




Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix

Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes
 SALE
SALE
BigMarket – comércio eletrônico, multilíngue, estrutura ReactJS por BIGWALLTECHNOLOGY



Gravidade - Modelo HTML multifuncional por GWorld

 SALE
SALE
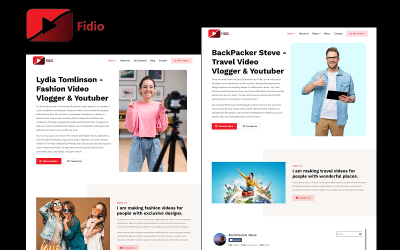
Fidio - Modelo de site HTML responsivo de portfólio de Youtuber, Video Maker e Editor de Vídeo por MhrTheme




Modelo de site HTML5 para construtora por ZEMEZ


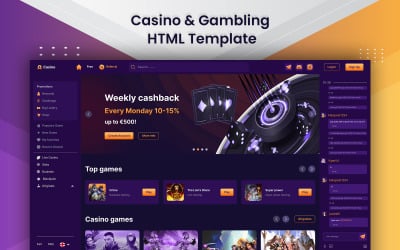
Cassino - Modelo HTML de cassino e jogos de azar por Softivus




Constructo - modelo HTML de construção de construção por AHMED_ALI_TARIQ














O que você deve saber sobre modelos HTML Bootstrap
Um modelo HTML Bootstrap é um tema de site pré-fabricado. Ele usa códigos como HTML, CSS e JavaScript. Ele oferece um design elegante junto com diferentes componentes de interface do usuário. Além disso, com modelos HTML Bootstrap, você pode escolher entre vários layouts pré-fabricados. Assim, resta apenas inserir o conteúdo necessário de acordo com seus desejos e necessidades. Essa estrutura popular oferece uma coleção de temas de design HTML, CSS e JavaScript para tipografia, navegação, formulários, botões e outros componentes de interface. Flexibilidade em layouts pré-fabricados é um dos principais benefícios da adoção de um template HTML Bootstrap. Existem muitos layouts diferentes para escolher. Você pode personalizar um de acordo com suas necessidades específicas alterando as cores, fontes e outros elementos do layout.
Quem precisa usar o modelo HTML Bootstrap?
Diferentes empresas usam esses temas úteis. Eles ajudam a criar negócios novos e lucrativos. Considere verificar os casos de uso mais comuns:
- Particulares e pequenas empresas. Esses recursos da Web são perfeitos para pequenas empresas e indivíduos. Eles ajudam a criar um site sem gastar uma fortuna em processos de desenvolvimento.
- Usuários com pouca experiência técnica. A utilização desses recursos da Web é perfeita para pessoas com pouca ou nenhuma experiência técnica. As pessoas gostam de trabalhar com esses ativos digitais. Elimina o tempo que precisa ser gasto no aprendizado de linguagens de codificação.
- Designers e desenvolvedores web. Se você deseja criar um site do zero, os modelos HTML Bootstrap são um ótimo lugar para começar. É uma economia de tempo e energia para programadores e designers. Eles usam os estilos e componentes existentes como ponto de partida para a criação de novos negócios online.
Resumindo, esses temas são flexíveis e fáceis de usar. É uma opção econômica para todos os empreendedores que desejam desenvolver um site eficiente. Todos os projetos criados com os modelos HTML Bootstrap têm designs da Web profissionais e atraentes.
Quais são os benefícios de usar os modelos HTML do Bootstrap?
As pessoas gostam de usar o popular framework Bootstrap. Essa estrutura é usada para desenvolver recursos on-line responsivos e otimizados para dispositivos móveis. Tem alguns benefícios essenciais. Especialistas em marketing qualificados prepararam uma lista com alguns benefícios cruciais:
- Eficiência de custo - a natureza de código aberto do Bootstrap é um de seus benefícios mais significativos. Ajuda no desenvolvimento adequado de projetos comerciais e não comerciais. Por exemplo, pessoas que trabalham em novas startups e pequenas empresas gostam de trabalhar com sites Bootstrap.
- Velocidade aprimorada - Desenvolver com Bootstrap pode economizar tempo. Isso ocorre porque muitos elementos de interface do usuário padrão já estão integrados. Trabalhar com esses recursos da Web aumenta significativamente a velocidade de desenvolvimento da Web. Com esses temas, os clientes não precisam começar a criar seus negócios do zero.
- Consistência da estrutura - O uso de um modelo HTML Bootstrap garante que o design do seu site seja unificado e semelhante em todas as páginas da web. Isso permite uma experiência de usuário mais polida e agradável. Ajuda a criar sites feitos profissionalmente.
Como iniciar um projeto perfeito com o modelo HTML do Bootstrap?
Hoje em dia, não é fácil iniciar um projeto comercial de sucesso. É difícil fazer o projeto do zero. De acordo com o feedback dos consumidores, esse processo requer tempo e esforço humano. A utilização desses temas simplifica esse processo de toque. É relativamente fácil criar um novo projeto utilizando esses modelos HTML Bootstrap. Considere verificar a diretriz completa para criar um novo projeto na lista de verificação abaixo:
- Escolha o modelo desejado. Primeiro, encontre um modelo adequado online e baixe-o. Pense na estrutura, no design e nos recursos do modelo. Certifique-se de que ele se encaixa adequadamente no seu conteúdo e nos seus objetivos.
- Edite o modelo. Depois de encontrar o design perfeito, você pode modificá-lo para refletir melhor a identidade da sua empresa e a natureza do seu conteúdo. Você pode querer alterar a aparência geral. Pode ser feito introduzindo novas cores, substituindo ou atualizando gráficos existentes ou reescrevendo seções de texto.
- Otimize o desempenho. Certifique-se de que a velocidade do seu site seja maximizada. Isso envolve o uso de um host rápido e compactação de gráficos. Além disso, reduzir os arquivos Javascript e CSS ajuda a otimizar o site. Depois de tomar essas medidas, você terá um site de carregamento rápido e rápido.
- Testar a eficiência dos projetos. Os consumidores devem realizar testes extensivos em seus sites. É crucial fazer isso antes de liberar o projeto para o público. Este processo ajuda a localizar possíveis bugs e erros. Analisar o projeto contribui significativamente para aumentar a eficiência e a facilidade de uso.
- Lançar e promover. Neste ponto, você deve finalmente lançar seu site. Os empresários devem centrar a sua atenção na promoção dos seus projetos junto dos utilizadores. Eles precisam utilizar diversas fontes de tráfego de alta qualidade. Considere o uso de otimização de mecanismo de pesquisa e rede de mídia social para essas necessidades. Além disso, os clientes podem usar outras fontes de tráfego.
Principais recursos dos modelos de site HTML Bootstrap
Hoje, um negócio online requer soluções de software rápidas e eficazes. Eles ajudam os empresários a obter sucesso comercial com empresas recém-criadas. Os modelos de site HTML Bootstrap são a melhor escolha para muitas empresas e organizações online. Eles têm muitas características úteis. Certifique-se de verificar esses recursos na lista de verificação abaixo:
- Responsivo. Bootstrap é uma estrutura prática que oferece designs responsivos. Eles adaptam seu estilo e layout a todos os tamanhos de tela, de smartphones a computadores de mesa. Por causa disso, seu site terá uma aparência excelente e funcionará perfeitamente em todos os dispositivos.
- Amigável para SEO. Os desenvolvedores trabalharam na otimização de SEO desses ativos digitais. Os temas HTML Bootstrap otimizados adequadamente são encontrados com mais facilidade nos resultados dos mecanismos de pesquisa. Eles ajudam os consumidores a expandir seu público de negócios e ganhos corporativos.
- Compatibilidade da plataforma. Esses temas são compatíveis com todos os navegadores modernos. Os consumidores gostam de usar esses ativos da web porque são compatíveis com Chrome, Mozilla e outros navegadores importantes. O site estará disponível para um público maior, independentemente do navegador.
- Suporte para mapas do Google. As pessoas gostam de usar essa característica útil. Os desenvolvedores da Web implementaram esse recurso para ajudar os novos visitantes da empresa. A compatibilidade com mapas do Google os ajuda a localizar o endereço da empresa no mapa mundial físico. É útil para melhorar a confiabilidade das marcas.
- Elementos de interface do usuário pré-fabricados. Um grande número de elementos de interface do usuário pré-fabricados está disponível no Bootstrap. Os usuários têm acesso a vários tipos de letra, botões, formulários e menus. Os webmasters rapidamente os usam como ponto de partida para novos designs da web. A flexibilidade desses elementos permite que você dê ao seu site uma aparência única com o mínimo de esforço.
- Sistema de rede. O sistema de grade no Bootstrap é altamente ajustável. Você pode criar layouts sofisticados de várias colunas que se adaptam a qualquer tamanho de tela com sua ajuda. Isso facilita o desenvolvimento de sites que parecem polidos e especializados em termos de layout e design.
- Amplo suporte ao cliente. O uso do Bootstrap é gratuito. Isso porque é um projeto de código aberto. Há um grupo considerável de programadores e designers que trabalham nisso. Esses especialistas ajudam no seu crescimento e desenvolvimento web. Os desenvolvedores fornecem a esses temas uma coleção de guias e tutoriais úteis.
Como usar o modelo HTML Bootstrap para criar um novo projeto da Web?
Começar um novo negócio online é uma tarefa desafiadora para muitas pessoas. Eles têm muitos problemas que requerem alguma ajuda e assistência. Nossos especialistas em marketing profissionais têm uma solução para seus problemas. Encontre abaixo uma explicação detalhada de como trabalhar com os temas HTML do Bootstrap. Isso ajudará no desenvolvimento de futuros projetos da Web comercialmente bem-sucedidos:
- Escolha o tema desejado. A internet está repleta de modelos HTML de Bootstrap gratuitos e pagos. Escolha aquele que mais se adapta aos seus interesses e necessidades.
- Baixe este tema. Obtenha uma cópia do modelo selecionado em seu computador. O formato mais comum para distribuição de modelos é o arquivo ZIP.
- Extraia o arquivo. Transfira as informações do arquivo compactado para um diretório local.
- Abra o arquivo HTML. Inicie seu editor de texto favorito e carregue o arquivo HTML. Nossos especialistas recomendam o uso do Notepad++ ou Sublime Text.
- Edite o ativo da web. O modelo pode ser modificado para atender às suas necessidades. Os clientes podem modificar seus temas para satisfazer suas necessidades comerciais.
- Adicionar novo conteúdo. Adicionar novo conteúdo aos modelos é muito fácil. Os clientes podem adicionar novos textos, imagens, materiais de áudio e vídeo aos seus sites.
- Arquivos CSS e Javascript. Alguns conteúdos Bootstrap de modelos HTML pré-fabricados possuem arquivos CSS e JavaScript externos. Vincule esses arquivos ao arquivo HTML principal.
- Avalie as edições. Não se esqueça de visualizar as alterações. Modificações adicionais podem ser feitas, se necessário.
- Inicie o site. Os consumidores verificaram seus sites. E tudo é perfeito. Agora, eles podem lançar seus sites carregando os arquivos HTML, CSS e Javascript editados.
Montar um novo site é muito fácil com a ajuda dos modelos HTML do Bootstrap. Os modelos incluem elementos e estilos pré-concebidos que simplificam o processo de desenvolvimento e servem como um ponto de partida confiável para o trabalho dos consumidores. Esses recursos da Web ajudam na criação de novos projetos da Web comercialmente bem-sucedidos.
Os 5 principais modelos de sites HTML Bootstrap
Quando se trata de frameworks front-end, o Bootstrap está entre os mais utilizados. Crie sites otimizados para todos os dispositivos modernos com esta ferramenta útil. Essa estrutura inclui vários módulos para criar sites atraentes. O Bootstrap também possui uma coleção de modelos de sites pré-fabricados. Esses temas podem servir como ponto de partida para novos negócios. Os profissionais de marketing definiram uma lista com os modelos HTML de Bootstrap mais valiosos. Analisando esta lista de verificação com ajuda na criação de projetos online eficientes:
- Starbis - Usar este design de site pré-fabricado pode aumentar o número de visitantes. Tem diversas aplicações práticas no mundo dos negócios. Qualquer organização que esteja tentando melhorar sua presença online pode se beneficiar desse tema. Muitos clientes gostam de trabalhar com o tema Starbis Bootstrap porque acomoda os requisitos das empresas comerciais de hoje.
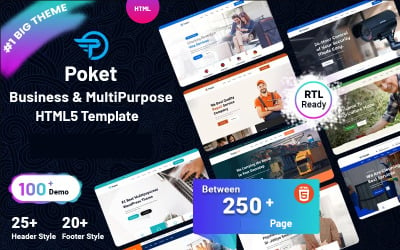
- Poket - Os consumidores gostam de trabalhar com este tema por causa do design da web de ponta, polido e adaptável. Tem uma tonelada de opções de personalização. Eles ajudam a criar rapidamente novos projetos da Web comerciais e não comerciais. Os desenvolvedores criaram este modelo informativo para ajudar na criação de novos negócios online. Este ativo digital é totalmente responsivo e suporta telas retina.
- IT-Soft - Os clientes apreciam a eficiência da utilização desse ativo digital. É um modelo de site HTML Bootstrap altamente adaptável. Os designers trabalharam muito nesse tema para dar a ele um design moderno. Muitas empresas estão usando esses temas para seus projetos comerciais de consultoria. Os desenvolvedores forneceram documentação útil que esclarece todos os códigos deste modelo.
- Monstroid2 - Este modelo de site profissional é usado para várias necessidades comerciais e não comerciais. O Monstroid2 oferece todos os recursos populares exigidos por milhões de clientes. Anunciar produtos e serviços ficou muito mais fácil com este modelo funcional. A utilização desses temas ajuda a satisfazer rapidamente as necessidades de negócios. Este tema é otimizado para SEO e responsivo.
- ALLSTAR - Este é um tema pré-fabricado de ponta desenvolvido para um site de esportes. Este ativo da web pode ser usado para criar um site para um time de futebol ou outra organização esportiva. Muitos proprietários de empresas hoje enfatizam o apelo visual de seus sites. Isso os motiva a usar modelos ALLSTAR atraentes e esteticamente bonitos para novos projetos de negócios.
Temas HTML Bootstrap de bônus apreciados por vários consumidores on-line
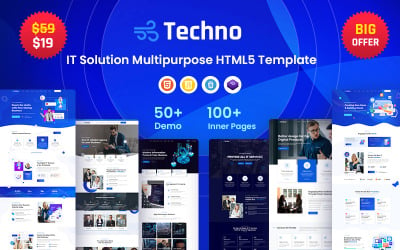
- Techno - Outro modelo de site HTML Bootstrap informativo e atraente. Os usuários aplicam esse tema a seus projetos da Web relacionados à tecnologia. Mudar a visão geral deste tema é muito fácil. Esse ativo da web moderno fica ótimo em smartphones e tablets modernos. Possui designs responsivos e otimização móvel. Além disso, esse modelo é amplamente utilizado pelos consumidores porque possui atualizações vitalícias.
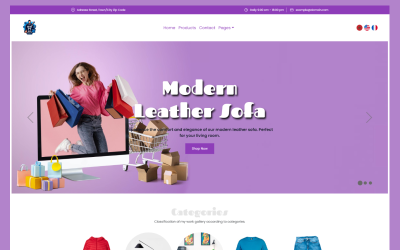
- Laranja - Este modelo HTML Bootstrap multifuncional é uma escolha perfeita para criar sites de comércio eletrônico. Inclui a criação de sites para roupas femininas, restaurantes, hotéis, arte e outros serviços online. Os modelos de site Orange Bootstrap podem ser usados para qualquer um desses sites. Possui muitos recursos avançados, como efeito de carregamento lento, suporte a mapas do Google, vídeo em segundo plano, etc.
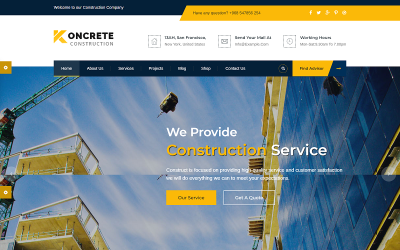
- Koncrete - As pessoas gostam desse tema por causa de seus designs leves e responsivos. Ele foi projetado especificamente para sites que oferecem serviços de reforma de telhados e residências. As empresas on-line que trabalham nas esferas de construção, encanamento e pintura podem se beneficiar desse recurso da web. Este tema funciona perfeitamente com todos os PCs, laptops, tablets e smartphones.
- Pinakin - Este lindo tema é uma escolha perfeita para marketing e qualquer outro negócio de TI. A paleta de cores arejada e os widgets personalizados simplificam a criação de um site impressionante. A Pinakin oferece os mais altos padrões de codificação. Ele permite várias definições de configuração. Este material digital funciona sem problemas em desktops, tablets e smartphones modernos.
- Deckin - Os desenvolvedores implementaram muitos recursos úteis neste belo modelo. Foi concebido para satisfazer as necessidades das esferas logística e de transporte. A Deckin ajuda os consumidores a construir negócios lucrativos nessas esferas. É totalmente compatível com os mais recentes dispositivos de desktop e móveis. Os consumidores não precisam de muito esforço para personalizar esse tema de acordo com suas necessidades.
Adquira os modelos HTML Bootstrap pelos preços mais justos
No mercado atual, os consumidores compram ativos da Web de alta qualidade sem esforço. Eles fazem isso visitando muitos mercados online. Certifique-se de verificar o site do TemplateMonster. É a melhor plataforma que oferece modelos de sites Bootstrap de alta qualidade. Os consumidores usam esses temas para satisfazer suas necessidades comerciais. A compra desses ativos da web é preferível com a associação MonsterONE. A compra desta assinatura ajuda a economizar dinheiro na compra de vários ativos digitais no mercado TemplateMonster. Os consumidores economizam dinheiro comprando conteúdo, como temas de sites premium, plug-ins, extensões etc. A assinatura é oferecida pelos preços mensais mais razoáveis.
Quais são as principais tendências de modelos de site para procurar este ano?
Perguntas frequentes sobre modelos HTML do Bootstrap
Onde posso usar os modelos HTML do Bootstrap?
Você pode usá-los em qualquer esfera e negócio. Se você tem uma pequena cafeteria, uma grande agência de viagens, se sua carreira é fazer compras, se você é designer gráfico, ou mesmo se você tem um blog, use um template HTML Bootstrap. Além disso, esses belos modelos podem ser usados para organizações sem fins lucrativos e sites de caridade.
Modelos HTML Bootstrap gratuitos ou premium?
Depende do seu orçamento e necessidades. Se você é iniciante, pode usar modelos gratuitos. Esses temas geralmente são fáceis de personalizar e modificar para atender às suas necessidades. Se você deseja obter um novo tema com funcionalidade, ajuda na instalação e suporte 24 horas por dia, 7 dias por semana, use os premium. Via de regra, esses temas possuem mais recursos de qualidade do que os gratuitos.
Os modelos HTML do Bootstrap são compatíveis com SEO?
A maioria dos temas Bootstrap no TM são compatíveis com SEO. Se o seu site for compatível com SEO, isso significa que a maioria dos mecanismos de pesquisa classificará seu site relativamente alto. Os desenvolvedores incluem o uso adequado de cabeçalhos, títulos de página otimizados e descritivos e boa estrutura de conteúdo em seus layouts pré-fabricados.
Os modelos HTML do Bootstrap são compatíveis com dispositivos móveis?
Quase todos os modelos HTML do Bootstrap no TemplateMonster são compatíveis com dispositivos móveis. Um layout de grade é usado para a estrutura. Modificar o layout para telas menores é simples, tornando-o ideal para dispositivos móveis. Seu site terá uma aparência e funcionará perfeitamente em diferentes telas de celular e tablet.
