




 SALE
SALE
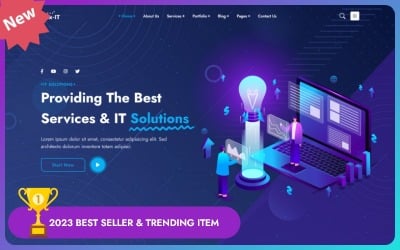
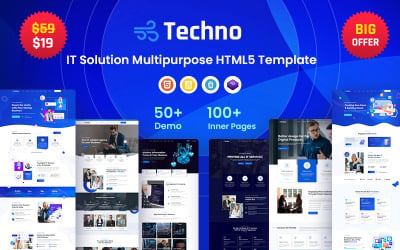
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

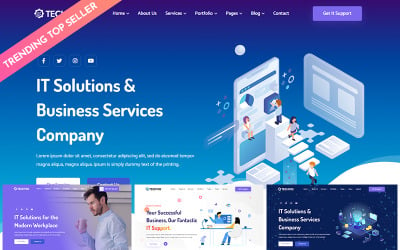
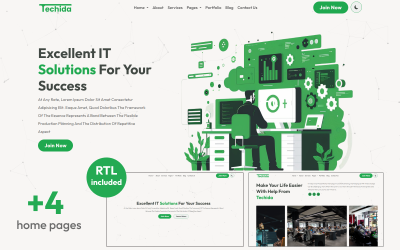
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix
 SALE
SALE
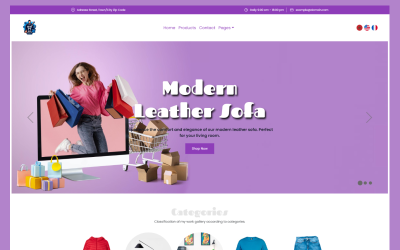
BigMarket – електронна комерція, багатомовність, ReactJS Framework від BIGWALLTECHNOLOGY



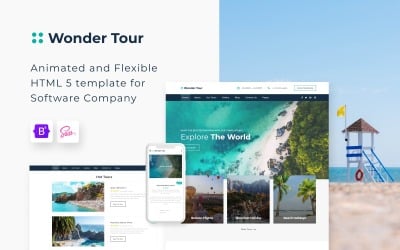
Gravity – багатоцільовий HTML- від GWorld
 SALE
SALE
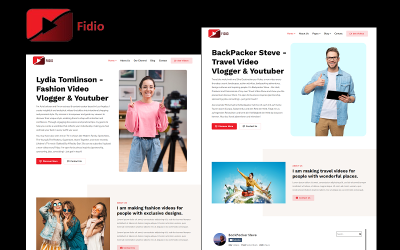
Fidio – адаптивний HTML-шаблон веб-сайту Youtuber, Video Maker і Video Editor Portfolio від MhrTheme




Казино - HTML-шаблон казино та азартних ігор від Softivus





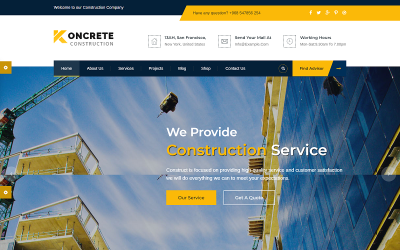
Constructo - HTML-шаблон Construction Building від AHMED_ALI_TARIQ


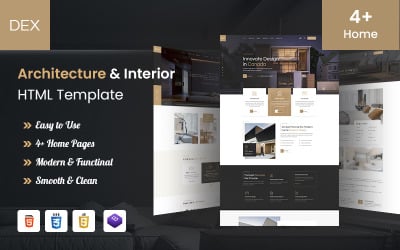
Дизайн інтер'єру та архітектура Dex HTML5 від DreamIT














Шаблон веб-сайту про оренду автобусів від ZEMEZ
Найкращі адаптивні HTML-шаблони для вашого сайту
Сучасні технології розвиваються без зупинок і вносять корективи в життя активних користувачів. До недавнього часу портативні комп'ютери були на піку популярності. Однак тепер вони залишилися в минулому. Відмінна заміна їм – компактні та зручні смартфони, які дозволяють залишатися онлайн за будь-яких обставин. Кількість людей, які використовують планшети та телефони для серфінгу в Інтернеті, дуже велика . Як веб-дизайнер, ви повинні переконатися, що користувачі не мають проблем і отримують задоволення від роботи з вашим веб-ресурсом. У цьому випадку HTML-шаблони веб-сайтів — це знахідка для вас.
Ці готові теми є ідеальною основою для вашого ідеального веб-проекту, який ви налаштовуєте за допомогою коду. Такий підхід дозволяє не витрачати дорогоцінний час на розробку з нуля і, в той же час, обійтися без допомоги веб-фахівців. Ви отримуєте сучасний дизайн, першокласні функції та чистий код із шаблонами. Що ще потрібно для успіху? Звичайно, чуйність. Також додається. Всі елементи підлаштовуються під розміри всіх пристроїв і чудово виглядають на смартфонах. Хочете дізнатися більше про роботу з темами HTML із колекції? Настав час!
Що ви отримуєте з адаптивними HTML-шаблонами веб-сайтів?
Останнім часом оперативність була модною новинкою, за якою дотримувалися більшість веб-дизайнерів. Сьогодні ця функція стала необхідністю, без якої неможливо побудувати успішний веб-проект. Розробники тем зі збірки повністю поділяють цю потребу, тому забезпечують адаптивність своїх продуктів. Яке призначення тем із цією функцією та які переваги ви отримуєте від них?
Почнемо з основ. Адаптивні шаблони — це дизайни, які адаптуються до параметрів пристрою, яким користується відвідувач сайту. Суть полягає в тому, що ресурс визначає розмір екрана пристрою та відповідно змінює сторінку. Іншими словами, він відповідає вподобанням користувача. Крім того, HTML-продукт вже містить адаптивні блоки, зображення та медіа-запити CSS. Таким чином, немає необхідності створювати кілька макетів з різними розмірами та параметрами. У вас є ідеальний дизайн, який адаптується до побажань клієнта та представляє ваші послуги найкращим чином.
Звичайно, основні переваги адаптивних веб-ресурсів лежать на поверхні. Підвищення лояльності клієнтів, покращення відвідуваності та примноження доходів компанії – усі ці переваги приходять з адаптивним проектом. Крім того, за допомогою шаблонів веб-сайтів, що адаптуються до HTML, ви отримуєте такі переваги, які допоможуть вам розвивати свій бізнес:
- легко редагувати - налаштування цих макетів займає небагато часу та зусиль, оскільки вам не потрібно возитися із зовнішнім виглядом елементів;
- покращене просування SEO – Google надає перевагу адаптивним дизайнам, оскільки вони зручні для SEO та забезпечують плавне розпізнавання HTML-коду та вмісту;
- економія коштів - ці теми заощаджують гроші в довгостроковій перспективі: вам не потрібно купувати додаткові розширення або розробляти макети, щоб забезпечити правильну роботу всіх пристроїв.
Адаптивні HTML-шаблони веб-сайтів від TemplateMonster – основні функції
Сучасні веб-розробники використовують всілякі хитрощі, щоб завоювати увагу клієнтів. Їхні цифрові проекти мають усі навороти та вражають користувачів приголомшливим дизайном. Отже, вам потрібні найкращі інструменти, щоб отримати високі бали та протистояти конкуренції. Звичайно, ці макети надають їх для вас! Теми включають сучасні функції, які дозволяють додавати класні анімації, створювати веб-форми, оптимізувати сторінки для реклами та багато іншого. Ось список найкращих елементів адаптивних HTML-шаблонів веб-сайтів, які є у вашому розпорядженні:
- кілька макетів «Додому»;
- настроювані відео та аудіоплеєри;
- Ефекти наведення;
- липкі меню;
- онлайн-чати;
- фонове відео;
- форуми;
- модулі блогу;
- полотно анімації;
- ефекти паралакса;
- ледаче навантаження;
- і багато іншого.
На додаток до цих характеристик і віджетів, які прикрашають ваш проект, є ще кілька не менш важливих функцій. Вони забезпечують найкраще наповнення ресурсу, його високу продуктивність і успішне просування. Перевірте та застосуйте їх на практиці:
- повністю настроюється - дизайн теми не є остаточним виглядом вашого проекту, оскільки ви редагуєте всі елементи, включаючи кольори, шрифти та зображення, за допомогою HTML і реалізуєте свої ідеї;
- оптимізація продуктивності - макети високо оптимізовані та працюють без помилок;
- чистий код - весь код написаний відповідно до останніх стандартів і допомагає забезпечити максимально можливу безпеку даних;
- Bootstrap – адаптивні HTML-шаблони веб-сайтів сумісні з фреймворком Bootstrap, тому створювати елементи інтерфейсу стає легше;
- Retina-ready - деталі макетів зберігають свою яскравість і чіткість навіть на дисплеях iPhone і Mac;
- eCommerce - ви можете запустити інтернет-магазин на основі теми з усіма необхідними віджетами та платіжними системами та продавати товари по всьому світу;
- надійна документація - ви отримуєте докладні інструкції та рекомендації, щоб зробити роботу з продуктами приємною та зручною.
Як запустити ідеальний веб-проект із темами HTML?
Привабливий і повноцінний ресурс є запорукою успіху онлайн-бізнесу. Такий ресурс дозволяє презентувати свої послуги, скласти прайс-лист, розповісти про учасників команди та справити позитивне враження на клієнтів. Як все це вмістити на веб-ресурсі і зробити його по-справжньому успішним? Ось кілька порад для вас:
- По-перше, вам необхідно вибрати вподобаний товар і купити його. Для цього визначте свої переваги в дизайні та функціональності теми. Потім прочитайте опис, огляди та демо-версію продукту, який вам подобається, щоб дізнатися всі подробиці. Зауважте, що ви можете завантажити деякі HTML-рішення безкоштовно в ONE . Клієнт також може отримати додаткові функції, наприклад Drag & Drop Builder від Novi.
- Придумайте ідею для свого проекту. Знайдіть нішу, в якій ви хочете реалізувати себе. Далі оцініть ринок вашого конкурента та визначте свою цільову аудиторію, щоб розробити якісний контент, дизайн і стратегії.
- Далі перейдіть до налаштування теми HTML. Змініть сторінку та додайте всі необхідні компоненти. Виберіть привабливе поєднання кольорів, шрифтів і зображень, які передають концепцію вашого бізнесу. Крім того, створіть блискучий і унікальний логотип. Ви можете зробити це в Canva або Figma.
- Наповніть веб-сторінку вмістом. Додайте до свого блогу унікальні статті, оптимізовані для SEO, щоб надати клієнтам цікаву інформацію. Доповніть галерею фотографіями ваших проектів. Також розмістіть інформацію про свою компанію, години роботи та членів команди. Підійдіть до цього завдання творчо та отримайте відгуки від клієнтів!
- Перевірте все, щоб переконатися, що все працює належним чином.
Якщо ви хочете не морочитися і довірити налаштування свого адаптивного HTML шаблону веб-сайту фахівцям TemplateMonster – перейдіть за цим посиланням . Спробуйте і переконайтеся у відмінній якості.
Поширені запитання про адаптивні HTML-шаблони веб-сайтів
Чому краще використовувати HTML-шаблони веб-сайтів?
Ці теми вже містять усі необхідні елементи для створення адаптивних сторінок. Отже, ви запускаєте повноцінну веб-сторінку з привабливим дизайном і роботою без помилок.
Чи адаптивні шаблони HTML впливають на рейтинг SEO?
Вони роблять. Чуйний веб-сайт матиме кращу позицію в рейтингу SEO.
Як вибрати HTML адаптивні шаблони веб-сайтів?
Скористайтеся полем пошуку, щоб знайти шаблон, який відповідає вашим критеріям. Не забудьте перевірити список функцій. Якщо ваш сайт про подорожі, вам знадобляться такі елементи, як галереї. Якщо ваш проект стосується економіки, шукайте тему, яка містить діаграми та графіки. Деякі макети мають функцію фонового відео, яка зробить ваш сайт сучасним.
Хто може допомогти наповнити веб-сайт на основі ваших адаптивних HTML-шаблонів вмістом, наприклад статтями?
Будь ласка, розгляньте запит на послугу написання вмісту веб-сайту TemplateMonster. Найкращі фахівці нададуть вам якісний унікальний контент, який покращить ваш рейтинг SEO
