Plantilla de panel de administración médica angular de Medboard
Este producto es temporal no disponible

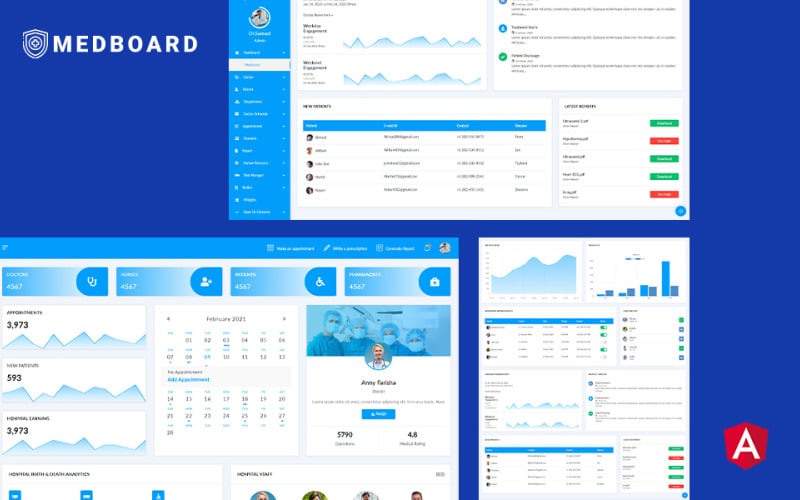
Panel de administración médica angular de Medboard
Medboard, una plantilla de tablero médico Angular JS 10 que se creó pensando en todos. El paquete incluye más de 45 páginas JS angulares que pueden ayudarlo a personalizar el aspecto de su tablero médico y puede ajustar su diseño según sus necesidades. Tiene un diseño limpio, único y listo para usar que hará que quieras trabajar en tu tablero. Con más de 1000 elementos y componentes, ni siquiera el cielo es el límite con Medboard. Con funciones fáciles de usar desarrolladas para permitir a los administradores lograr fácilmente el diseño que buscan, sin necesidad de experiencia previa y todo ubicado en un menú fácil de encontrar.
Características del panel de administración médica angular de Medboard
- Google y mapas vectoriales
- tablas de datos
- Elementos de formulario, diseños y asistentes
- Atajos de teclado
- Angular JS 10
- jQuery
- más de 100 páginas
- 1 página de inicio del panel
- 2 esquemas de color
- Múltiples diseños
- Acceso a la barra rápida
- 3 Aplicaciones
- Barras laterales ilimitadas
- Barra rápida
- Más de 100 componentes
- Más de 1000 elementos de interfaz de usuario
- Gráficos hermosos
- Perfectamente receptivo en todos los tamaños de pantalla
- Fácilmente personalizable
Información de páginas
- Inicio ( /aplicación/componentes/páginas/inicio )
- Animación ( /aplicación/componentes/páginas/animación )
- Widgets ( /aplicación/componentes/páginas/cita/widgets )
- Agregar cita ( /app/components/pages/apointment/addappointment )
- Lista de citas ( /app/components/pages/appointment/apointmentlist )
- Chat ( /aplicación/componentes/páginas/aplicaciones/chat )
- Correo electrónico ( /aplicación/componentes/páginas/aplicaciones/correo electrónico )
- Todolist ( /aplicación/componentes/páginas/aplicaciones/todolist )
- Agregar cama ( /app/components/pages/bed-manager/addbed )
- Agregar cama ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /aplicación/componentes/páginas/gráficos/chartjs )
- Gráficos de Google ( /app/components/pages/charts/googlecharts )
- Gestión de pacientes ( /app/components/pages/dashboard/clientmanagement )
- Gestión de departamentos ( /app/components/pages/dashboard/projectmanagement )
- Gestión de redes sociales ( /app/components/pages/dashboard/socialmedia )
- Análisis web ( /aplicación/componentes/páginas/panel/webanalytics )
- Agregar Departamento ( /app/components/pages/department/adddepartment )
- Lista de departamentos ( /app/components/pages/department/departmentlist )
- Agregar médico ( /app/components/pages/doctor/adddoctor )
- Lista de médicos ( /app/components/pages/doctor/doctorlist )
- Agregar horario ( /app/components/pages/doctor-schedule/addschedule )
- Lista de horarios ( /app/components/pages/doctor-schedule/schedulelist )
- Elementos de formulario ( /app/components/pages/form/formelements )
- Diseños de formulario ( /app/components/pages/form/formlayouts )
- Validación de formulario ( /app/components/pages/form/formvalidation )
- Asistente para formularios ( /app/components/pages/form/formwizard )
- Agregar empleado ( /app/components/pages/human-resource/addemployee )
- Agregar enfermera ( /app/components/pages/human-resource/addnurse )
- Agregar farmacéutico ( /app/components/pages/human-resource/addpharmacist )
- Agregar representante ( /app/components/pages/human-resource/addrepresentative )
- Lista de empleados ( /app/components/pages/human-resource/employeelist )
- Lista de enfermeras ( /app/components/pages/human-resource/nurselist )
- Lista de farmacéuticos ( /app/components/pages/human-resource/pharmacistlist )
- Lista representativa ( /app/components/pages/human-resource/representativelist )
- Flaticons ( /aplicación/componentes/páginas/iconos/flaticons )
- Fontawesome ( /aplicación/componentes/páginas/iconos/fontawesome )
- Materializar ( /aplicación/componentes/páginas/iconos/materializar )
- Google Maps ( /aplicación/componentes/páginas/maps/googlemaps )
- Mapas vectoriales ( /app/components/pages/maps/vectormaps )
- Agregar aviso ( /app/components/pages/notice/addnotice )
- Lista de avisos ( /app/components/pages/notice/noticelist )
- Agregar paciente ( /app/components/pages/patient/addpatient )
- Lista de pacientes ( /app/components/pages/patient/patientlist )
- Añadir pago ( /app/components/pages/pago/añadirpago )
- Factura de pago ( /app/components/pages/pago/pagofactura )
- Lista de pagos ( /aplicación/componentes/páginas/pago/listadepagos )
- Dulces Alertas ( /app/components/pages/popups/sweetalerts )
- Brindis ( /app/components/pages/popups/brindis )
- Próximamente ( /app/components/pages/prebuild-pages/comingsoon )
- Inicio de sesión predeterminado ( /app/components/pages/prebuild-pages/defaultlogin )
- Registro predeterminado ( /app/components/pages/prebuild-pages/defaultregister )
- Error ( /aplicación/componentes/páginas/páginas precompiladas/error )
- Preguntas frecuentes ( /app/components/pages/prebuild-pages/faq )
- Factura ( /app/components/pages/prebuild-pages/invoice )
- Pantalla de bloqueo ( /app/components/pages/prebuild-pages/lockscreen )
- Inicio de sesión modal ( /app/components/pages/prebuild-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuild-pages/modalregister )
- Portafolio ( /aplicación/componentes/páginas/páginas precompiladas/portafolio )
- Perfil de usuario ( /app/components/pages/prebuild-pages/userprofile )
- Informe médico ( /app/components/pages/reports/doctorreport )
- Informe del paciente ( /app/components/pages/reports/patientreport )
- Informe total ( /aplicación/componentes/páginas/informes/informe total )
- Tablas básicas ( /app/components/pages/tables/basictables )
- Tablas de datos ( /app/components/pages/tables/datatables )
- Acordeones ( /app/components/pages/ui-basic/accordions )
- Alertas ( /app/components/pages/ui-basic/alerts )
- Insignias ( /app/components/pages/ui-basic/badges )
- Migas de pan ( /app/components/pages/ui-basic/breadcrumbs )
- Botones ( /app/components/pages/ui-basic/buttons )
- Tarjetas ( /app/components/pages/ui-basic/cards )
- Paginación ( /app/components/pages/ui-basic/pagination )
- Precargadores ( /app/components/pages/ui-basic/preloaders )
- Barras de progreso ( /app/components/pages/ui-basic/barras de progreso )
- Pestañas ( /app/components/pages/ui-basic/tabs )
- Tipografía ( /app/components/pages/ui-basic/typography )
- Recortador ( /app/components/pages/ui-advance/cropper )
- Arrastrables ( /app/components/pages/ui-advance/draggables )
- Modales ( /app/components/pages/ui-advance/modals )
- Rangeslider ( /aplicación/componentes/páginas/ui-advance/rangeslider )
- Clasificación ( /aplicación/componentes/páginas/ui-advance/ratings )
- Controles deslizantes ( /app/components/pages/ui-advance/sliders )
- Recorrido ( /aplicación/componentes/páginas/ui-advance/recorrido )
- Vaya a /app/app.routing.modules.ts y vea las URL y encuentre los módulos apropiados para cada página.
Créditos
Imágenes
- Unsplash
- Ráfaga
- Freepik
- pexels
Paquetes
- Angular 11+
- Mecanografiado
- ngx-guau
- rxjs
- tslib
- Oreja
- zona.js
- Fuentes de Google
0 Reseñas de este producto
0 Comentarios para este producto