


Hazel - Чиста мінімалістична багатоцільова тема WordPress від treethemes


Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes




Crystal Wash — шаблон WordPress Elementor для автомийки та автомеханіка від Hasnain_Developer

Gravity – багатоцільовий HTML- від GWorld



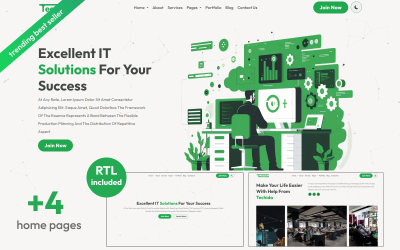
Техноксіт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту + RTL від Softivus

Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix


 FREE INSTALLATION
FREE INSTALLATION
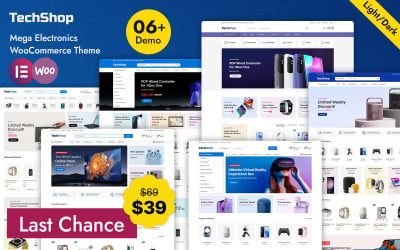
TechShop - Тема WordPress WooCommerce для Electronics TechStore від TemplateMela


 FREE INSTALLATION
FREE INSTALLATION





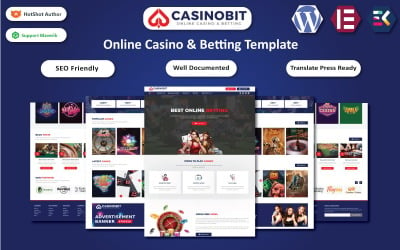
Casino Bit - шаблон WordPress Elementor для онлайн-казино та ставок від Hasnain_Developer



 FREE INSTALLATION
FREE INSTALLATION
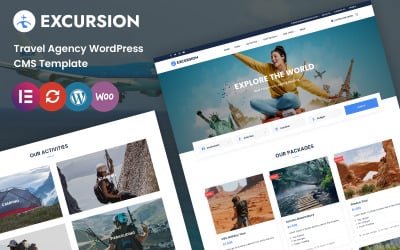
Екскурсія - тема WordPress для турів і подорожей від TemplateMela


Коштовності – Адаптивна тема Elementor WooCommerce для магазину ювелірних виробів і алмазів від Webdigify

Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio
 FREE INSTALLATION
FREE INSTALLATION
WoodArt – багатофункціональна тема WooCommerce для інтер’єру меблів і домашнього декору від TemplateMela



Особливості шаблонів веб-сайтів Parallax
- Готові сторінки HTML5 – використовуйте ту, яка вам більше подобається;
- Сумісність з візуальним конструктором – налаштуйте шаблони, не змінюючи код;
- Адаптивний дизайн – сайт буде коректно працювати на пристроях з різним розміром екрана;
- Соціальні стрічки – просувайте свій проект у соціальних мережах та збільшуйте кількість відвідувачів;
- Макети блогу – додавайте цікаві статті;
- Верхнє меню – воно завжди залишатиметься на екрані. Чудово підходить для навігації або корисних функцій;
- Відео фон – зробіть ваш сайт динамічним;
- Форма пошуку – допоможе відвідувачам знайти потрібну інформацію;
- Кілька елементів – додайте розділи, роздільники, кнопки тощо;
- Карти Google, дійсний код HTML5 і CSS3, поштова форма, повзунок Swiper тощо.
У шаблонах веб-сайтів Parallax є запитання та відповіді
Що таке шаблони веб-сайтів з ефектом паралакса?
Такі теми постачаються з модулем ефекту паралакса. Це допомагає досягти 3D-ефекту, коли віддалені елементи рухаються повільніше, ніж ближчі. Включений компонент універсальний і простий у використанні. Він оптимізований, щоб уникнути проблем із продуктивністю.
Як створити 3D-ефект за допомогою шаблонів веб-сайтів з паралаксною анімацією?
Наші продукти мають необхідні елементи, тому вам не потрібно писати код. Якщо у вас виникли труднощі з їх використанням – прочитайте файл документації або зв’яжіться з нашою службою підтримки. Ви можете використовувати ефект глибини через Elementor. Дизайнер повинен перейти до користувацьких налаштувань позиціонування віджета та встановити фіксоване положення. Налаштуйте значення зміщення, щоб отримати необхідний вигляд.
У нас є кілька відео, які можуть вам допомогти:
Чи легко налаштувати шаблони веб-сайтів з ефектом паралакса?
Наші проекти сумісні з візуальними конструкторами сторінок. Перетягніть потрібний елемент і опустіть його, де необхідно. Через вкладку параметрів віджета будь-хто може точно налаштувати його налаштування. Якщо вам потрібна допомога – подумайте про найняти веб-дизайнера .
Чи ваші шаблони веб-сайтів parallax зручні для SEO?
Наші шаблони повністю оптимізовані для SEO. Хороший SEO полегшує пошук вашого проекту в пошукових системах. Це збільшує кількість відвідувачів і потенційних клієнтів.