGmini.
- Оптимізуйте CSS: одноразове використання CSS може не мати великого значення, але його повторне використання може вплинути на продуктивність сторінок. Тому переконайтеся, що ви продовжуєте оптимізувати свій CSS, тестуючи різні рівні стиснення, щоб побачити, як це впливає на час завантаження сторінки.
- Використовуйте Font Awesome замість зображень для піктограм: Bootstrap 5 тепер має вбудований Font Awesome. Ви можете використовувати його для всіх своїх значків і заощадити час.
5 обов’язкових елементів, які повинен мати сайт Bootstrap
Ваш веб-сайт – це перше враження клієнта про ваш бізнес. Він повинен бути функціональним і привабливим. Трійка основних must-have — це привабливий дизайн, зручна навігація та адекватний контент. Інші важливі елементи:
- Яскраве доменне ім’я, яке відображає назву компанії або пропоновані продукти/послуги.
- Зрозуміла кнопка із закликом до дії, яка спрямовує відвідувачів до потрібної вам дії.
- Чітка контактна інформація, щоб відвідувачі могли легко зв’язатися з вами, якщо їм потрібна допомога або виникнуть будь-які запитання, пов’язані з вашою компанією чи пропозиціями продуктів/послуг.
- Стратегія оптимізації пошукових систем, яка включає ключові слова, за якими ви хотіли б отримати рейтинг, і опис вашого бізнесу з можливістю пошуку.
- Блог, який регулярно оновлюється інформативним і цікавим вмістом.
- Канали соціальних мереж, які включають присутність у Facebook і Twitter.
- Слоган, який підсумовує, чим займається ваша компанія та чому вона унікальна.
- Варіант електронної пошти, де користувачі можуть підписатися на отримання публікацій блогу, інфографіки та іншого вмісту, пов’язаного з їхніми інтересами.
Як змінити макет сітки в Bootstrap: короткий відеопосібник
Поширені запитання щодо шаблонів Bootstrap 5
Навіщо мені потрібні шаблони Bootstrap 5?
Найпростіша відповідь полягає в тому, що вам потрібні шаблони Bootstrap 5, оскільки вони полегшать ваше життя, забезпечуючи вражаючі результати. У Bootstrap 5 велика увага приділяється зручності для мобільних пристроїв. Цей легкий зовнішній фреймворк дає змогу створювати адаптивні, орієнтовані на мобільні пристрої проекти в Інтернеті. Він також надає основні стилі для типографіки та загальних елементів, плагіни JavaScript і спеціальні плагіни jQuery, щоб зробити остаточний проект потужнішим.
Як встановити шаблони Bootstrap 5?
Процес встановлення конкретної теми значною мірою залежить від налаштувань облікового запису веб-хостингу та типів файлів, які містить шаблон. Ось кілька способів завантажити шаблон Bootstrap .
Що я можу створити за допомогою шаблонів Bootstrap 5?
Шаблони можуть бути чудовим рішенням для простих і складних проектів, вони бувають усіх форм і розмірів — від цільових сторінок до платформ електронної комерції та блогів. Перевагою шаблонів Bootstrap 5 є те, що вони постачаються з усіма необхідними елементами. Тому вам не доведеться витрачати години на роботу над основами, перш ніж приступити до складніших елементів вашого проекту.
Чи є спосіб дешево придбати шаблони Bootstrap 5?
Членство в MonsterONE — це найдешевший спосіб купити цифрові активи в TemplateMonster за копійки. Підписавшись, ви отримаєте доступ до широкого спектру шаблонів Bootstrap 5 для будь-яких цілей і рівнів навичок. Крім того, MonsterONE пропонує безкоштовне завантаження понад 264 тисяч елементів (з позначкою «ONE») і необмежену кількість проектів із безстроковою ліцензією. Якщо ви зацікавлені, ознайомтеся з додатковою інформацією тут .