








Reparación de automóviles - Plantilla de sitio web de servicio de reparación de automóviles por ZEMEZ



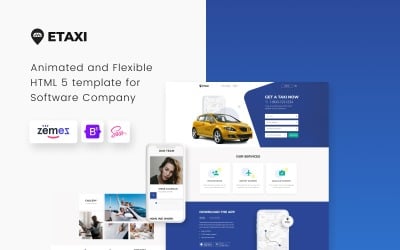
DreamSoft - Plantilla de sitio web de varias páginas de la empresa de desarrollo de software por ZEMEZ





















Organic Farm - Plantilla de sitio web Bootstrap HTML creativo multipágina de alimentos y bebidas por ZEMEZ




Las mejores plantillas PSD HTML que puedes encontrar en línea
Los temas son muy rentables si quieres crear un sitio rápidamente y no tener dudas de su solidez. Se aplica tanto al diseño como a la funcionalidad. Pero hay uno de los inconvenientes más importantes de todos los diseños ya preparados. Por tanto, existe una alta probabilidad de encontrar un sitio gemelo. Esta noticia molestará mucho al empresario. Está intentando desarrollar su marca e incorporar todo lo que pueda distinguirlo de la competencia. Por lo tanto, las plantillas PSD HTML son la mejor opción. De esta forma editas el código del sitio, es decir, sus bloques, animaciones, disposición de elementos, tamaño, color, estructura y todo el concepto de cada componente.
Plantillas de sitios web HTML PSD Significado
Estos temas son páginas codificadas ya preparadas. Los programadores lo crearon como un lenguaje de marcado estandarizado para mostrar páginas web en un navegador. Luego procesa el código en forma de texto para documentos en formato .htm o .html. Este código le permite convertir hipertexto en diferentes elementos de contenido. Hace que el sitio sea claro y agradable para el cliente y los visitantes. En nuestro mercado, puede encontrar plantillas HTML con archivos de Photoshop. Significa que obtendrás maquetas en rodajas. Es muy conveniente porque tienes todos los archivos fuente con los que el proveedor desarrolla el sitio. Además, significa que tiene acceso a cambios de edición y diseño en su sitio web.
¿Qué es el PSD en rodajas para temas de sitios web?
Es el proceso de cortar un archivo de Photoshop en partes, que el desarrollador transmite al servidor web. En el siguiente paso, HTML organiza los elementos y CSS les aplica estilo. Este corte se refiere a un conjunto específico de herramientas de Photoshop. Por ejemplo, la herramienta Cortar puede dividir un documento en partes pequeñas. Si compartes imágenes, asignas diferentes URL para navegar y optimizar cada parte de la imagen. Escribe el código tú mismo. O exporta elementos ya preparados utilizando el comando Guardar para Web. Luego, Photoshop guarda cada fragmento como un archivo separado conveniente para codificar.
¿Es el método de corte una práctica estándar para desarrolladores y diseñadores? ¡Por lo que es cierto! Casi todos los estudios o agencias digitales insisten en que los temas tengan archivos de Photoshop. Es conveniente porque cualquier usuario de máscara puede cortar manualmente un documento de Photoshop y crear un sitio web. Esté de acuerdo en que el diseñador no puede elegir correctamente el documento de Photoshop necesario y, a veces, insertarlo en el lugar necesario de la página. Si tiene dicho recurso, corta el archivo según lo necesite.
Temas de sitios web HTML PSD de TemplateMonster
Nuestro mercado ofrece una amplia selección de plantillas PSD HTML para cualquier negocio y propósito. Te sugerimos utilizar nuestro filtro para encontrar la piel que necesitas. Puede ordenar los productos por tema, membresía de MonsterOne, etiquetas, color, marco, características, versión de arranque, vista de galería, estilo, formulario web, calificación y costo en la barra lateral izquierda.
¿Estos diseños funcionan para todos? Dividimos las máscaras en algunos temas:
- Negocios y servicios : estos diseños son para usted si desarrolla un sitio web corporativo, brinda servicios o tiene un blog. Tienen el diseño requerido con elementos para mostrar el contenido de la manera requerida.
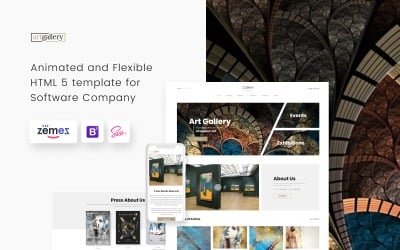
- Diseño y Fotografía y Arte y Cultura : ¿Quieres crear tu portafolio? Tenemos una selección para ti. Prueba esta colección si eres artista, galerista, fotógrafo o diseñador gráfico.
- Sociedad y personas : presta atención a los siguientes ejemplos de diseños si eres sociólogo, ecologista, biólogo, psicólogo o representante de servicios sociales.
- Computadoras e Internet : una categoría popular para su negocio que puede generar ingresos si aprovecha las tecnologías en línea. Si te ocupas de TI, digital, SEO, publicidad, Internet, hosting, diseño, desarrollo y programación, elige un skin para ti sin dudarlo.
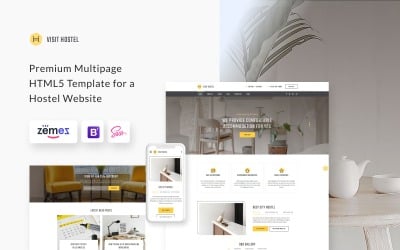
- Plantillas de bienes raíces : si es propietario de un negocio hotelero, vende bienes raíces o es agente inmobiliario, consulte estas opciones.
Ventajas y desventajas del Photoshop cortado
¿Por qué son útiles estos elementos si vas a trabajar con máscaras? ¿Pero qué desventajas pueden causar? Le ayudaremos a resolverlo.
Estos beneficios son incondicionales, por lo que recomendamos elegir las siguientes máscaras:
- Tienes acceso a todos los elementos de recursos, lo que significa que estás editando el tema desde cero. No sólo cambias los colores y la ubicación de los elementos, sino que también personalizas los componentes.
- Si la imagen no tiene muchos detalles y el objetivo final no requiere una codificación compleja, entonces se utiliza la conversión automática de la imagen en código. Sin embargo, en muchos casos recomendamos hacerlo con la participación de un profesional que pueda configurar todo de la manera correcta.
- Los recursos de Photoshop son útiles para la creación masiva de imágenes de sitios: iconos, botones, fragmentos.
Pero preste atención a algunas desventajas:
- Crear un archivo de Photoshop no es desarrollar un sitio web.
- No recomendamos utilizar la conversión automática de imágenes en una página web. Puede descifrar el código y la visualización del sitio será incorrecta.
- Si desea crear efectos de animación, por ejemplo, desplazarse, superponer capas y rotar, entonces debe saber cómo codificar o contratar a un desarrollador. Usted se pone en contacto con nuestros especialistas utilizando estos servicios.
Cómo utilizar el corte en plantillas de sitios web
Si trabajas con rodajas, te recomendamos seguir estos principios:
- Crea parte de un elemento usando la herramienta Fragmentar basándose en una capa.
- Después de crear dicho componente, seleccione la herramienta Fragmento usando la herramienta Selección. Después de eso, muévelo, elige un tamaño o alinéalo con otros elementos.
- Los parámetros para cada elemento, como tipo, nombre y URL, se establecen en el cuadro de diálogo Opciones.
- Tiene la oportunidad de optimizar la imagen terminada para Internet.
Tutoriales sobre cómo editar plantillas PSD HTML
Preguntas frecuentes sobre plantillas HTML PSD
¿Qué es la plantilla PSD HTML?
Es una plantilla PSD HTML que ha cortado archivos de Photoshop para su uso. Tiene acceso a todos los datos de recursos de su sitio. Significa que ajusta completamente el sitio a sus necesidades: cambia el color, la disposición de los elementos y los estilos de los componentes, y personaliza su apariencia.
¿Por qué necesito utilizar PSD de corte?
Ya ves los orígenes de desarrollar un diseño desde cero para tu piel. Es útil si desea cambiar su sitio.
¿Qué beneficios obtengo de TemplateMonster?
Recibirá un paquete de documentación completo con instrucciones para personalizar su diseño. Además, nuestro proveedor brindará soporte técnico gratuito durante seis meses después de la compra. Si desea descargar el tema de forma gratuita, le recomendamos hacerse miembro de la suscripción MonsterONE.
¿Cómo descargar la plantilla de sitio web PSD?
Primero, agrega tu skin al carrito. Ingrese sus datos de pago y elija un método de compra conveniente. Luego descarga el diseño usando el enlace en Mi cuenta, pestaña Descargas. A continuación, descomprima el archivo y cargue el skin en su servidor.
