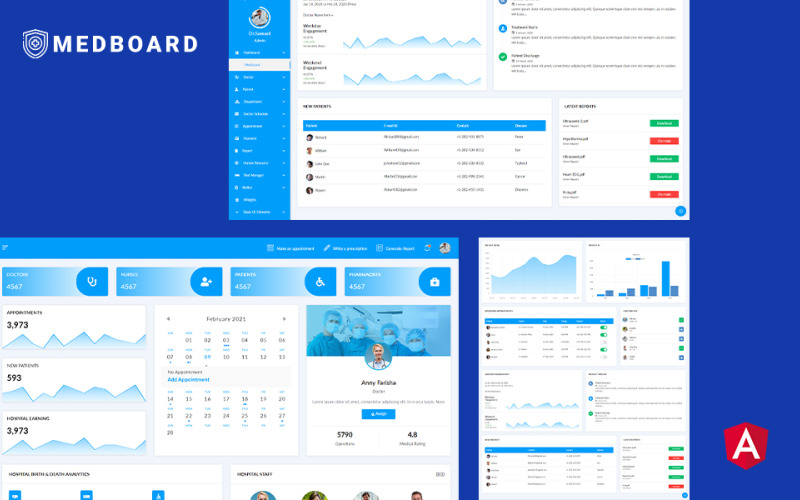
Modelo de painel de administração do Medboard Angular Medical
Popular Services from Templates Para Painel de Controle Experts
Este produto está temporariamente indisponível

Painel de administração médica angular Medboard
Medboard, um modelo Angular JS 10 Medical Dashboard criado pensando em todos. O pacote inclui mais de 45 páginas Angular JS que podem ajudá-lo a personalizar a aparência do seu painel médico e você pode ajustar seu design com base em suas necessidades. Ele tem um design limpo, exclusivo e pronto para uso que fará você querer trabalhar em seu painel. Com mais de 1000 elementos e componentes, nem mesmo o céu é o limite com o Medboard. Com recursos fáceis de usar desenvolvidos para permitir que os administradores obtenham facilmente o design que procuram, sem necessidade de experiência anterior e tudo localizado em um menu fácil de encontrar.
Recursos do painel de administração médica angular do Medboard
- Google e mapas vetoriais
- Tabelas de dados
- Elementos de formulário, layouts e assistentes
- Atalhos do teclado
- Angular JS 10
- jQuery
- mais de 100 páginas
- 1 página inicial do painel
- 2 esquemas de cores
- Vários layouts
- Acesso rápido à barra
- 3 Aplicações
- Barras laterais ilimitadas
- Barra rápida
- Mais de 100 componentes
- Mais de 1000 elementos de interface do usuário
- belos gráficos
- Perfeitamente responsivo em todos os tamanhos de tela
- Facilmente personalizável
Informações das páginas
- Início ( /app/components/pages/home )
- Animação ( /app/components/pages/animation )
- Widgets ( /app/components/pages/appointment/widgets )
- Adicionar compromisso ( /app/components/pages/appointment/addappointment )
- Lista de compromissos ( /app/components/pages/appointment/appointmentlist )
- Bate-papo ( /app/components/pages/apps/chat )
- E-mail ( /app/components/pages/apps/email )
- Todolist ( /app/components/pages/apps/todolist )
- Adicionar Cama ( /app/components/pages/bed-manager/addbed )
- Adicionar Cama ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /app/components/pages/charts/chartjs )
- Gráficos do Google ( /app/components/pages/charts/googlecharts )
- Gerenciamento de pacientes ( /app/components/pages/dashboard/clientmanagement )
- Gerenciamento de departamento ( /app/components/pages/dashboard/projectmanagement )
- Gerenciamento de mídia social ( /app/components/pages/dashboard/socialmedia )
- Web Analytics ( /app/components/pages/dashboard/webanalytics )
- Adicionar departamento ( /app/components/pages/department/adddepartment )
- Lista de departamentos ( /app/components/pages/department/departmentlist )
- Adicionar médico ( /app/components/pages/doctor/adddoctor )
- Lista de médicos ( /app/components/pages/doctor/doctorlist )
- Adicionar agendamento ( /app/components/pages/doctor-schedule/addschedule )
- Lista de agendamentos ( /app/components/pages/doctor-schedule/schedulelist )
- Elementos de formulário ( /app/components/pages/form/formelements )
- Layouts de formulário ( /app/components/pages/form/formlayouts )
- Validação de formulário ( /app/components/pages/form/formvalidation )
- Assistente de formulário ( /app/components/pages/form/formwizard )
- Adicionar funcionário ( /app/components/pages/human-resource/addemployee )
- Adicionar enfermeira ( /app/components/pages/human-resource/addnurse )
- Adicionar farmacêutico ( /app/components/pages/human-resource/addpharmacist )
- Adicionar representante ( /app/components/pages/human-resource/addrepresentative )
- Lista de funcionários ( /app/components/pages/human-resource/employeelist )
- Lista de enfermeiras ( /app/components/pages/human-resource/nurselist )
- Lista de farmacêuticos ( /app/components/pages/human-resource/pharmacistlist )
- Lista de representantes ( /app/components/pages/human-resource/representativelist )
- Flaticons ( /app/components/pages/icons/flaticons )
- Fontawesome ( /app/components/pages/icons/fontawesome )
- Materialize ( /app/components/pages/icons/materialize )
- Google Maps ( /app/components/pages/maps/googlemaps )
- Mapas vetoriais ( /app/components/pages/maps/vectormaps )
- Adicionar aviso ( /app/components/pages/notice/addnotice )
- Lista de avisos ( /app/components/pages/notice/noticelist )
- Adicionar paciente ( /app/components/pages/paciente/addpaciente )
- Lista de pacientes ( /app/components/pages/paciente/lista de pacientes )
- Adicionar pagamento ( /app/components/pages/payment/addpayment )
- Fatura de pagamento ( /app/components/pages/payment/paymentinvoice )
- Lista de pagamentos ( /app/components/pages/payment/paymentlist )
- Sweet Alerts ( /app/components/pages/popups/sweetalerts )
- Toast ( /app/components/pages/popups/toast )
- Em breve ( /app/components/pages/prebuilt-pages/comingsoon )
- Login padrão ( /app/components/pages/prebuilt-pages/defaultlogin )
- Registro padrão ( /app/components/pages/prebuilt-pages/defaultregister )
- Erro ( /app/components/pages/prebuilt-pages/error )
- FAQ's ( /app/components/pages/prebuilt-pages/faq )
- Fatura ( /app/components/pages/prebuilt-pages/invoice )
- Lockscreen ( /app/components/pages/prebuilt-pages/lockscreen )
- Login modal ( /app/components/pages/prebuilt-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuilt-pages/modalregister )
- Portfolio ( /app/components/pages/prebuilt-pages/portfolio )
- Perfil do usuário ( /app/components/pages/prebuilt-pages/userprofile )
- Relatório Médico ( /app/components/pages/reports/doctorreport )
- Relatório do paciente ( /app/components/pages/reports/patientreport )
- Relatório total ( /app/components/pages/reports/totalreport )
- Tabelas básicas ( /app/components/pages/tables/basictables )
- Tabelas de dados ( /app/components/pages/tables/datatables )
- Acordeões ( /app/components/pages/ui-basic/accordions )
- Alertas ( /app/components/pages/ui-basic/alerts )
- Emblemas ( /app/components/pages/ui-basic/badges )
- Breadcrumbs ( /app/components/pages/ui-basic/breadcrumbs )
- Botões ( /app/components/pages/ui-basic/buttons )
- Cards ( /app/components/pages/ui-basic/cards )
- Paginação ( /app/components/pages/ui-basic/pagination )
- Pré-carregadores ( /app/components/pages/ui-basic/preloaders )
- Progressbars ( /app/components/pages/ui-basic/progressbars )
- Guias ( /app/components/pages/ui-basic/tabs )
- Tipografia ( /app/components/pages/ui-basic/typography )
- Cropper ( /app/components/pages/ui-advance/cropper )
- Arrastáveis ( /app/components/pages/ui-advance/draggables )
- Modais ( /app/components/pages/ui-advance/modals )
- Rangeslider ( /app/components/pages/ui-advance/rangeslider )
- Classificação ( /app/components/pages/ui-advance/ratings )
- Controles deslizantes ( /app/components/pages/ui-advance/sliders )
- Tour ( /app/components/pages/ui-advance/tour )
- Vá para /app/app.routing.modules.ts e veja os URLs e encontre os módulos apropriados para cada página.
Créditos
Imagens
- Unsplash
- Explodido
- freepik
- Pexels
Pacotes
- Angular 11+
- TypeScript
- ngx-uau
- rxjs
- tslib
- Bootstrap
- zona.js
- Fontes do Google
0 Avaliações deste produto
0 Comentários para este produto