创业挑战者的最佳 Bootstrap 5 模板
忘掉老式的 HTML 和 CSS。凭借响应式网格和许多预先设置样式的元素,这些 Bootstrap 5 模板让其他框架脱颖而出。网格布局设计非常适合那些想要创建响应式网站的人——也就是说,适合所有人。无论您是开发人员、设计师还是网站管理员,总有一款适合您。
什么是引导程序?
Bootstrap 是业界最流行的响应式框架/库。它最初是作为 Twitter 内部使用的工具包开发的,但后来作为开源项目发布。它是开发可在任何设备上运行的响应式网站的完美解决方案。凭借其响应式结构,您可以轻松构建可缩放至任意大小的 Web 项目。各种 UI 组件、可自定义的 Web 字体和无限的配色方案使得用更少的代码做更多的事情并在几分钟内创建漂亮的设计成为可能。
Bootstrap 5 模板比以前的版本更健壮。 新版本有许多新的组件和功能,这是它的前身所没有的(工具提示、卡片、弹出框等)。此外,它提供了一个高级的网格结构,适用于所有当前的浏览器和智能手机和平板电脑等小工具,并支持嵌套的行和列。 Bootstrap 5 中最显着的变化是它现在支持 Flexbox,这使得在不依赖浮动或定位的情况下进行布局设计成为可能。还有许多其他新功能,例如具有四层的新网格系统,以及对更多表单控件的支持。
Bootstrap 5 主题的主要功能
Bootstrap 5 模板具有多种易于定制的功能,对特定布局很有用。一些最显着的功能包括:
- 100% 响应——流体网格系统非常适合跨多个断点设计布局,包括平板电脑、笔记本电脑和台式机。
- 可自定义的元素——大量的组件和插件允许开发人员轻松构建他们的自定义元素。
- 自定义颜色选择器——轻松创建品牌颜色。
- 使用 HTML5 和 CSS3 构建 – 得益于现代网络标准,令人难以置信的效率、需要最少维护和维护的惊人性能,以及对所有希望与网站交互的个人而言令人印象深刻的易用性。
- 最新浏览器版本支持——遵守现代浏览器标准并支持旧浏览器,使开发人员可以专注于他们的应用程序,而不用担心浏览器兼容性。
- SEO 友好 – 包含有效的现代标准意味着网站可以更有效地被搜索引擎编入索引。
- 预制演示 – 借助可用的现场演示模式,站点构建者可以轻松弄清楚他们的站点的外观并快速构建它。
- 多语言支持——全面的国际化支持,各种语言已经可用。
- 文档齐全 – 开发人员提供的文档内容广泛且易于遵循,使新用户可以轻而易举地开始构建他们的网站。
高级功能
Bootstrap 5 模板有许多渐进的特性,使他们更容易开发响应式项目:
- 灵活的 Sass 变量——您可以在 Sass 中自定义模板布局,方法是定义您自己的变量,而无需更改源代码的任何其他部分。
- 改进的版式——新的版式选项可以更轻松地添加视觉增强功能,如投影和渐变。
- 强大的插件——许多新插件提供对表单组件、导航、动画、媒体查询等的支持。
- W3C 标记验证——所有用 HTML、CSS 和 JavaScript 编写的内容都会自动验证,确保您的网站或 Web 应用程序可供那些依赖屏幕阅读器等辅助技术的人访问。
- 可重复使用的组件——导航包装器和分页链接等组件现在可以作为可重复使用的小部件使用,您可以使用几行简单的代码将其放入布局设计中。
- 可访问性——新的可访问性功能,如集中的表单输入、可调整大小的图像、粘性菜单项等,使您的网站对所有用户来说都更好。
- 以性能为中心的设计——该框架提供了一种强调速度的平面设计。
构架
Web 设计人员根据项目的需要,结合其他 JavaScript 框架和库创建 Bootstrap 5 模板。一些最流行的是 React.js、Angular 和 Node.js。
- React 是一个用于创建交互式 UI 的 JavaScript 库。 React 可以很容易地与其他框架和库(如 Redux、Flux 和 D3.js)集成,以创建一个完整的应用程序。 React 的声明式编程风格通过消除管理状态或担心 DOM 更新等低级细节的需要简化了交互式 UI 的创建。由于其性能和可扩展性,React 近年来越来越受欢迎。它还易于学习和使用,非常适合初学者。该库文档齐全,为那些想快速入门的人提供了教程。
- Angular 是用于创建交互式单页应用程序的前端框架。该框架由 Google 开发,旨在应对开发具有大量相互依赖的组件和动态用户界面的应用程序的挑战。 Angular 将组件层次结构作为其主要架构概念。它建立在 Model-View-Whatever (MVW) 架构模式之上,主要使用 TypeScript 作为其编程语言。反过来,TypeScript 是由 Microsoft 和 Google 开发的一种开源编程语言,用于提高 JavaScript 开发的生产力。
- Node.js 是一个运行时环境,用于在浏览器之外的服务器上运行 JavaScript 代码。它简化了构建快速、可扩展的网络应用程序的过程。 Node.js 使用的事件驱动、非阻塞 I/O 机制非常适合跨分散设备运行并需要高吞吐量或低延迟的数据密集型实时应用程序(例如,聊天服务、视频流或在线游戏)。
图库脚本
图库脚本是展示一系列图像的流行方式。它们对于显示产品图像、幻灯片或其他类型的媒体很有用。
- 网格布局是 Bootstrap 5 模板中最常用的图库脚本。它以整齐的行和列显示所有图像。
- 轮播布局类似于网格,但具有自动滚动功能,允许访问者滚动浏览所有图像,而无需一张一张地单击它们。
- CSS 和 JS 脚本也用于画廊脚本,并允许比单独使用 JS 进行更多的自定义。
- 滑块的工作方式类似于轮播,但允许一次显示更多的图像。
- 同位素脚本为用户提供无限滚动的图像,以及高级定制选项,如过滤器和排序。
- 手风琴画廊以类似手风琴的结构显示一系列图像,用户可以通过单击每个下一张图像来导航这些图像。
- MixItUp 可让您创建混合不同类型的图像库。
网页表格
Bootstrap 5 模板包括在线表单——网站所有者从在线访问者那里收集信息的便捷方式。但是网络表单是如何工作的呢?
- 联系人:联系表的目的是与公司或个人取得联系。您可以将其用于从客户服务查询到销售线索的任何事情。
- 搜索:搜索框是一种网络表单,可让人们在您的网站、博客、商店等上搜索内容。
- 预订:当您需要在特定时间和日期提供约会或预订时,预订表格会很有帮助,例如与医生预约或在餐厅预订餐桌时。
- 登录:登录表单可帮助您从访问者那里收集信息。表单是从 Internet 上的用户收集数据的最基本方式,尤其是当他们共享个人信息时。
- 用户注册:这种类型的表格允许您的潜在客户在您的网站或博客上创建一个用户帐户。
- 时事通讯订阅:时事通讯订阅表格可让人们注册您的时事通讯,以便他们可以定期收到有关您的品牌、产品和服务的更新。
小心处理这些表单并保持适当的安全级别非常重要,以免用户的私人信息受到威胁。
谁可以使用 Bootstrap 5 网格模板?
Bootstrap 5 网格模板是开发人员和设计人员不可或缺的工具,可以立即轻松创建响应式网页设计。对于小型企业、非营利组织和博主来说,它们是拥有一个看起来专业和高质量但不花费数千美元的网站的好方法。
该系列特别适合以下行业的企业:
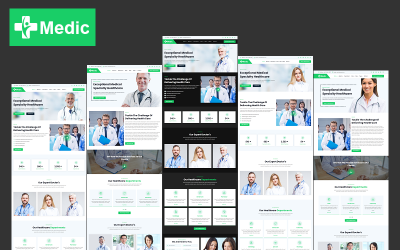
- 医疗保健(救护车、牙科、整形外科、药店、儿科医生、医疗设备、美发诊所、催眠、替代医学等);
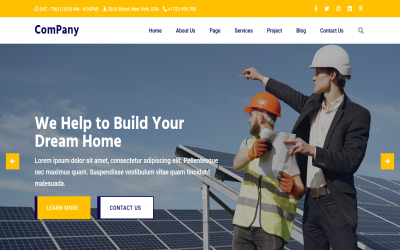
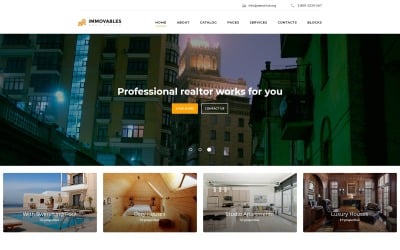
- 房地产(抵押贷款、房屋检查员、土地经纪人、房地产中介、房屋布置等);
- 艺术(电影、音乐、博物馆和剧院);
- 教育(书籍、科学、图书馆、大学、小学、私人教师等);
- 电子产品(音像店、手机维修、电子产品商店等);
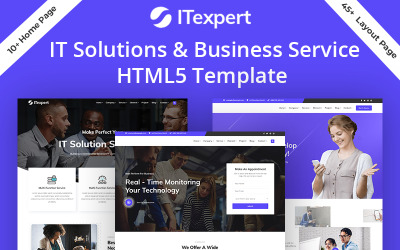
- 计算机和技术(互联网、托管、信息安全、通信、PC 和软件);
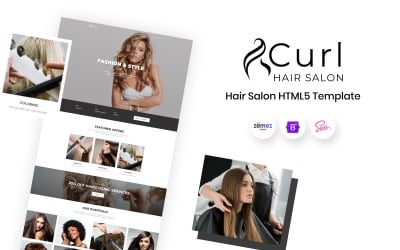
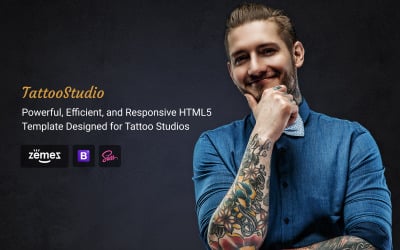
- 美容(时装、珠宝、美容院、化妆品店、模特作品集等);
- 社会(葬礼、慈善、宗教、收养、政治、移民、约会等);
- 娱乐(在线赌场、PC/flash 游戏、手工艺品和夜总会);
- 食品(咖啡馆和餐厅、食品和饮料、酿酒厂、送餐和自动售货机);
- 运动和旅游(运动球棒、酒店、机票、体育活动等)。
多用途
还有提供多利基布局的 Bootstrap 5 模板。例如:
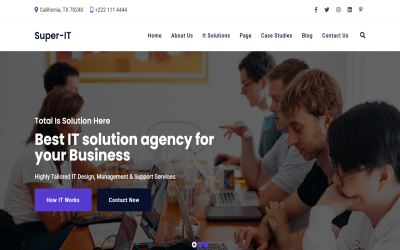
- Intense是一个通用的 HTML 模板,可用于任何类型的业务,如财务咨询、牙科诊所、健身房、餐厅、个人博客、汽车维修店、宠物店等。它具有简洁明了的设计和功能滑块、多种页眉/页脚样式、作品集、博客、电子商务选项、视差效果和高级 UI 工具包。
- 另一个多用途示例Rundal提供了五种布局,专为商业/初创企业、在线营销/软件开发、投资组合/登陆页面、培训/辅导和设计/摄影而设计。它的主要优势是 3D 图像、动画、视差滚动、推荐、定价表等等。
- 此外,还有一类多用途主题,它们提供的布局不是针对特定行业,而是针对不同的界面风格。例如, 下一步。它有六个主页变体,它们彼此相似,但在公司信息的呈现和顺序上有所不同。同时,它们都具有博客模块、团队成员块、Google 地图集成、SEO 友好结构、下拉导航等功能。
选择合适的 Bootstrap 5 主题套件
TemplateMonster 为基于 Bootstrap 的项目提供了许多主题选项,因此很容易找到适合您需要的选项。如果您想在选择合适的产品上抢占先机,请根据您的类别选择查看上表中的畅销产品。您还可以查看我们对前 50 个 Bootstrap 主题的评论。
做出正确选择的提示和技巧
- 选择正确的 Bootstrap 主题的第一步是确定您要构建的站点类型。如果您想要一个完整的站点,请在左侧边栏中选择 HTML5 站点模板类别。如果您正在寻找单页项目,那么可以使用仅提供基本要素的登陆页面模板。
- 确定类别后,您应该找到一个具有直观界面且易于遵循的网页设计示例。特别要确保它具有清晰的层次结构,以便于导航。毕竟,在挑选东西时,重要的不仅要看可用性,还要考虑需要哪些技术和工具。
- 您还应该记住,您的主题应该与您选择的 Bootstrap 框架兼容,即 5.x 及更高版本。
- 确保您选择的设计示例将根据您的网络托管要求工作。这些是您需要多少空间和带宽的规范。如果您没有足够的带宽或空间,那么您选择什么主题都没有关系,因为网站将无法正常加载。大多数列出的产品都与 Apache 2.4 网络服务器兼容。
- 确保您未来的项目具有您需要的所有功能、Web 表单、框架和图库脚本。左侧过滤器侧边栏将帮助您完成此操作。
- 倒数第二步是决定预算。根据设计的复杂程度,主题成本从 10 美元到 175 美元不等。
- 找到合适的样本后,请确保在购买和开始项目之前以现场演示模式对其进行测试。
创建完美 Bootstrap 5 模板网站的技巧
- 研究您要创建的 Web 项目的类型。它是一个完整的网站还是一个登录页面?如果是前者,则决定它是博客、电子商务网站、名片、门户网站、杂志等。
- 选择合适的 Bootstrap 5 主题。按照供应商提供的说明下载并安装模板。
- 创建一个线框,您可以使用它来定义需要包含哪些详细信息以完成您的在线展示。特别是,布置您网站的不同部分。通常,模板作者已经提供了服务部分(关于我们、联系方式、常见问题解答、服务等)。根据您的目标随意添加或编辑它们。将最重要的放在标题中。
- 自定义设计的其他部分:选择特定的颜色和版式,添加必要的页面,编辑页脚等。完成设计的实施:添加 CSS 样式、HTML 标记和 JavaScript 代码(如果需要)。
- 发布 SEO 优化的内容(也不要忘记您的博客)。为此,最好寻求 SEO 专家的帮助。
- 确保添加自己的照片或照片库中的图像。
- 花一些时间查看结果。
- 在不同的浏览器和移动设备上测试它,以确保它在在线发布之前在所有平台上看起来都很好。这一步最常被网页设计新手所忽视,但它仍然是必不可少的一步!
使您的 Bootstrap 5 网站更快的 5 种方法
- 确保您的页面已准备好用于移动设备:如果您希望您的页面更快,那么首先要针对移动设备优化它们。尽管这些模板已经是响应式的,但请务必在Google 测试中检查您的网站是否适合移动设备(尤其是如果您直接对代码进行更改时)。
- 实施延迟加载:延迟加载效果是一种在内容可见时加载内容而不是一次加载所有内容的技术。它有助于缩短页面加载时间,因为它不会下载内容,直到您向下滚动页面并需要它在屏幕上显示新内容。
- 优化图像:图像占用大量空间,因此请确保优化并仅添加质量最佳的图像。在不牺牲质量的情况下压缩图像并缩小图像的工具示例是 JPEGmini。
- 优化 CSS:使用 CSS 一次可能没有太大区别,但一次又一次地使用它会影响页面的性能。因此,请确保通过测试不同级别的压缩来不断优化您的 CSS,以查看它如何影响您的页面加载时间。
- 使用 Font Awesome 而不是图标的图像:Bootstrap 5 现在内置了 Font Awesome。您可以将它用于所有图标并节省一些时间。
Bootstrap 网站应该具备的 5 个必备元素
您的网站是客户对您的业务的第一印象。它应该既实用又吸引人。前三项必备条件是吸引人的设计、轻松的导航和充足的内容。其他关键要素是:
- 反映公司名称或提供的产品/服务的朗朗上口的域名。
- 一个清晰的号召性用语按钮,可将访问者引导至您希望他们采取的所需操作。
- 清除联系信息,以便访问者在需要任何帮助或对您的公司或产品/服务有任何疑问时可以轻松与您联系。
- 一种 SEO 策略,包括您要为其排名的关键字和您的业务的可搜索描述。
- 定期更新内容丰富且引人入胜的博客。
- 包括出现在 Facebook 和 Twitter 上的社交媒体渠道。
- 总结贵公司的业务及其独特性的标语。
- 一个电子邮件选项,用户可以在其中订阅以接收博客文章、信息图表和其他与他们的兴趣相关的内容。
如何在 Bootstrap 中修改网格布局:一个简短的视频指南
Bootstrap 5 模板常见问题解答
为什么我需要 Bootstrap 5 模板?
最简单的答案是您需要 Bootstrap 5 模板,因为它们可以为您提供引人注目的结果,从而让您的生活更轻松。 Bootstrap 5 非常重视移动设备的友好性。这个轻量级的前端框架允许您在 Web 上创建响应迅速、移动优先的项目。它还提供排版和常用元素的基本样式、JavaScript 插件和自定义 jQuery 插件,使最终项目更加强大。
如何安装 Bootstrap 5 模板?
安装特定主题的过程在很大程度上取决于您的虚拟主机帐户的设置和模板包含的文件类型。以下是一些上传 Bootstrap 模板的方法。
我可以使用 Bootstrap 5 模板创建什么?
模板对于简单或复杂的项目来说都是一个很好的解决方案,它们有各种形状和大小——从登陆页面到电子商务平台再到博客。 Bootstrap 5 模板的好处在于它们附带了所有必要的元素。因此,您不必担心在进入项目的更高级元素之前花费数小时研究基础知识。
有没有办法便宜地购买 Bootstrap 5 模板?
MonsterONE 会员资格是从 TemplateMonster 购买数字资产最便宜的方式。订阅后,您将可以访问各种用于各种目的和技能水平的 Bootstrap 5 模板。此外,MonsterONE 还提供 264k+ 项目(标记为“ONE”)的免费下载以及无期限许可的无限项目。如果有兴趣,请在此处查看更多信息。