- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die Google map Position ändert (auf der Basis eines Shortcodes)
Mai 18, 2016
Dieses Tutorial wird Ihnen zeigen, wie man die Google Map Position in CherryFramework 4 Vorlagen ändern.
In CherryFramework 4 Vorlagen, wird die Google Map Karte auf der Kontakt Seite hauptsächlich mit dem cherry "Google Map" Shortcode geladen. Um die Position der Google Karte, die durch Shortcodes angezeigt wird, zu ändern, sollten Sie die folgenden Änderungen ausführen:
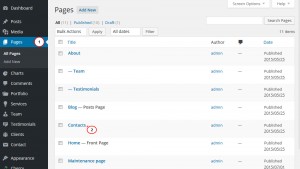
Loggen Sie sich in Ihre WordPress Admin Panel ein und öffnen Sie das Pages Menü. Finden und öffnen Sie Ihre Kontaktseite aus der Liste der Seiten.

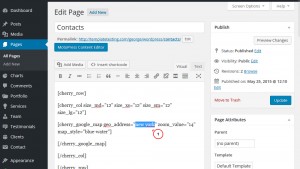
Im der Textbereich Seite werden Sie den "cherry_google_map" Shortcode sehen. Dieser Shortcode kann 2 Arten sein:
[cherry_google_map geo_address="new york" zoom_value="14" map_style="blue-water"] [/cherry_google_map]

Wenn Ihr Google Map Shortcode so aussieht, müssen Sie nur das geo_address="new york" Attribut im Shortcode ändern. Wenn Sie, zum Beispiel London auf Ihrer Google Karte anzeigen wollen, müssen Sie im Shortcode "new york" zu "london" ändern. Der bearbeitete Shortcode wird wie folgt aussehen:
[cherry_google_map geo_address="london" zoom_value="14" map_style="blue-water"] [/cherry_google_map]
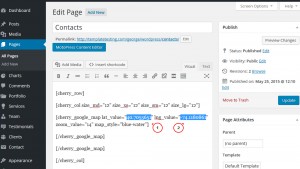
[cherry_google_map lat_value="40.7055651" lng_value="-74.1180861" zoom_value="14" map_style="blue-water"][/cherry_google_map]

Wenn Ihr Google Map shortcode so aussieht, müssen Sie die lat_value="40.7055651" und lng_value="-74.1180861" Attributwerte im Shortcode ändern.
Wenn Sie, zum Beispiel London auf Ihrer Google Karte anzeigen wollen, müssen Sie die Stadtkoordinaten finden (Breiten-und Längengrad). Um das zu tun, sollten Sie die folgenden Änderungen ausführen:
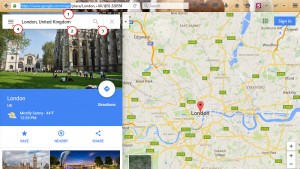
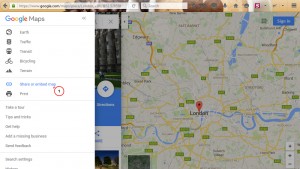
Öffnen Sie https://www.google.com/maps, geben Sie den Stadtnamen oder die vollständige physikalische Adresse in das Suchfeld ein und klicken Sie auf das Suchsymbol, oder drücken Sie den "Enter" Knopf auf Ihrer Tastatur (siehe Screenshot):

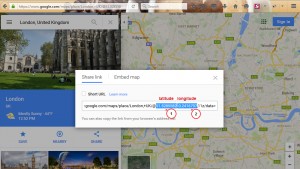
Klicken Sie auf das Suchsymbol links vom Suchfeld und wählen Sie Share or embed map Menü aus der Liste.

Im aufgetauchten Fenster, im Share link Tab, werden Sie einen ähnlichen Link sehen: https://www.google.com/maps/place/London,+UK/@51.5285582,-0.2416797,11z/data=!4m2!3m1!1s0x47d8a00baf21de75:0x52963a5addd52a99
Sie werden zwei numerische kommagetrennte Werte nach dem at-Zeichen @ aus dem Link kopieren müssen, wo der erste Wert der Breitengrad ist ("51.5285582" in unserem Falle) und der zweite Wert der Längengrad ist ("-0.2416797" in unserem Falle).

Dann fügen Sie die kopierten Werte, für die entsprechenden Attribute in das Google Map Shortcode, in Ihren Seiten Editor. Der bearbeitete Shortcode wird auf folgende Weise aussehen :
[cherry_google_map lat_value="51.5285582" lng_value="-0.2416797" zoom_value="14" map_style="blue-water"][/cherry_google_map]
Nachdem alles erledigt ist, drücken Sie die Update Taste in der linken Spalte des Seiten Editors um die Änderungen zu speichern.
Aktualisieren Sie die Seite, um die Änderungen zu sehen. Sie haben erfolgreich die Google Map Position auf der Kontaktseite geändert.
Damit endet das Tutorial. Nun wissen Sie, wie man die Google Map Position, auf der Basis des cherry Shortcodes, in CherryFramework 4 Vorlagen ändert.
Sie können sich gerne unser detaliertes Video Tutorial anschauen
CherryFramework 4. Wie man die Google map Position ändert (auf der Basis eines Shortcodes)













