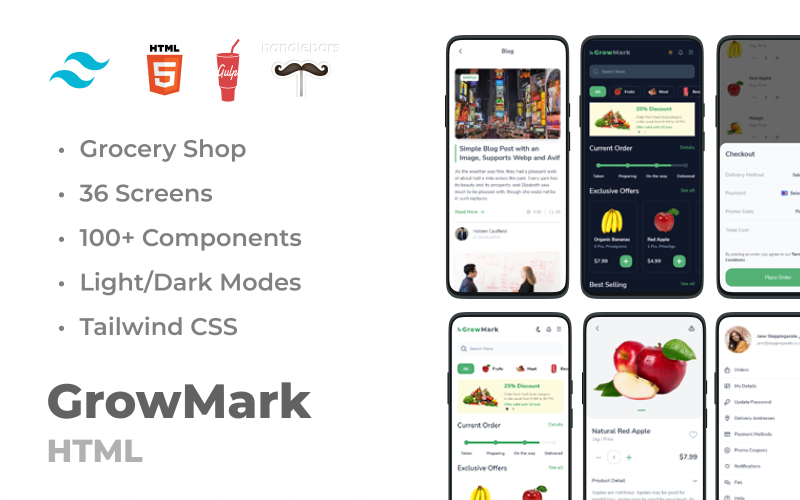
GrowMark – HTML-шаблон Grocery Market Tailwind
Виберіть ліцензію
Popular Services from HTML шаблони Experts
MonsterONE - Необмежені завантаження за $14.00/міс.










GrowMark — це HTML-шаблон сайту, створений для продуктових магазинів або будь-яких магазинів електронної комерції. Він створений спеціально для мобільних пристроїв.
GrowMark має готові до використання понад 36 сторінок/екранів і понад 100 компонентів, які можна використовувати повторно.
Щоб спростити розробку для розробників, використовуються такі технології: Handlebars, TailwindCSS і Gulp.js.
Руль — це система створення шаблонів, яка полегшує роботу з багатьма сторінками HTML. Ми створили багато інтелектуальних компонентів, які можна багаторазово використовувати, і впорядкували їх, щоб запобігти копіюванню коду. За допомогою Handlebars редагування компонента впливає на всі інші сторінки, на яких він використовувався. Тож вам не потрібно шукати на кожній сторінці невеликі зміни HTML.
TailwindCSS — перша утиліта CSS-фреймворк. Це означає, що TailwindCSS має багато імен класів, які можна використовувати для створення будь-якого веб-сайту. Існує мінімальна кількість коду CSS для редагування.
Gulp.js керує Handlebars і TailwindCSS. Готові до використання команди Gulp.js створюють оптимізовані зображення з ваших файлів png або jpg і створюють файли WebP і AVIF нового покоління. Він також виявляє будь-який код Handlebars і транслює його в готовий для браузера HTML-код. Він визначає всі назви класів TailwindCSS і генерує невеликий CSS-файл у формі дерева.
0 Відгуків про цей товар
0 Коментарі до цього продукту