



 SALE
SALE

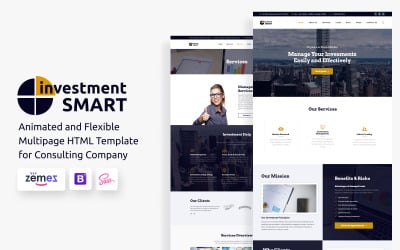
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix

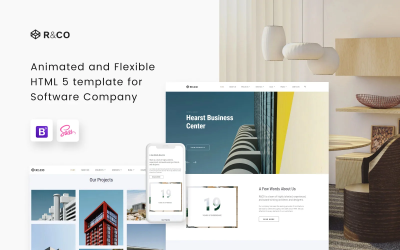
Gravity – багатоцільовий HTML- від GWorld


 SALE
SALE
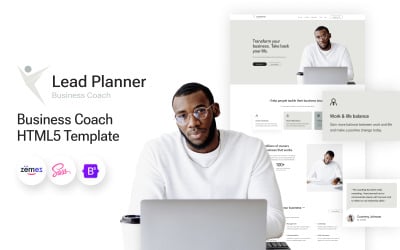
Elevate – шаблон веб-сайту IT-рішень і бізнес-послуг від BarakahThemes



 SALE
SALE

 SALE
SALE
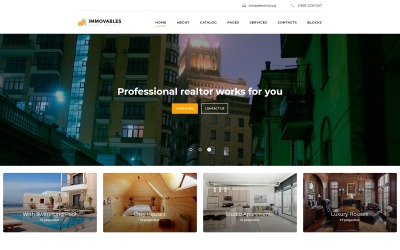
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes












Artik – шаблон креативного агентства та портфоліо HTML5 від WebGraphicArt






Anity - аніме HTML5 шаблон веб-сайту від ZEMEZ



Що ви повинні знати про шаблони HTML Bootstrap
Шаблон HTML Bootstrap — це готова тема веб-сайту. Він використовує такі коди, як HTML, CSS і JavaScript. Він пропонує стильний дизайн разом із різними компонентами інтерфейсу користувача. Крім того, за допомогою шаблонів HTML Bootstrap ви можете вибирати з різноманітних готових макетів. Отже, все, що залишилося зробити, це вставити необхідний вміст відповідно до ваших побажань і вимог. Цей популярний фреймворк надає колекцію тем оформлення HTML, CSS і JavaScript для типографіки, навігації, форм, кнопок та інших компонентів інтерфейсу. Гнучкість готових макетів є однією з головних переваг використання шаблону Bootstrap HTML. Є багато різних макетів на вибір. Ви можете пристосувати один до своїх конкретних вимог, змінивши кольори макета, шрифти та інші елементи.
Кому потрібен шаблон HTML Bootstrap?
Різні компанії використовують ці корисні теми. Вони допомагають створювати нові та прибуткові підприємства. Перевірте найпоширеніші випадки використання:
- Приватні особи та малі підприємства. Ці веб-ресурси ідеально підходять для малого бізнесу та приватних осіб. Вони допомагають створити веб-сайт, не витрачаючи цілих грошей на процеси розробки.
- Користувачі з низьким технічним досвідом. Використання цих веб-активів ідеально підходить для людей без технічного досвіду або з низьким досвідом. Людям подобається працювати з цими цифровими активами. Це виключає час, який потрібно витрачати на вивчення мов програмування.
- Дизайнери та веб-розробники. Якщо ви хочете створити веб-сайт з нуля, шаблони HTML Bootstrap — чудове місце для початку. Це економія часу та енергії для програмістів і дизайнерів. Вони використовують існуючі стилі та компоненти як відправну точку для створення нових онлайн-бізнесів.
Підсумовуючи, ці теми є гнучкими та зручними. Це економічно ефективний варіант для всіх підприємців, які хочуть розробити ефективний веб-сайт. Усі проекти, створені за допомогою шаблонів HTML Bootstrap, мають професійний та привабливий веб-дизайн.
Які переваги використання шаблонів HTML Bootstrap?
Людям подобається користуватися популярним фреймворком Bootstrap. Цей фреймворк використовується для розробки адаптивних онлайн-ресурсів, оптимізованих для мобільних пристроїв. Він має деякі істотні переваги. Кваліфіковані експерти з маркетингу підготували список із кількома важливими перевагами:
- Економічна ефективність. Відкритий вихідний код Bootstrap є однією з його найважливіших переваг. Допомагає в правильному розвитку комерційних і некомерційних проектів. Наприклад, люди, які працюють над новими стартапами та малими підприємствами, люблять працювати з веб-сайтами Bootstrap.
- Покращена швидкість – розробка за допомогою Bootstrap може заощадити час. Це пов’язано з тим, що багато стандартних елементів інтерфейсу вже вбудовано. Робота з цими веб-активами значно підвищує швидкість веб-розробки. З цими темами клієнтам не потрібно починати створювати свій бізнес з нуля.
- Послідовність фреймворку – використання шаблону HTML Bootstrap гарантує, що дизайн вашого веб-сайту буде єдиним і схожим на всіх веб-сторінках. Це забезпечує більш вишуканий і приємний досвід користувача. Це допомагає створювати професійно створені веб-сайти.
Як запустити ідеальний проект із шаблоном HTML Bootstrap?
У наш час непросто розпочати успішний комерційний проект. Важко зробити проект з нуля. За відгуками споживачів, цей процес вимагає часу і зусиль людини. Використання цих тем спрощує процес дотику. Створити новий проект, використовуючи ці шаблони HTML Bootstrap, порівняно легко. Перевірте повну інструкцію щодо створення нового проекту в контрольному списку нижче:
- Виберіть потрібний шаблон. Спочатку знайдіть відповідний шаблон в Інтернеті та завантажте його. Продумайте структуру, дизайн і особливості шаблону. Переконайтеся, що він адекватно відповідає вашому змісту та вашим цілям.
- Відредагуйте шаблон. Знайшовши ідеальний дизайн, ви зможете змінити його, щоб краще відображати ідентичність вашої компанії та характер вашого вмісту. Ви можете змінити загальний вигляд і відчуття. Це можна зробити, додавши нові кольори, замінивши або оновивши існуючу графіку або переписавши текстові розділи.
- Оптимізація продуктивності. Переконайтеся, що швидкість вашого веб-сайту є максимальною. Це передбачає використання швидкого веб-хосту та стиснення графіки. Крім того, мінімізація файлів Javascript і CSS допомагає оптимізувати веб-сайт. Після вжиття цих заходів веб-сайт завантажуватиметься швидше та швидше.
- Перевірте ефективність проектів. Споживачі повинні проводити ретельне тестування на своїх веб-сайтах. Вкрай важливо зробити це перед оприлюдненням проекту для громадськості. Цей процес допомагає знайти будь-які можливі вади та помилки. Аналіз проекту значно підвищує ефективність і зручність використання.
- Запуск і просування. На цьому етапі ви повинні нарешті запустити свій веб-сайт. Підприємці повинні зосередити свою увагу на просуванні своїх проектів серед користувачів. Їм потрібно використовувати різноманітні джерела високоякісного трафіку. Розгляньте можливість використання пошукової оптимізації та соціальних мереж для цих потреб. Крім того, клієнти можуть використовувати інші джерела трафіку.
Основні особливості шаблонів сайтів Bootstrap HTML
Сьогодні онлайн-бізнес потребує швидких та ефективних програмних рішень. Вони допомагають підприємцям досягти комерційного успіху з новоствореними підприємствами. Шаблони веб-сайтів Bootstrap HTML є найкращим вибором для багатьох онлайн-компаній і організацій. Вони мають багато корисних властивостей. Обов’язково перевірте ці функції в контрольному списку нижче:
- Чуйний. Bootstrap — це практичний фреймворк, який забезпечує адаптивний дизайн. Вони адаптують свій стиль і макет до будь-якого розміру екрана, від смартфонів до настільних комп’ютерів. Завдяки цьому ваш сайт виглядатиме чудово та безперебійно працюватиме на всіх пристроях.
- SEO-дружній. Розробники працювали над SEO оптимізацією цих цифрових активів. Правильно оптимізовані теми HTML Bootstrap легше знайти в результатах пошуку. Вони допомагають споживачам розширити ділову аудиторію та корпоративні прибутки.
- Сумісність платформи. Ці теми сумісні з усіма сучасними веб-браузерами. Споживачам подобається використовувати ці веб-активи, оскільки вони сумісні з Chrome, Mozilla та іншими основними веб-переглядачами. Веб-сайт буде доступний для більшої аудиторії незалежно від їх браузера.
- Підтримка карт Google. Людям подобається використовувати цю корисну характеристику. Веб-розробники впровадили цю функцію, щоб допомогти новим відвідувачам компанії. Сумісність з картами Google допомагає їм знайти адресу компанії на реальній карті світу. Це корисно для підвищення довіри до брендів.
- Готові елементи інтерфейсу. У Bootstrap доступна велика кількість готових елементів інтерфейсу користувача. Користувачі мають доступ до різних шрифтів, кнопок, форм і меню. Веб-майстри швидко використовують їх як відправну точку для нових веб-дизайнів. Гнучкість цих елементів дозволяє надати вашому веб-сайту унікального вигляду з мінімальними зусиллями.
- Сітка системи. Система сітки в Bootstrap дуже настроюється. З його допомогою ви можете створювати складні макети з кількома стовпцями, які адаптуються до будь-якого розміру екрана. Це полегшує розробку сайтів, які виглядають витонченими та експертними з точки зору макета та дизайну.
- Широка підтримка клієнтів. Bootstrap можна використовувати безкоштовно. Це тому, що це проект з відкритим кодом. Над цим працює чимала група програмістів і дизайнерів. Ці експерти допомагають у його зростанні та веб-розробці. Розробники надають ці теми колекцією корисних посібників і посібників.
Як використовувати шаблон HTML Bootstrap для створення нового веб-проекту?
Започаткування нового онлайн-бізнесу є складним завданням для багатьох людей. У них багато проблем, які потребують допомоги та допомоги. Наші професійні експерти з маркетингу знайдуть рішення для їхніх проблем. Нижче наведено докладне пояснення того, як працювати з темами HTML Bootstrap. Це допоможе в розробці майбутніх комерційно успішних веб-проектів:
- Виберіть потрібну тему. Інтернет повний як безкоштовних, так і платних шаблонів Bootstrap HTML. Виберіть той, який найбільше відповідає вашим інтересам і вимогам.
- Завантажте цю тему. Отримайте копію вибраного шаблону на свій комп’ютер. Найпоширенішим форматом розповсюдження шаблонів є ZIP-архів.
- Розпакуйте архів. Перенесіть інформацію зі стисненого архіву в локальний каталог.
- Відкрийте файл HTML. Запустіть свій улюблений текстовий редактор і завантажте файл HTML. Наші експерти рекомендують використовувати Notepad++ або Sublime Text.
- Відредагуйте веб-ресурс. Шаблон можна змінити відповідно до ваших вимог. Клієнти можуть змінювати свої теми, щоб задовольнити свої комерційні потреби.
- Додайте новий вміст. Додавати новий вміст до шаблонів дуже просто. Клієнти можуть додавати на свої сайти нові тексти, зображення, аудіо та відеоматеріали.
- Файли CSS і Javascript. Деякі готові HTML-шаблони Bootstrap містять зовнішні файли CSS і JavaScript. Пов’яжіть ці файли з основним файлом HTML.
- Оцініть правки. Не забудьте переглянути зміни. За потреби можна внести додаткові зміни.
- Запустіть сайт. Споживачі перевірили їхні веб-сайти. І все ідеально. Тепер вони можуть запускати свої веб-сайти, завантажуючи відредаговані файли HTML, CSS і Javascript.
За допомогою шаблонів HTML Bootstrap створити новий веб-сайт легко. Шаблони містять попередньо розроблені елементи та стилі, які спрощують процес розробки та служать надійною відправною точкою для роботи споживачів. Ці веб-активи допомагають створювати нові комерційно успішні веб-проекти.
Топ-5 шаблонів веб-сайтів Bootstrap HTML
Коли справа доходить до інтерфейсних фреймворків, Bootstrap є одним з найбільш широко використовуваних. Створюйте веб-сайти, оптимізовані для всіх сучасних пристроїв за допомогою цього корисного інструменту. Ця структура містить кілька модулів для створення привабливих веб-сайтів. Bootstrap також має колекцію готових шаблонів веб-сайтів. Ці теми можуть стати відправною точкою для нових компаній. Професійні маркетологи склали список із найціннішими HTML-шаблонами Bootstrap. Аналіз цього контрольного списку для створення ефективних онлайн-проектів:
- Starbis – використання готового дизайну веб-сайту може збільшити кількість відвідувачів. Він має кілька практичних застосувань у світі бізнесу. Будь-яка організація, яка намагається покращити свою присутність в Інтернеті, може скористатися цією темою. Багатьом клієнтам подобається працювати з темою Starbis Bootstrap, оскільки вона відповідає вимогам сучасних комерційних підприємств.
- Poket . Споживачам подобається працювати з цією темою завдяки передовому, відшліфованому веб-дизайну, який можна адаптувати. Він має масу варіантів налаштування. Вони допомагають швидко створювати нові комерційні та некомерційні веб-проекти. Розробники створили цей інформаційний шаблон, щоб допомогти у створенні нових онлайн-бізнесів. Цей цифровий ресурс повністю чуйний і підтримує екрани Retina.
- IT-Soft - Клієнти цінують ефективність використання цього цифрового активу. Це дуже адаптивний шаблон веб-сайту Bootstrap HTML. Дизайнери добре попрацювали над цією темою, щоб надати їй сучасного дизайну. Багато компаній використовують ці теми для своїх консультаційних комерційних проектів. Розробники надали корисну документацію, яка пояснює всі коди цього шаблону.
- Monstroid2 – цей професійний шаблон веб-сайту використовується для різних бізнес- та некомерційних потреб. Monstroid2 пропонує всі популярні функції, які потрібні мільйонам клієнтів. З цим функціональним шаблоном рекламувати товари та послуги стало набагато легше. Використання цих тем допомагає швидко задовольнити потреби бізнесу. Ця тема оптимізована для SEO та чутлива.
- ALLSTAR – це передова готова тема, розроблена для спортивного веб-сайту. Цей веб-ресурс можна використовувати для створення веб-сайту футбольної команди чи іншої спортивної організації. Багато власників бізнесу сьогодні підкреслюють візуальну привабливість свого веб-сайту. Це мотивує їх використовувати привабливі та естетично красиві шаблони ALLSTAR для нових бізнес-проектів.
Бонусні теми HTML Bootstrap, які подобаються багатьом онлайн-користувачам
- Techno – ще один інформативний і привабливий шаблон веб-сайту HTML Bootstrap. Користувачі застосовують цю тему до своїх технологічних веб-проектів. Змінити загальний вигляд цієї теми дуже легко. Цей сучасний веб-ресурс чудово виглядає на сучасних смартфонах і планшетах. Він має адаптивний дизайн і мобільну оптимізацію. Крім того, цей шаблон широко використовується споживачами, оскільки він постійно оновлюється.
- Помаранчевий – цей багатофункціональний HTML-шаблон Bootstrap є ідеальним вибором для створення веб-сайтів електронної комерції. Це включає створення веб-сайтів для жіночого одягу, ресторанів, готелів, мистецтва та інших онлайн-послуг. Шаблони веб-сайтів Orange Bootstrap можна використовувати для будь-якого з цих веб-сайтів. Він має багато додаткових функцій, таких як ефект відкладеного завантаження, підтримка карт Google, фонове відео тощо.
- Koncrete – людям подобається ця тема через її легкий і адаптивний дизайн. Він був розроблений спеціально для веб-сайтів, які пропонують послуги з ремонту покрівлі та ремонту будинку. Інтернет-бізнеси, які працюють у сферах будівництва, сантехніки та фарбування, можуть отримати вигоду від цього веб-активу. Ця тема ідеально працює з усіма ПК, ноутбуками, планшетами та смартфонами.
- Pinakin – ця красива тема є ідеальним вибором для маркетингу та будь-якого іншого ІТ-бізнесу. Розкішна палітра кольорів і налаштовані віджети спрощують створення приголомшливого веб-сайту. Pinakin забезпечує найвищі стандарти кодування. Це дозволяє налаштувати кілька параметрів конфігурації. Цей цифровий матеріал без проблем працює на сучасних комп’ютерах, планшетах і смартфонах.
- Deckin – розробники впровадили багато корисних функцій у цей чудовий шаблон. Він створений для задоволення потреб логістичної та транспортної сфер. Deckin допомагає споживачам будувати прибутковий бізнес у цих сферах. Він повністю сумісний з найновішими настільними та мобільними пристроями. Споживачам не потрібно багато зусиль, щоб налаштувати цю тему відповідно до своїх потреб.
Придбайте шаблони HTML Bootstrap за найвигіднішими цінами
На сучасному ринку споживачі без зусиль купують високоякісні веб-ресурси. Вони роблять це, відвідуючи багато онлайн-ринків. Обов’язково перевірте веб-сайт TemplateMonster. Це найкраща платформа, яка надає високоякісні шаблони веб-сайтів Bootstrap. Споживачі використовують ці теми для задоволення своїх комерційних потреб. Придбати ці веб-ресурси бажано з членством у MonsterONE. Придбання цієї підписки допомагає заощадити гроші на купівлі кількох цифрових активів на ринку TemplateMonster. Споживачі економлять гроші, купуючи такий контент, як преміальні теми веб-сайтів, плагіни, розширення тощо. Підписка пропонується за найдоступнішими місячними цінами.
На які найкращі шаблони веб-сайтів варто звернути увагу цього року?
Поширені запитання щодо шаблонів HTML Bootstrap
Де я можу використовувати шаблони Bootstrap HTML?
Використовувати їх можна в будь-якій сфері і бізнесі. Якщо у вас є маленька кав’ярня, велике туристичне агентство, якщо ваша кар’єра пов’язана з покупками, якщо ви графічний дизайнер або навіть якщо у вас є блог, використовуйте шаблон HTML Bootstrap. Крім того, ці красиві шаблони можна використовувати для некомерційних організацій і благодійних сайтів.
Безкоштовні або преміум-шаблони Bootstrap HTML?
Це залежить від вашого бюджету та потреб. Якщо ви новачок, ви можете використовувати безкоштовні шаблони. Ці теми часто легко налаштувати та змінити відповідно до ваших потреб. Якщо ви хочете отримати нову тему з функціоналом, допомогою зі встановленням і цілодобовою підтримкою, використовуйте преміум-теми. Як правило, ці теми мають більше якісних функцій, ніж безкоштовні.
Чи зручні для SEO шаблони Bootstrap HTML?
Більшість тем Bootstrap на TM є зручними для SEO. Якщо ваш веб-сайт оптимізований для пошукових систем, це означає, що більшість пошукових систем оцінять ваш сайт відносно високо. Розробники включають належне використання заголовків, оптимізовані та описові заголовки сторінок, а також хорошу структуру вмісту у свої попередньо створені макети.
Чи зручні для мобільних пристроїв шаблони HTML Bootstrap?
Майже всі HTML-шаблони Bootstrap на TemplateMonster зручні для мобільних пристроїв. Для каркаса використовується макет сітки. Змінити макет для менших екранів просто, що робить його ідеальним для мобільних пристроїв. Ваш веб-сайт чудово виглядатиме та працюватиме на різних екранах мобільних пристроїв і планшетів.