- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Cherry Framework 4. Wie man Hintergrundbild/-farbe für Seiten einstellt
Juni 9, 2016
Hallo! Dieses Tutorial wird Ihnen zeigen, wie man das Hintergrundbild/-farbe in Cherry Framework 4 festlegt.
-
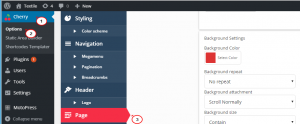
Loggen Sie sich in Ihre WordPress Admin Panel ein und gehen Sie zum Cherry/Options/Page Tab.

-
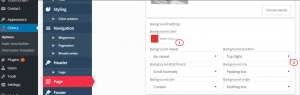
Sie können im Seiten Hintergrundeinstellungen Tab die Hintergrundfarbe wählen, ein Hintergrundbild für die Seite hochladen, die Hintergrund Position,Befestigung und Wiederholung einstellen.
-
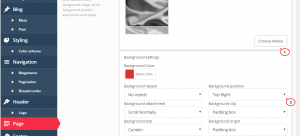
Im Feld Hintergrundeinstellungen können Sie eine beliebige Farbe für den Hintergrund auswählen.

-
Um das Hintergrundbild einzustellen, klicken Sie auf die Taste ‘Choose media’. Sie können auch die Hintergrundposition, die Befestigung und die Wiederholung im Seiten Hintergrundeinstellungen Tab einstellen.

Sie können sich gerne unser ausführliches Video Tutotial ansehen:
Cherry Framework 4. Wie man Hintergrundbild/-farbe für Seiten einstellt













