


BigMarket – Ecommerce, multilingue, framework ReactJS par BIGWALLTECHNOLOGY





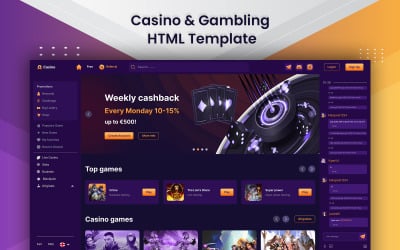
Casino - Modèle HTML de casino et de jeu par Softivus





Modicate par ZEMEZ




Modèle de site Web de technologie verte par ZEMEZ



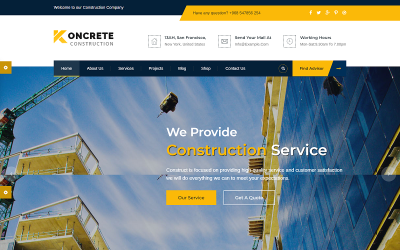
Constructo - Modèle HTML de bâtiment de construction par AHMED_ALI_TARIQ




Zomia - Modèle HTML5 FAI et service Internet par DreamIT

NftPro NFT Marketplace Top Modèle HTML5 par DreamIT



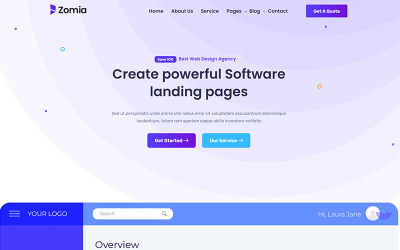
Modèle HTML5 du logiciel Zomia ERP par DreamIT

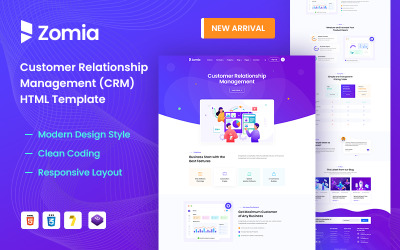
Modèle HTML5 de Zomia CRM et logiciel par DreamIT



Modèle HTML5 de Zomia SEO Marketing par DreamIT

Modèle HTML5 d'analyse de données Zomia par DreamIT

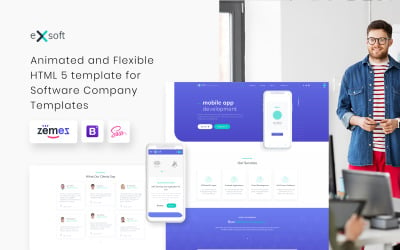
Modèle HTML5 de vitrine d'applications par DreamIT

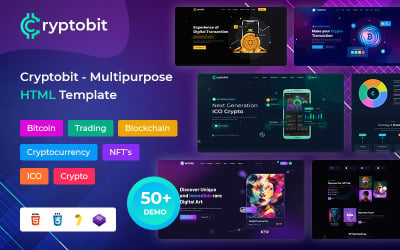
Crikto - Prédiction Crypto, Commerce, Investissement Et Prêt Crypto, Emprunter Modèle HTML5 par Softivus


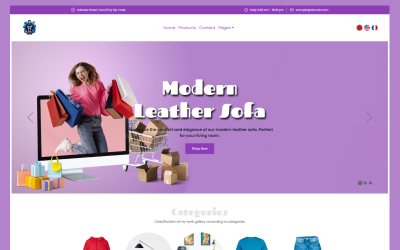
Meilleurs modèles HTML violets : allure et beauté enchanteresses pour votre site Web
Dans le vaste paysage de la conception Web, les couleurs constituent des outils artistiques, capables de créer des ambiances, de tisser des émotions et de créer des expériences inoubliables. Le violet, au charme énigmatique, symbolise le luxe, la sophistication et la créativité. Imaginez associer le violet magique aux subtilités des modèles HTML : une symphonie de technologie et d'esthétique. Ils créent un engagement qui persiste dans la mémoire des visiteurs et laisse une marque qui dépasse les tendances, démontrant un canevas distinctif permettant aux développeurs et aux entreprises d'exprimer leur ingéniosité tout en offrant une expérience client fluide. Nous explorons ici le domaine des modèles HTML violets, découvrant leurs avantages, leur charme et comment ils peuvent transformer radicalement l'aura de votre site Web.
Importance des modèles HTML violets
Les mises en page violettes combinent la polyvalence du codage HTML avec le glamour captivant de la couleur violette, ce qui donne lieu à des sites virtuels visuellement époustouflants qui laissent une marque indélébile sur les clients. Que vous conceviez un portfolio, une plateforme de commerce électronique ou un blog personnel, l'incorporation de nuances de violet peut insuffler une impression d'élégance et de profondeur à vos créations.
Pourquoi choisir les modèles HTML violets ?
À mesure que le canevas numérique évolue, une nouvelle dimension du design se dévoile. Vous trouverez ci-dessous quelques points clés qui révèlent l’attrait magnétique derrière le choix de l’essence même de votre site Internet :
- Une identité signature. Dans le labyrinthe d’Internet, l’unicité compte. Ces formats taillent une niche pour votre site en ligne, imprimant une marque qui se démarque et attire les regards curieux.
- Nuances d'adaptabilité. Le violet se décline en différentes nuances, des violets profonds royaux aux lavandes plus douces. Cette flexibilité vous permet d'adapter la couleur qui correspond à la personnalité de votre marque.
- Résonance émotionnelle. Le violet est souvent associé à l’imagination, à la spiritualité et à la richesse. En adoptant cette teinte, votre plateforme virtuelle devient un conducteur d’émotions qui connectent les visiteurs et perdurent dans leurs souvenirs.
Fonctionnalités inégalées des modèles HTML violets
Profitez de la puissance de ces modèles et lancez-vous dans un voyage pour explorer les fonctionnalités de ces formats qui peuvent transformer votre présence numérique :
- Intégration du framework Bootstrap. Bootstrap donne à votre conception une base solide et garantit réactivité et compatibilité.
- Mise en page Premium Pro. Élevez votre site en ligne au statut premium avec un format qui respire le professionnalisme et la sophistication.
- Brillance réactive. Dans un monde centré sur le mobile, la réactivité est primordiale. Ces thèmes numériques garantissent que votre site fonctionne et soit impeccable sur les smartphones et les ordinateurs portables.
- Convivialité des moteurs de recherche. Gravissez les rangs des résultats des moteurs de recherche grâce à un codage convivial pour les moteurs de recherche.
- La puissance HTML5. Exploitez les capacités du dernier standard HTML. HTML5 donne à votre site Web une prise en charge multimédia et des fonctionnalités améliorées.
Avantages charismatiques des modèles HTML violets
En créant une ressource basée sur ces thèmes, vous obtiendrez un sérieux avantage concurrentiel et rendrez votre site Web unique et attrayant pour les clients. Voici les charmes de ces modèles :
- Expérience utilisateur améliorée. La teinture violette, lorsqu’elle est utilisée de manière réfléchie, renforce la familiarité du client. Il guide l'attention des clients, facilitant une navigation fluide.
- Hiérarchie visuelle. Le talent artistique de ces nuances de pigments permet au regard du spectateur de se concentrer sur des sections essentielles telles que les points forts du produit ou les messages cruciaux.
- Cohérence de la marque. Cette couleur, une fois alignée sur votre marque, garantit une cohérence sur tous les points de contact, renforçant ainsi la reconnaissance de votre marque.
Modèles HTML violets : vidéo
FAQ sur les modèles HTML violets
Pourquoi les modèles HTML violets gagnent-ils en popularité ?
Ces modèles sont à la mode en raison de leur capacité à créer des portails numériques visuellement charmants et à résonance émotionnelle. Ces thèmes, combinés à la résilience HTML, offrent une structure unique qui se démarque dans le domaine du Web.
Comment puis-je choisir les bons modèles HTML violets pour mon réseau ?
Choisir le bon ton dépend de votre personnalité de référence et des émotions que vous souhaitez susciter chez le public ciblé. Les violets plus profonds véhiculent de la douceur, tandis que les tons plus clairs suggèrent l'imagination. Tenez compte de votre public cible et du message que vous souhaitez transmettre.
Puis-je personnaliser les modèles HTML violets ?
Absolument! Ces compositions peuvent être modifiées pour infuser la palette de teintes spécifique à votre marque tout en conservant l'élégance du violet. Ce raffinement aligne votre image de marque avec l’attrait visuel du violet.
L'utilisation de modèles HTML violets présente-t-elle des avantages en matière de référencement ?
Le thème d'un site Web en lui-même n'a pas d'impact direct sur le référencement. Cependant, un espace Internet bien conçu et visuellement attrayant peut améliorer l’engagement des clients et le temps passé sur votre site. Ces facteurs contribuent indirectement au référencement.
