
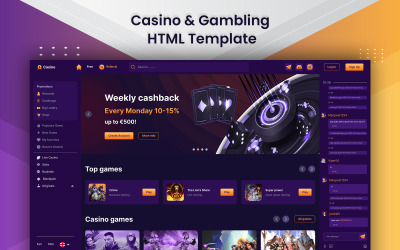
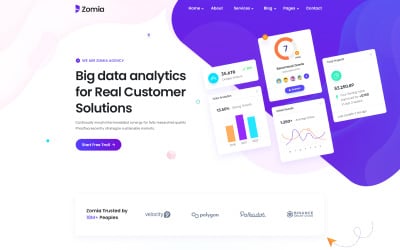
Anime Heaven – Nézze meg az online animéket és az animehíreket vagy a blogra reagáló webhelyt
A legjobb lila HTML-sablonok: varázslatos csábítás és szépség a webhelyére
A webdesign széles skálájában a színek művészi eszközként jelennek meg, amelyek hangulatot teremtenek, érzelmeket szőnek, és felejthetetlen élményeket készítenek. A lila, rejtélyes varázsával a luxust, a kifinomultságot és a kreativitást szimbolizálja. Képzelje el, hogy a varázslatos lilát párosítja a HTML-sablonok bonyolultságával – ez a technológia és az esztétika szimfóniája. Olyan elkötelezettséget alakítanak ki, amely a látogatók emlékezetében marad, és a trendeket túlszárnyaló nyomot hagy maga után, jellegzetes vásznat mutatva a fejlesztőknek és a vállalkozásoknak, hogy kifejezzék találékonyságukat, miközben zökkenőmentesen biztosítják a mecénás élményét. Itt belemélyedünk a lila HTML-sablonok birodalmába, feltárva előnyeiket, varázsukat, és azt, hogy hogyan változtathatják meg drámai módon webhelye auráját.
A lila HTML sablonok jelentősége
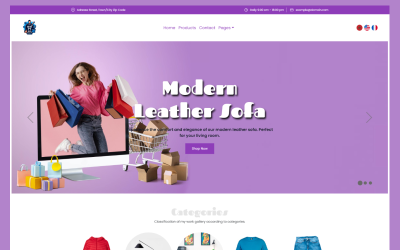
A lila elrendezések egyesítik a HTML kódolás sokoldalúságát a lila szín magával ragadó csillogásával, ami vizuálisan lenyűgöző virtuális webhelyeket eredményez, amelyek kitörölhetetlen nyomot hagynak az ügyfelekben. Függetlenül attól, hogy portfóliót, e-kereskedelmi platformot vagy személyes blogot tervez, a lila árnyalatai eleganciát és mélységet kölcsönözhetnek a terveknek.
Miért válassza a lila HTML-sablonokat?
Ahogy a digitális vászon fejlődik, a tervezés új dimenziója bontakozik ki. Az alábbiakban felsorolunk néhány kulcsfontosságú pontot, amelyek feltárják a mágneses vonzerőt, amely az internetes webhelye lényege mellett húzódik meg:
- Egy aláírási identitás. Az internet labirintusában az egyediség számít. Ezek a formátumok rést szabnak ki online webhelyének, olyan jelet vésve, amely elkülönül, és kíváncsi tekinteteket vonz.
- Az alkalmazkodóképesség árnyalatai. A lila különböző árnyalatokban kapható, a királyi mélylilától a lágyabb levenduláig. Ez a rugalmasság lehetővé teszi, hogy a színt a márkája személyiségéhez igazítsa.
- Érzelmi rezonancia. A lilát gyakran a képzelőerővel, a spiritualitással és a pazarsággal társítják. Ennek az árnyalatnak a befogadásával virtuális platformja olyan érzelmek vezetőjévé válik, amelyek kapcsolatba lépnek a látogatókkal és elidőznek az emlékeikben.
A Purple HTML sablonok páratlan tulajdonságai
Élje át e modellek erejét, és induljon el egy utazásra, hogy felfedezze e formátumok jellemzőit, amelyek átalakíthatják digitális jelenlétét:
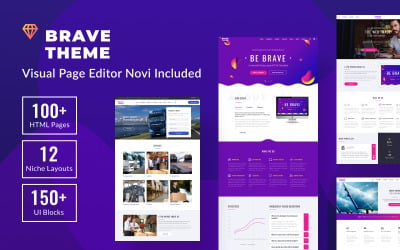
- Bootstrap keretrendszer integrációja. A Bootstrap szilárd alapot ad a tervezésnek, és biztosítja a reakciókészséget és a kompatibilitást.
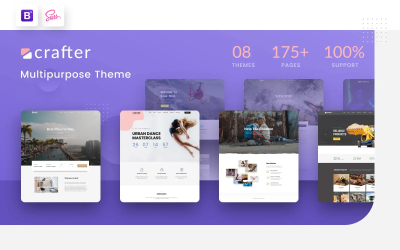
- Premium Pro elrendezés. Emelje online webhelyét prémium státuszba olyan formátummal, amely professzionalizmust és kifinomultságot sugároz.
- Érzékeny ragyogás. A mobilközpontú világban a válaszkészség a legfontosabb. Ezek a digitális témák gondoskodnak arról, hogy webhelye hibátlanul működjön és kifogástalanul nézzen ki okostelefonokon és laptopokon.
- Keresőbarátság. Emelje fel a keresőmotorok találatainak sorát keresőbarát kódolással.
- HTML5 ereje. Használja ki a legújabb HTML szabvány képességeit. A HTML5 multimédiás támogatással és továbbfejlesztett funkciókkal ruházza fel webhelyét.
A lila HTML-sablonok karizmatikus előnyei
Ha ezekre a témákra épít egy erőforrást, akkor komoly versenyelőnyre tesz szert, és weboldalát kiemeli és vonzóvá teszi az ügyfelek számára. Ezek a modellek a következők:
- Továbbfejlesztett felhasználói élmény. A lila tinktúra megfontolt használat esetén növeli a vásárló ismerősségét. Ez irányítja a vásárlók figyelmét, megkönnyítve a navigációt.
- Vizuális hierarchia. Ezeknek a pigment árnyalatoknak a művészisége felhatalmazza a néző tekintetét az olyan lényeges részek felé, mint a termékek kiemelése vagy a döntő üzenetek.
- A márka konzisztenciája. Ez a szín a védjegyhez igazítva biztosítja az összhangot az összes érintkezési pontban, ami erősíti a márka ismertségét.
Lila HTML sablonok: Videó
Lila HTML-sablonok GYIK
Miért egyre népszerűbbek a lila HTML-sablonok?
Ezek a modellek divatosak, mivel képesek vizuálisan elbűvölő és érzelmileg rezonáló digitális portálokat létrehozni. Ezek a témák a HTML-ellenállósággal kombinálva egyedülálló struktúrát kínálnak, amely kiemelkedik a webes területen.
Hogyan választhatom ki a megfelelő lila HTML-sablonokat a hálózatomhoz?
A megfelelő hangszín megválasztása az Ön etalon személyiségétől és a megcélzott közönségben kiváltani kívánt érzelmektől függ. A mélyebb lilák plüssséget közvetítenek, míg a világosabb tónusok fantáziát sugallnak. Vegye figyelembe a célközönséget és az üzenetet, amelyet közvetíteni szeretne.
Testreszabhatom a lila HTML-sablonokat?
Teljesen! Ezek a kompozíciók módosíthatók, hogy a márkája sajátos árnyalatpalettáját átjárják, miközben megőrzik a lila eleganciáját. Ez a finomítás összhangba hozza a márka imázsát a lila megjelenésével.
Vannak SEO előnyei a lila HTML-sablonok használatának?
A webes helyszín témája önmagában nem befolyásolja közvetlenül a SEO-t. Egy jól megtervezett és tetszetős internetes tér azonban javíthatja az ügyfelek elkötelezettségét és a webhelyen töltött időt. Ezek a tényezők közvetve hozzájárulnak a SEO-hoz.