
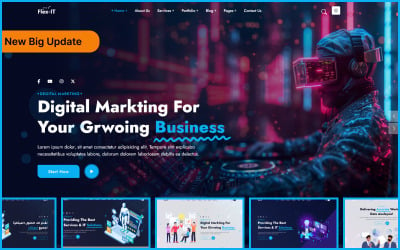
Flex-IT 是一种现代且响应迅速的 HTML 5 多用途 Bootstrap 5 模板,可以为初创数字机构、SEO 机构、Web 开发和在线营销服务提供服务。我们设计的 Flex-IT...
减价出售:
439
Updated
Support: 5/5

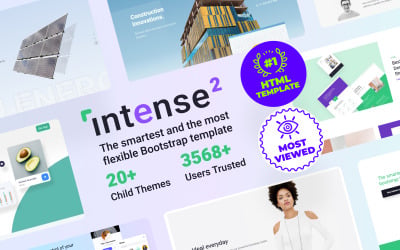
Intense - #1 多用途 HTML...
减价出售:
4,312
Support: 4.3/5

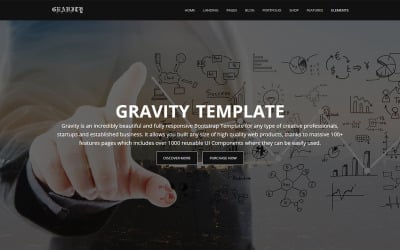
Gravity 是一款现代多用途 HTML 模板,适用于单页和多页商业、企业、作品集和餐厅网站。Gravity HTML...

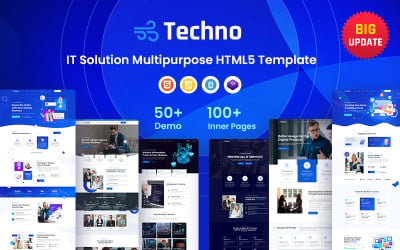
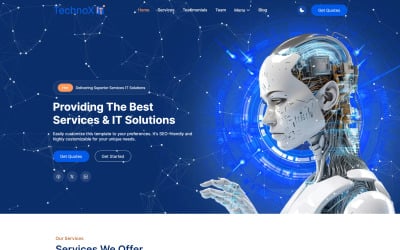
Techno – IT 解决方案和业务专家 HTML 模板是一个完全响应式咨询模板,基于 Bootstrap4 x、HTML5、CSS3、JavaScript、j Query 构建。这是一个现代制作的 HTML5...
减价出售:
577
Updated
Support: 4.5/5
 $
$
 SALE
SALE
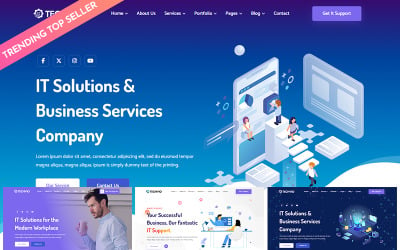
该模板专为 IT 解决方案公司、IT 咨询、信息安全公司和任何其他技术/IT...

Technoxit - IT 解决方案和商业服务多用途响应式网站模板欢迎来到 Technoxit - 您获取尖端 IT...

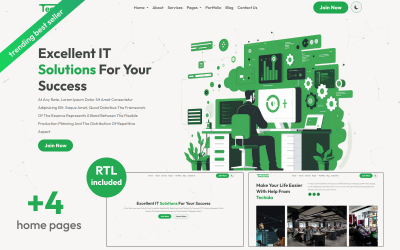
Techida - 商业服务公司 - IT 解决方案多用途响应式网站模板欢迎使用Techida ,这是专为IT 解决方案和业务服务设计的首屈一指的多用途 HTML5...

隆重推出“Vivid”——您的无缝流媒体和引人入胜的娱乐体验之门!使用我们革命性的 HTML...
减价出售:
21
Updated
Support: 4.5/5
 $
$

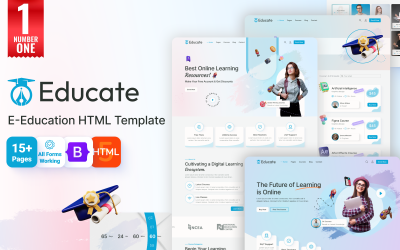
功能齐全的教育 HTML 网站模板使用我们的多用途教育 HTML...
减价出售:
66
Updated
Support: 4.5/5
 $
$

Multilen...
减价出售:
4
Support: 4.5/5
 $
$
 SALE
SALE
介绍“Flynow”——您的无缝机票预订体验的综合解决方案。这款强大的 17 页旅行 HTML 模板采用 HTML、Bootstrap 和 Sass...
减价出售:
38
Updated
Support: 4.5/5
 $
$

Fixit - 杂工维修服务 HTML 模板是一款功能强大且现代化的 HTML 模板,专为杂工、维修和维护服务提供商而设计。Fixit 杂工服务 HTML...
减价出售:
17
Support: 4.5/5
 $
$

Homely:通往卓越房地产的门户通过 Homely 探索终极房地产体验,这是您了解所有房产的首选目的地。从购买到出售、租赁到投资,我们的房地产 HTML...
减价出售:
28
Updated
Support: 4.5/5
 $
$

介绍 RAPID RIDE,这是一款专为汽车行业的汽车租赁业务和电子学习平台量身定制的尖端 HTML...
减价出售:
25
Updated
Support: 4.5/5
 $
$

“Medicare”HTML 模板 - 您的医疗保健网站的综合解决方案在动态的医疗保健世界中,拥有强大的在线影响力是必须的。 “Medicare” HTML...
减价出售:
13
Updated
Support: 4.5/5
 $
$

Gadgetize 是一款专为计算机小工具和配件商店设计的尖端 Shopify 主题。这款计算机小工具 Shopify...
减价出售:
12
Updated
Support: 4.5/5
 $
$

使用 Anime Wave 深入动漫、漫画和真人娱乐的世界,这是一个高级 HTML...
减价出售:
1
Support: 4.5/5
 $
$

隆重推出“皇家票价”——精致的缩影!通过“Royal Fare”进入卓越的烹饪世界,这是一个精心制作的餐厅 HTML 模板,将精致与功能无缝结合。 Royal...
减价出售:
20
Updated
Support: 4.5/5
 $
$

Anime Tube - 动漫和电影流媒体 HTML...
减价出售:
9
Updated
Support: 4.5/5
 $
$

Royal Spins 是构建令人惊叹且功能齐全的在线赌场和赌博网站的终极解决方案。此 HTML...
减价出售:
4
Support: 4.5/5
 $
$

Print Hive 是一款先进的 HTML 模板,专为设计、绘画和印刷业务量身定制。此设计和绘画 HTML...
减价出售:
2
Support: 4.5/5
 $
$

Kentucky News 是一款多功能且视觉效果引人入胜的 HTML 模板,专为新闻网站、博客和在线杂志而设计。此新闻 HTML...
减价出售:
3
Support: 4.5/5
 $
$

利用 TechSync 提升您的在线形象:领先的数字营销机构 - IT 解决方案和公司组合 HTML IT...
减价出售:
16
Updated
Support: 4.5/5
 $
$

AstroAura 是一款设计精美的 HTML...
减价出售:
2
Support: 4.5/5
 $
$

EcoStore 是一款功能丰富的现代 HTML...
减价出售:
2
Support: 4.5/5
 $
$

Corpix 简介:提升您的企业形象使用 Corpix 步入专业优雅的世界,这是一款经过精心设计的优质企业 HTML 模板,旨在提升您企业的在线形象。 Corpix...
减价出售:
14
Updated
Support: 4.5/5
 $
$

房地产经纪人 - 掌握房地产格局:用于房产列表、租赁房产和房产管理的综合 HTML 模板隆重推出“Realtor” -...
减价出售:
19
Updated
Support: 4.5/5
 $
$

EBazaar...
减价出售:
3
Updated
Support: 4.5/5
 $
$

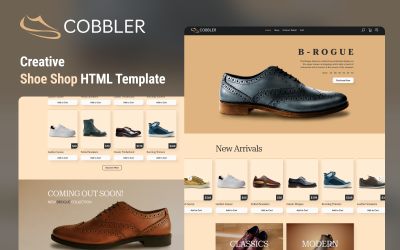
隆重推出“Cobbler”——高级鞋店 HTML 主题欢迎来到“Cobbler”的世界,这是您在线鞋店的终极解决方案。 “Cobbler”...
减价出售:
5
Updated
Support: 4.5/5
 $
$

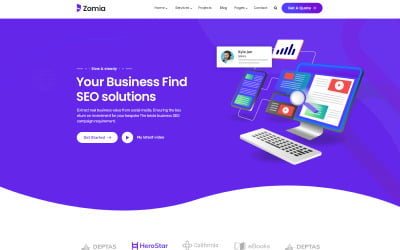
Zomia SEO 营销分析 HTML5...
减价出售:
2
Support: 4.5/5
 $
$

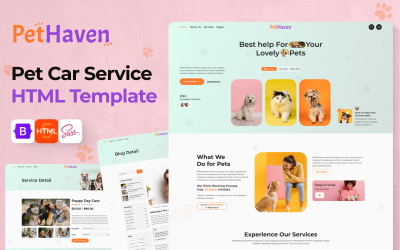
Pet Haven - 宠物护理服务 HTML...
减价出售:
7
Updated
Support: 4.5/5
 $
$

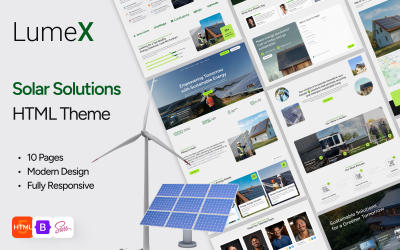
LumeX - 太阳能和可再生能源 HTML...
减价出售:
3
Support: 4.5/5
 $
$

在迷人的花艺世界中,拥有互联网存在是至关重要的,在这里,每片花瓣都讲述着一个故事,每一种布置都很优雅。您常去的花店 Blooming Beauty...
减价出售:
8
Updated
Support: 4.5/5
 $
$

隆重推出“BuildPro”——您的一体化构建和设计 HTML 模板BuildPro 是终极 HTML...
减价出售:
11
Updated
Support: 4.5/5
 $
$

Sugar Rush 是一款设计精美的 HTML 模板,专为面包店、蛋糕店、糖果店和糕点精品店量身定制。这款面包店 HTML...
减价出售:
1
Support: 4.5/5
 $
$

赌场 - 赌场和赌博 HTML...
用于创建现代页面的最佳 Retina Ready HTML 网站模板
这些主题设计得非常漂亮且功能强大。它们具有响应灵敏、加载速度快、自适应搜索引擎优化等特点。它们包含所有最新功能,以确保您的网站外观和功能完美。我们正在用最新的技术来创建它们,完善个人和商业资源。下载 Retina Ready HTML 网站模板,生成具有专业感觉的现代页面。
Retina Ready HTML 网站模板的功能
这些资源提供了一系列特性,使其成为创建页面的理想选择:
- 响应式设计。
- 指导设置和定制。
- 视网膜就绪图形。
- 一键安装。
- 跨浏览器兼容性。
- 针对速度和性能进行了优化。
- 高级页面缓存。
- 社交媒体整合。
- 可定制的配色方案、字体和版式。
- 小部件和短代码。
- 内置功能,如联系表单、图库和幻灯片。
- 强大的选项。
- 针对 SEO 和可访问性进行了优化。
- 高级定制选项。
- 自动生成站点地图。
- 支持多种语言。
- 可通过插件和附加组件进行扩展。
主题与WordPress 、Joomla 和 Drupal 等流行的 CMS 兼容。
谁可以从使用 Retina Ready HTML 网站模板中受益
如果您可以编辑 HTML 代码,那就太好了,但如果不能,让我们尝试在没有特殊知识的情况下使用它。这是可以下载这些宝贵资产以促进其业务的人员列表:
- 专业网页设计师、博主和开发人员。
- 想要为所有设备制作资源的企业家、照片和摄像师、艺术家、音乐家和内容作家。
- 非营利组织希望不花很多钱就能拥有资源。
- 希望拥有完美资产的应用程序开发人员或图形投影仪。
- 小型企业、电子商务商店所有者或初创公司希望在不雇用网页设计师的情况下构建资源。
使用 Retina Ready HTML 网站模板的提示和技巧
以下是使用主题的一些步骤:
- 确保使您的图像适合视网膜显示,因为它们通常具有高分辨率,并且需要更多数据才能正确显示。
- 使用 %、em 或 rem 等相对单位而不是总像素来确保图片在不同分辨率的显示器上适当缩放。
- 优化页面以加快加载速度,因为更高分辨率的图像可能需要更长的加载时间。
- 使用矢量文件和图片的特殊后缀可以减少加载时间。
- 利用图片元素根据设备的分辨率提供不同版本的图像。
在不同的设备和浏览器上进行测试,以确保您的资产看起来不错。此外,必须使您的 HTML 和 CSS 代码保持最新,以确保它适合任何小工具。
Retina Ready HTML 网站模板:视频
当人们想要创业并创建页面时,他们必须开始构建主页。他们可以选择滑块变体和未来的优势。视频清楚地显示了您需要按哪些按钮。
Retina Ready HTML 网站模板常见问题解答
如何使用支持视网膜的 HTML 网站模板制作完美的资源?
初学者可以自定义;按着这些次序:
- 为资源创建一个可实现的目标。
- 让团队了解每个成员的计划、角色和职责。
- 制定项目时间表,确保按期完成。
- 召开频繁的会议以确保团队步入正轨。
- 将任务分配给特定的团队成员并给他们最后期限。
- 使用最新技术提高资源效率。
- 查看团队成员的反馈,根据需要进行更改。
- 使用 HTML 模板营造一致的感觉。
- 在启动前测试页面以确保其正常运行。
- 定期监控资源以确保其仍然处于优化状态。
什么是视网膜就绪 HTML 网站模板?
基于 HTML 的网站主题针对高分辨率显示进行了优化,提供清晰的观看体验。
如何使用支持视网膜功能的 HTML 网站模板?
您只需将主题上传到网络主机并根据您的需求进行自定义即可使用它们。
使用支持视网膜功能的 HTML 网站模板有哪些好处?
主要优点是它们提供清晰的视觉效果,在任何具有高分辨率显示屏的设备上看起来都很棒。此外,主题也被设计为用户友好且易于定制。