
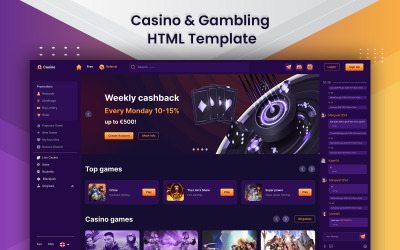
Anime Heaven - Titta på Anime Online och Anime News Eller Blog Responsive Website Mall
Bästa lila HTML-mallar: Förtrollande tjusning och skönhet på din webbplats
I webbdesignens vida landskap står färger som konstnärliga verktyg, som kan skapa stämningar, väva känslor och skapa oförglömliga upplevelser. Lila, med sin gåtfulla charm, symboliserar lyx, sofistikering och kreativitet. Föreställ dig att para ihop det magiska lila med HTML-mallarnas krångligheter – en symfoni av teknik och estetik. De skapar engagemang som hänger kvar i besökarnas minne och lämnar ett märke som överskrider trender, vilket visar en distinkt arbetsyta för utvecklare och företag att uttrycka sin uppfinningsrikedom samtidigt som de levererar en sömlös patronupplevelse. Här fördjupar vi oss i riket av lila HTML-mallar, och avslöjar deras fördelar, charm och hur de dramatiskt kan förvandla aura av din webbplats.
Betydelsen av lila HTML-mallar
Lila layouter kombinerar mångsidigheten hos HTML-kodning med den fängslande glamouren i färgen lila, vilket resulterar i visuellt fantastiska virtuella webbplatser som lämnar ett outplånligt märke på kunderna. Oavsett om du designar en portfölj, e- handelsplattform eller en personlig blogg, kan inkorporering av lila nyanser ingjuta en känsla av elegans och djup i din design.
Varför välja lila HTML-mallar?
I takt med att den digitala duken utvecklas, utvecklas en ny dimension av design. Nedan följer några nyckelpunkter som avslöjar den magnetiska dragningen bakom att välja själva kärnan i din webbplats:
- En signaturidentitet. I internets labyrint spelar det unika roll. Dessa format skapar en nisch för din webbsajt och präglar ett märke som sticker isär och lockar nyfikna ögon.
- Nyanser av anpassningsförmåga. Lila finns i olika nyanser, från kungliga djupa lila till mjukare lavendel. Denna flexibilitet gör att du kan anpassa färgen som passar ditt varumärkes personlighet.
- Emotionell resonans. Lila förknippas ofta med fantasi, andlighet och överdådighet. Genom att omfamna denna nyans blir din virtuella plattform en ledare av känslor som ansluter till besökarna och hänger kvar i deras minnen.
Oöverträffade egenskaper hos lila HTML-mallar
Omfamna kraften i dessa modeller och ge dig ut på en resa för att utforska funktionerna i dessa format som kan förändra din digitala närvaro:
- Bootstrap framework integration. Bootstrap ger din design en solid grund och säkerställer lyhördhet och kompatibilitet.
- Premium Pro layout. Lyft din webbplats till premiumstatus med ett format som utstrålar professionalism och sofistikering.
- Responsiv briljans. I den mobilcentrerade världen är lyhördhet av största vikt. Dessa digitala teman ser till att din webbplats fungerar och ser felfri ut på smartphones och bärbara datorer.
- Sökmotorvänlighet. Höj dig bland sökmotorernas resultat med sökmotorvänlig kodning.
- HTML5 kraft. Utnyttja funktionerna i den senaste HTML-standarden. HTML5 ger din webbplats multimediastöd och förbättrad funktionalitet.
Karismatiska fördelar med lila HTML-mallar
Genom att göra en resurs baserad på dessa teman får du en seriös konkurrensfördel och kommer att göra din webbplats sticker ut och attraktiv för kunderna. Följande är charmen med dessa modeller:
- Förbättrad användarupplevelse. Den lila tinkturen, när den används eftertänksamt, ökar kundens förtrogenhet. Den vägleder kundernas fokus, vilket underlättar smidig navigering.
- Visuell hierarki. Konstnären hos dessa pigmentnyanser ger tittarens blick mot viktiga delar som produkthöjdpunkter eller avgörande budskap.
- Varumärkeskonsistens. Denna färg, när den väl har anpassats till ditt varumärke, säkerställer konsistens över alla kontaktpunkter, vilket resulterar i att ditt varumärke stärks.
Lila HTML-mallar: Video
Vanliga frågor om lila HTML-mallar
Varför blir lila HTML-mallar populärt?
Dessa modeller är trendiga på grund av deras förmåga att skapa visuellt charmiga och känslomässigt resonerande digitala portaler. Dessa teman, i kombination med HTML-resiliens, erbjuder en unik struktur som sticker ut i webbsfären.
Hur kan jag välja rätt lila HTML-mallar för mitt nätverk?
Att välja rätt ton beror på din benchmark-personlighet och de känslor du vill väcka hos målgruppen. Djupare lila förmedlar plysch, medan ljusare toner antyder fantasi. Tänk på din målgrupp och det budskap du vill förmedla.
Kan jag anpassa lila HTML-mallar?
Absolut! Dessa kompositioner kan modifieras för att ingjuta ditt varumärkes specifika nyanspalett med bibehållen elegans av lila. Denna förfining anpassar din varumärkesimage med det visuella tilltalandet av lila.
Finns det några SEO-fördelar med att använda lila HTML-mallar?
Temat för en webbplats i sig påverkar inte SEO direkt. Ett väldesignat och visuellt tilltalande internetutrymme kan dock förbättra kundernas engagemang och tid på din webbplats. Dessa faktorer bidrar indirekt till SEO.