






 PRODUCT OF THE DAY
PRODUCT OF THE DAY
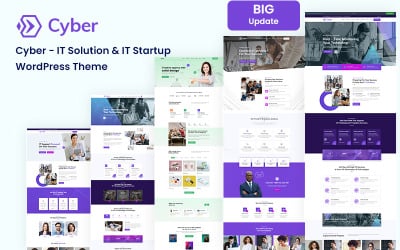
Cyber IT Solution & Business Service HTML5 від DreamIT

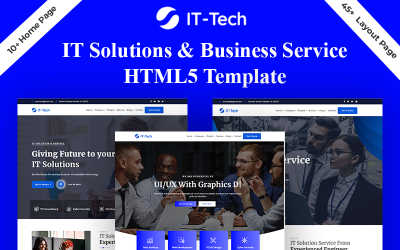
IT-Tech ІТ-рішення та бізнес-послуги HTML5 від DreamIT

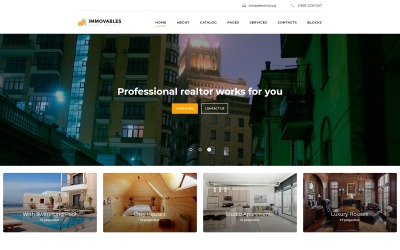
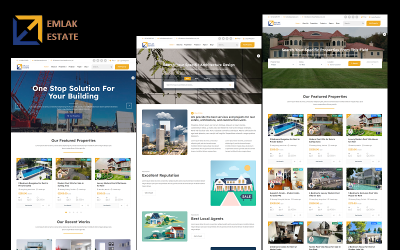
Emlak – багатоцільовий шаблон веб-сайту з нерухомістю, архітектурою та будівництвом HTML і Bootstrap від MhrTheme


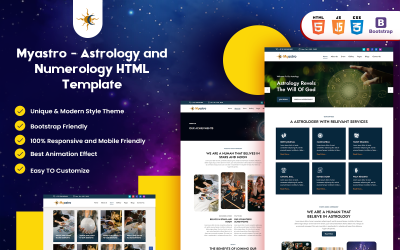
Myastro - астрологія та нумерологія HTML- від WebrockMedia


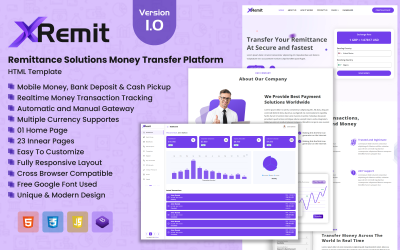
Криптовалюта – HTML-шаблон гаманця веб-сайту від RutilantTechnology


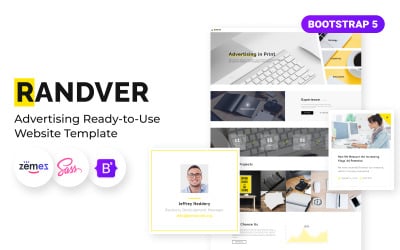
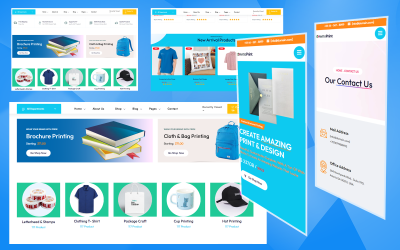
NettaPrint – друк адаптивного шаблону веб-сайту Bootstrap від NettaThemes

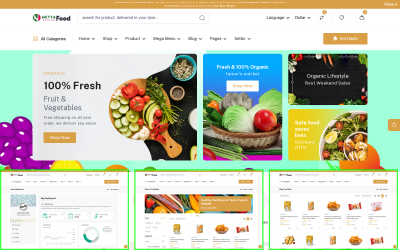
NettaFood - Багатоцільова електронна комерція - Багатоцільовий шаблон Bootstrap 5 - HTML5 від NettaThemes

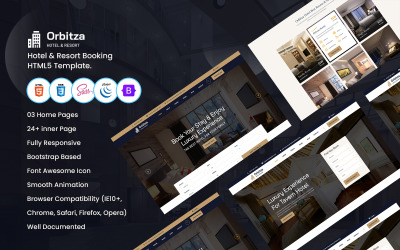
Orbitza - HTML5-шаблон бронювання готелів і курортів. від Gullatheme




Lolitamart – Інтернет-магазин продуктових супермаркетів, багатосторінковий адаптивний HTML-шаблон веб-сайту від SoulKnight404

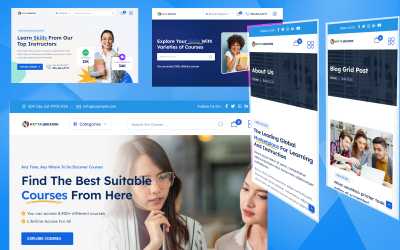
Шаблон освіти, онлайн-курси, онлайн-книги від NettaThemes


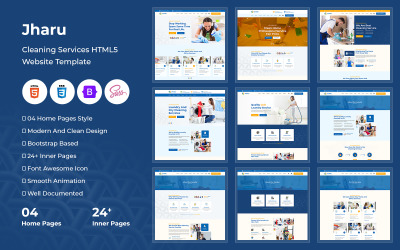
Jharu - Послуги з прибирання HTML5 шаблон веб-сайту від Themezone

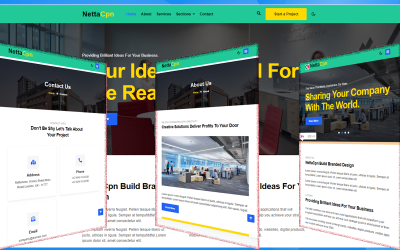
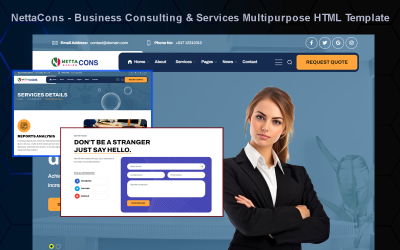
NettaCPN - Сервісна компанія - Інформаційна компанія - Шаблон веб-сайту - Bootstrap Responsive від NettaThemes

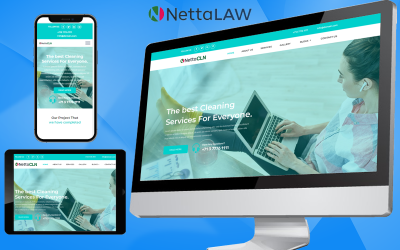
NettaLaw – Адаптивний HTML5-шаблон Bootstrap The Car Lawyer від NettaThemes




Berra - Мінімальний шаблон веб-сайту портфоліо від ThemesHub






Squad Marketing Agency Багатоцільовий шаблон Html від Unique-coder
Найкращий конструктор HTML-шаблонів для вашого бізнесу
У наш час вести бізнес можна лише використовуючи онлайн-простір. Кожній компанії потрібен ресурс, де власник може обговорити послуги, продемонструвати професіоналізм і поспілкуватися з потенційними клієнтами. Конструктор шаблонів сайтів HTML дозволяє ефективно створювати такий ресурс.
Ці красиві дизайни роблять створення сторінок швидким і роботу з елементами суцільним задоволенням. Легко додавайте та видаляйте функції, активуйте форми, віджети та кнопки та переставляйте блоки на сторінках. Тепер вам не потрібно бути професійним програмістом, щоб швидко та легко створити ефективну та зручну платформу.
Цей зручний і ефективний редактор має багато цінних функцій, які дозволяють редагувати елементи, не займаючись частиною програми. Крім того, графічний інтерфейс редактора також дозволить вам змінювати вміст без безпосереднього редагування вихідного коду. Ці параметри істотно прискорюють створення ресурсу і роблять його доступним навіть для початківців.
Переваги HTML-шаблонів конструктора веб-сайтів
Однією з головних характеристик цих виробів є їх універсальність. Виберіть правильну тему для своєї ніші або налаштуйте макет, який вам подобається для вашої компанії. Крім того, можливості редагування необмежені. Повністю змініть оригінальний дизайн або додайте свої елементи за допомогою простого конструктора веб-сайтів HTML5 .
Ще одна корисна функція — швидка адаптація компонування елементів до розміру екрана пристрою. Навіть на маленькому смартфоні сайт працює коректно, і всі розділи відображаються правильно.
Крім того, користувачам не потрібно змінювати свої налаштування та використовувати інший браузер, оскільки теми працюють у мобільних і настільних версіях усіх популярних браузерів. В результаті ви не втратите жодного потенційного клієнта.
Інші переваги тем конструктора сайтів HTML:
- детальна документація, що супроводжує кожне замовлення;
- великий вибір шрифтів;
- кілька варіантів дизайну на вибір;
- велика кількість сторінок;
- різні варіанти меню;
- вибір кольорів;
- інтуїтивне редагування;
- SEO оптимізація вихідного коду та ін.
Як бачите, ці вироби - справжній скарб. Вони забезпечують багатий функціонал і безліч функцій. Це не просто ретельно продуманий і красивий макет, а передовий і високотехнологічний інструмент для веб-розробника.
Кому можуть бути корисні шаблони CSS Website Builder
Ці інструменти справді багатофункціональні та гнучкі. Майже кожен може використовувати їх для просування свого бренду. Вони підходять для:
- компанії;
- фрілансери;
- некомерційні організації;
- школи та навчальні заклади;
- розважальні портали тощо.
Використовуйте їх для особистого проекту та власного бізнесу або створіть ресурс для продажу. Можливості необмежені. Зручний конструктор шаблонів HTML робить їх придатними для недосвідчених користувачів. У той же час вони є відмінним інструментом для професіоналів, оскільки дозволяють заощадити час і зробити більше сайтів.
Як створити ідеальний сайт за допомогою HTML5 Website Builder
Щоб зробити свій сайт унікальним, враховуйте його стиль і загальну ідею. Тепер ви повинні вибрати найбільш підходящий HTML-шаблон конструктора з каталогу — не потрібно шукати точну відповідність вашим думкам. Відредагуйте візуальну частину та змініть її відповідно до ваших уподобань.
Ретельно сплануйте, як ви наповнюєте свій сайт вмістом. Без захоплюючої інформації на сторінках марно залучати відвідувачів. Контент необхідно постійно оновлювати та розширювати. Якщо ви довго не публікуєте новий контент, відвідувачам нема за що повертатися.
Зробіть свій вміст привабливим — чергуйте статті з корисною інформацією та захоплюючі відео. Проілюструйте свої ідеї фотографіями та малюнками. Різноманітний контент приваблює відвідувачів і робить їх перебування на сайті привабливим.
Додайте свою корпоративну символіку на сторінки та підвищте впізнаваність бренду. Це допоможе просувати ваш бізнес і дозволить вашому ресурсу виділитися.
Обов'язково протестуйте відображення вашого сайту в різних браузерах і на різних пристроях. Оригінальні елементи не потребують додаткової адаптації, а додані вами файли можуть відображатися некоректно. У цьому випадку потрібно змінити їх розмір або розташування. Налаштуйте їх перед публікацією змін.
Шаблони HTML Website Maker: відео
Поширені запитання про конструктор шаблонів веб-сайтів HTML
Чи можу я змінити зображення в конструкторі шаблонів веб-сайтів HTML?
Так. Зображення, які ви бачите в демонстрації, призначені для демонстрації. Замініть їх своїми фотографіями та малюнками або використовуйте зображення з інших джерел. Крім того, рекомендується додати свій унікальний контент і елементи дизайну. Використання стокових фотографій шкодить унікальності вашого ресурсу та робить його менш привабливим.
Чи потрібні мені навички програмування, щоб керувати конструктором шаблонів веб-сайтів HTML?
Ви можете використовувати ці продукти навіть без навичок програмування та освіти. Їх легко редагувати, а інтерфейс зручний. Замовляйте установку та налаштування, якщо хочете заощадити час на створенні сайту. Сервіс включає наступне:
- повна установка та активація обраного елемента;
- впровадження логотипу;
- тонке налаштування колірної схеми;
- заміна зображень і текстів за замовчуванням на ваш контент на максимум 5 сторінках замовлення;
- активація контактної форми та налаштування карти.
Чи оптимізовано конструктор шаблонів веб-сайтів HTML для SEO?
Так, вихідний код оптимізовано для швидкої та ефективної індексації ботами. Але ви повинні оптимізувати свій вміст, щоб отримати результати.
Чи можу я використовувати конструктор шаблонів веб-сайтів HTML із WordPress?
Ні, ці елементи не підходять для WordPress CMS, але ви можете замовити бесіду у форматі WP. Протягом 6-8 робочих днів ви отримаєте архів із темою WordPress, яка відповідає обраному дизайну. Він матиме п’ять основних сторінок (Домашня сторінка, Про нас, Послуги, Галерея, Контакти) і блог. Усі сторінки заповнені зразковими текстами та зображеннями.
