- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man Buttons für soziale Netzwerke «Teilen» zu benutzerdefinierten Beitragsseiten hinzufügt
Dezember 16, 2015
Guten Tag! Das jeweilige Tutorial zeigt, wie man Buttons für soziale Netzwerke «Teilen» zu benutzerdefinierten Beitragsseiten (custom posts pages) in WordPress Vorlagen mit CherryFramework 3 hinzufügt.
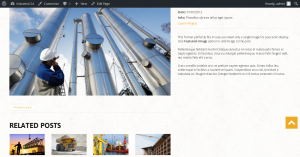
Es kann sein, dass es die Buttons der sozialen Netzwerke «Teilen» auf einigen Seiten gibt, und auf den anderen können sie fehlen:
Wenn Sie möchten, die Buttons der sozialen Netzwerke «Teilen» auf bestimmten Seiten darstellen, führen Sie die folgenden Aktionen durch.
Lassen Sie uns, zum Beispiel, die Buttons der sozialen Netzwerke «Teilen» zum Bereich Ähnliche Beiträge auf Ihren Beitragsseiten Portfolio (single portfolio posts pages) hinzufügen:
Die Datei, an der die Änderungen vorgenommen werden müssen, befindet sich im Ordner CherryFramework. Sie sollen ihn in den Ordner themeXXXXX (wo XXXXX – die Nummer Ihres Child Themes ist) vor der Bearbeitung kopieren.
-
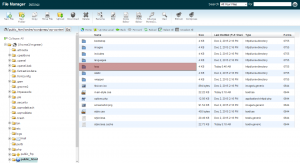
Indem Sie FTP/Dateimanager im Hosting Control Panel (FTP/hosting control panel File Manager) nutzen, finden Sie den Ordner /wp-content/themes/themeXXXXX/ und erstellen Sie dort den Ordner namens “loop”:
-
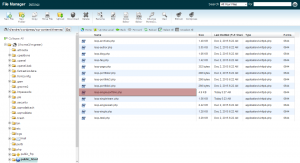
Danack öffnen Sie den Ordner /wp-content/themes/CherryFramework/loop/ und finden Sie dort die Datei loop-single-portfolio.php
-
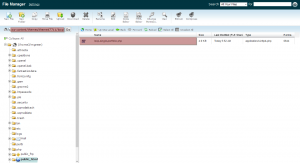
Kopieren Sie die Datei in den Ordner /loop/, den Sie in dem Ordner /wp-content/themes/themeXXXXX/ erstellt haben:
-
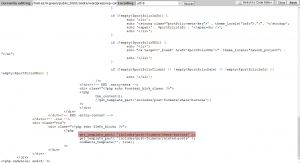
Kehren Sie jetzt zum Ordner /loop/ Ihres Child Themes zur Bearbeitung zurück und finden Sie den Teil des Codes Ähnliche Beiträge (Related Posts):
- Vergessen Sie nicht die Datei zu speichern, um die Änderungen zu übernehmen.
- Öffnen Sie einen von den Beiträgen Portfolio (single portfolio post) auf Ihrer Website und aktualisieren Sie diese Seite. Sie sehen, dass die sozialen Icons «Teilen» (social sharing buttons) zum Bereich Ähnliche Beiträge erfolgreich hinzugefügt wurden:
get_template_part( 'includes/post-formats/related-posts' );
Fügen Sie den folgenden Code über diesen Teil des Codes ein:
get_template_part( 'includes/post-formats/share-buttons' );
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst Buttons für soziale Netzwerke «Teilen» zu benutzerdefinierten Beitragsseiten in Ihrer WordPress Vorlage mit CherryFramework 3.x hinzufügen.
Sie können auch das ausfuhrliche Video-Tutorial nutzen: