


Kidzbee - Opencart-Thema für Kinder und Spielzeug von Themability

Flowerista - Elegante OpenCart 4.0.1.1-Vorlage für Blumen- und Boutique-E-Commerce-Geschäfte von Themability

Petkart – Opencart-Vorlage für Ihre komplette Zoohandlung von Themability


Westjwel Jewellery - Responsive OpenCart-Vorlage von Thementic

Candleas - Opencart 4.0.1.1 Vorlage für den Verkauf von Kerzen und Dekorationsartikeln in Geschäften von Themability

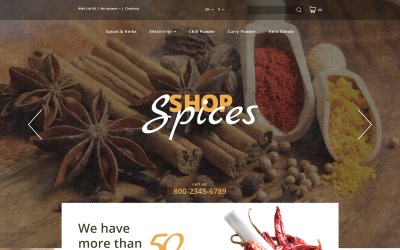
OpenCart-Vorlage für Gewürze von RockThemes

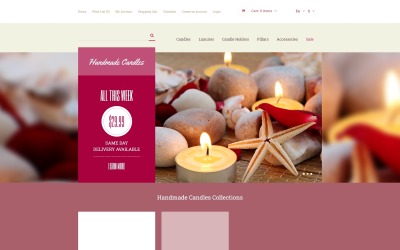
Dekorative Kerzen OpenCart Vorlage von RockThemes

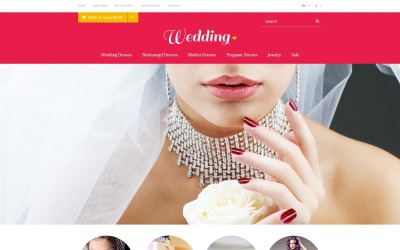
Hochzeits-Laden von RockThemes

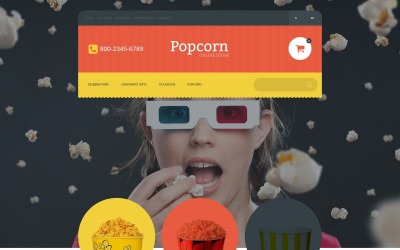
Popcorn Online Store OpenCart Vorlage von RockThemes


FarmTools – Revolutionieren Sie Ihren Online-Farmshop mit unserer Premium-OpenCart-Vorlage! von Themability

Blooming - OpenCart-Thema für Online-Kosmetik und Schönheitspflege von TemplateTrip
Retro-OpenCart-Themes für Mehrzweck-Websites
Der Vintage-Stil wird über Zeit und Trends hinaus immer in Mode sein. Es vermittelt ein besonderes Gefühl, wenn ein Besucher auf Ihrer Website landet. Eine solche Webressource beeindruckt durch ihr Design, ihre Elemente, Farben und Hinweise. Es wird für jede Nische funktionieren. Wir empfehlen, Retro- OpenCart- Themen nach mehreren Stilprinzipien auszuwählen, um Ihr Konzept erfolgreich hervorzuheben.
Prinzipien des Retro-Stils für E-Commerce
Vor der rasanten Entwicklung der Technologie war das Design hilfreich für Zeitungen, Zeitschriften, Banner von Offline-Netzwerken, Fernsehsendungen und Druckmaterialien. Der digitale Raum hat einige Elemente alter Stile übernommen. Der Vintage-Look der Benutzeroberfläche weist spezifische Bezüge zur Vergangenheit auf:
- 20er - 30er Jahre. Es ist die Ära der Frauenemanzipation und der revolutionären Stimmung. Die Verwendung von Schwarz und Lila, Jazz, Flugzeuge und Kinematographie sind die Hauptmotive dieser Zeit.
- Nachkriegszeit 1940er – 1950er Jahre. Es ist die Zeit der Klassiker, des Friedens und der unbeschwerten Illustration im Geiste des neuen Look-Stils. Möglicherweise stoßen Sie auf eine Empfehlung namens Pin-up. Es ist eine Richtung in der Illustration und Fotografie. Helle Farbtöne, die an einen realistischen Cartoon erinnern, zeichnen es aus. Meister stellen normalerweise schöne Frauen in hellen Kleidern dar.
- 60er - 70er Jahre. Es ist die Zeit der schönen Frauen, die wir kennen: Marilyn Monroe, Brigitte Bardot und Sophia Loren. Leuchtende Drucke, rote, rosa und blaue Farben, Leichtigkeit und Lässigkeit liegen im Trend.
- 80er Jahre. Hier finden Sie leuchtende Farben, geometrische Formen, Muster und eine umfassende Ikonographie.
Die Moderne hat Stilelemente geerbt und an aktuelle Trends angepasst. Betrachten wir die Grundprinzipien des Vintage-Designs.
Gedeckte Farben
Im 20. Jahrhundert verfügten Druckereien nicht über hochwertige Geräte und Tinten. Der Druck hatte matte Farbtöne und bei häufigem Gebrauch entstanden charakteristische Abnutzungserscheinungen und Flecken.
Sie erzielen diesen Effekt durch die Anwendung verschiedener Filter und einer niedrigen Deckkraft. Versuchen Sie, den Sepiafilter zu beherrschen. Es wird den Eindruck der Antike vermitteln. Der Benutzer wird die Website als etwas Veraltetes wahrnehmen, das aber gleichzeitig einen besonderen Charme besitzt.
Illustrationen
Einer der auffälligsten Designtrends ist die Verwendung thematischer Illustrationen, die sich an der Darstellung des Konzepts Ihres Seitenaufrufs orientieren. Dank der Bilder können Sie die Richtungen leicht trennen. Achten Sie auf die relevanten Merkmale:
- Farbe. Nach dem ersten Prinzip sind die Farbtöne in den Abbildungen meist matt.
- Aktion oder Objekte. Meist sind auf den Illustrationen Gegenstände aus alten Zeiten abgebildet. Es kann sich um alte Ausrüstung handeln: eine alte Kamera oder ein Auto.
- Kein Hintergrund. Die meisten dieser im Webdesign verwendeten Illustrationen werden von Spezialisten ohne Hintergrund und hervorgehobene Elemente auf der Seite in ein Layout eingefügt.
Als Beispiel nutzen die Designer eine Fotoillustration aus einer alten Zeit. Im Hintergrund ist ein Foto mit Sepia-Effekt zu sehen. Interessant sind auch verschiedene kleine Bilder. Versuchen Sie es zu bedienen.
Im modernen Webspace verwenden Designer Fotos, die bereits mit trendiger, hochwertiger Ausrüstung aufgenommen wurden. Sie vereinen Moderne und alte Motive. Dadurch erzielen sie beeindruckende Ergebnisse.
Geometrische Formen
Die Mode für geometrische Formen kam in den 80er Jahren ins Design. Derzeit betreiben Spezialisten diesen Ansatz in der Webbranche. Sie unterteilen die Seite in mehrere Sektoren und Abbildungen in Dreiecken und anderen geometrischen Formen.
Symbole und Logos
Die Verwendung verschiedener Symbole, Abzeichen, Muster und Monogramme im passenden Design ist ein beliebtes Werkzeug, das allen Anforderungen gerecht wird. Gedeckte Farben, Volumenbildung mithilfe von Schatten, gezeichnete Illustrationen und ein grauer „Zeitungshintergrund“ schaffen eine einzigartige Atmosphäre und ein stilvolles Website-Design.
Berücksichtigen Sie beim Entwerfen eines Site-Layouts im Retro-Stil die folgenden Details
- Das Thema der Website. Dieser Stil wird für einige Nischen nicht geeignet sein und seltsame Gefühle hervorrufen. Dies gilt insbesondere für Unternehmen, die Dienstleistungen im digitalen Bereich anbieten. Benutzer erwarten von solchen Organisationen eher ein modernes Design und eine minimalistische Benutzeroberfläche als eine Vielzahl dekorativer Elemente und Bilder seltener Geräte. Sie sollten 3D-Elemente und Animationen hinzufügen und relevante Informationen hervorheben.
- Funktionen der Navigation. Sie müssen die Navigation durchdenken. Bedienen Sie traditionelle Komponenten: horizontales Menü, vertikales Scrollen und entsprechende Bilder. In einigen Fällen können Sie moderne Navigationsarten verwenden, Sie sollten sich jedoch an ein bestimmtes Farbschema, eine bestimmte Schriftart und Elemente halten, die einen Hauch von Antike erzeugen.
- Merkmale der Animation. Der Vintage-Stil operiert in der Regel nicht mit komplexen Animationseffekten und Übergängen zwischen Bildschirmen. Manchmal greifen Meister auf dynamische Effekte zurück, versuchen aber, sie auf diese spezielle Weise zu gestalten. Achten Sie auf Uhr-Widgets, beeindruckende Lösungen für Übergänge und mehr.
Video zu Retro-OpenCart-Themen
Häufig gestellte Fragen zu Retro-OpenCart-Themen
Wo können Sie Retro-OpenCart-Themes verwenden?
Es ist ein ideales E-Commerce-Layout für Antiquitäten-, Auktions-, Immobilien-, Möbel-, Museums-, Galerie-, Kunst-, Skulpturen- usw. Geschäfte. Mit einer passenden stilistischen Lösung heben Sie Ihr Produkt hervor und verleihen ihm einen besonderen Charme.
Wie bekomme ich kostenlose Retro-OpenCart-Themes von TemplateMonster?
Der TemplateMonster Marketplace bietet ein MonsterOne-Abonnement für reguläre Benutzer und Entwickler. Mit dem All-in-One-Plan laden Sie verschiedene Layouts kostenlos herunter: HTML, WordPress, Joomla, WooCommerce, Shopify, Prestashop, OpenCart, ZenCart, BigCommerce, Magento, Grafiken, Schriftarten, 3D, Musik, Videos usw. Sie erhalten zeitnahe Updates und Unterstützung durch den Marktplatz und die Produktanbieter.
Welche Funktionen erhalten Sie mit Retro OpenCart-Themes?
Die Funktionalität deckt alle Geschäftsanforderungen rund um den Online-Verkauf vollständig ab. Sie erhalten einen Warenkorb für Artikel, eine Kasse, ein Online-Zahlungssystem, eine Katalogseite, Kollektionen und Produkte. Darüber hinaus umfassen Skins von TemplateMonster Artikelattribute, Filter, Mehrsprachigkeit, Mehrwährung, Kontaktformulare, Abonnementformulare, Popups usw.
Wie lade ich Retro-OpenCart-Themes von TemplateMonster herunter?
Wählen Sie den erforderlichen Skin für Ihre Website. In den Warenkorb legen und die erforderlichen Rechnungsinformationen eingeben. Wählen Sie ein bequemes Zahlungssystem. Nach der Überweisung erhalten Sie eine SMS-Nachricht, eine E-Mail oder einen Anruf zur Bestätigung. Nach erfolgreichem Vorgang laden Sie die ZIP-Datei vom Konto herunter. Entpacken Sie die Datei mit Ihrer Vorlage und führen Sie sie aus!
