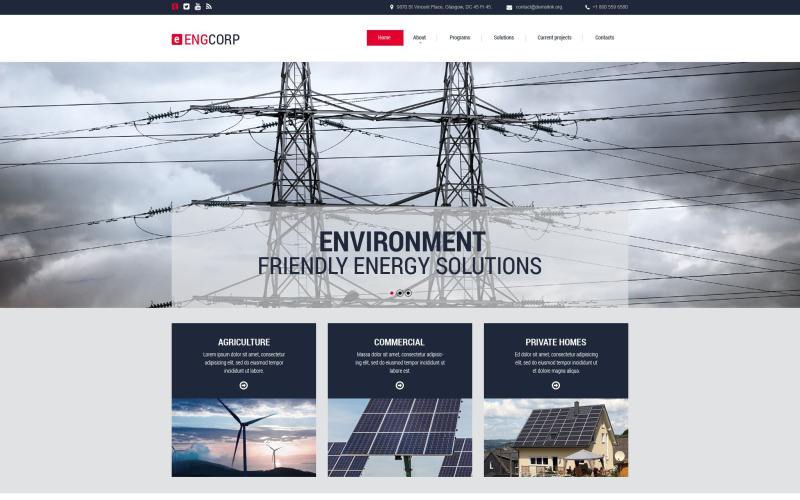
Industrielle Responsive Website-Vorlage
Wählen Sie eine Lizenz
Popular Services from HTML Website Templates Experts
MonsterONE - Unbegrenzte Downloads für $12.40/Monat
TemplateMonster Recommends
TemplateMonster Marktplatz
TemplateMonster ist ein Marktplatz, auf dem Sie als Designer oder Entwickler Ihre Webdesign-Software, Website-Vorlagen, Designelemente, Plugins und Erweiterungen verkaufen können. Werden Sie Anbieter digitaler Produkte und verdienen Sie bis zu 70 % an jedem Verkauf.
Dies ist eine Website-Designvorlage von Bootstrap Business Bureau
Was ist es?
Bootstrap ist ein Open-Source-Framework zur Entwicklung von Internet-Websites.
Warum ist es gut?
Bootstrap skaliert jede Ihrer Websites von Smartphones bis hin zu Desktop-Computern mit derselben Codebasis. Es macht den Webentwicklungsprozess schneller und einfacher.
Hier finden Sie die neuesten Bootstrap-Website-Designs
Das Design dieser Business-Website ist reaktionsschnell
Was ist es?
Responsive Design gibt eine Website-Seite auf jeder Bildschirmgröße genau gut wieder.
Warum ist es gut?
Unabhängig davon, welches Gerät Ihre potenziellen Kunden zum Aufrufen der Website verwenden werden, können sie ein lebendiges Bild mit einem praktischen Navigationsmenü entdecken. Dies kann eine besonders wichtige Funktion sein, wenn man bedenkt, dass praktisch alle Verbraucher derzeit ihr Smartphone zum Surfen im Internet auswählen.
Weitere Responsive Webvorlagen finden Sie hier
Dies ist eine Parallax Business Firm-Website-Vorlage
Was ist es?
Parallaxe ist eine Bildlauftechnik, bei der Vorderfotos in einem anderen Tempo übertragen werden als die Hintergrundfotos.
Warum ist es gut?
Es kann eine starke Wahrnehmung beim Besucher hervorrufen, folglich ein großes Publikum ermutigen und die Leute dazu bringen, auf der Website zu bleiben. Das ist eine großartige Möglichkeit, ein Highlight in eine einseitige Website einzufügen, eine Infografik wiederzubeleben, eine Geschichte zu erzählen oder ein Portfolio zu präsentieren.
Sehen Sie sich hier weitere Parallax-Website-Vorlagen an
6 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt