- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man das Brotkrumennavigation aktivieren und deaktivieren und damit arbeiten kann
März 15, 2016
Von diesem Tutorial erfahren Sie, wie man das Brotkrumennavigation aktivieren und deaktivieren und damit in den Vorlagen mit CherryFramework 4 arbeiten kann.
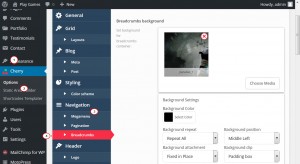
CherryFramework 4. Wie man das Brotkrumennavigation aktivieren und deaktivieren und damit arbeiten kannUm mit dem Brotkrumennavigation arbeiten zu können, finden Sie den Tab Cherry -> Optionen -> Navigation -> Brotkrumennavigation (Cherry -> Options -> Navigation -> Breadcrumbs) in Ihrem WordPress Control Panel. Die folgenden Optionen sind verfügbar:

-
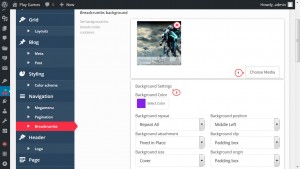
“Hintergrund der Brotkrumennavigation” (Breadcrumbs background) – legen Sie einen Hintergrund für den Bereich der Brotkrumennavigation auf der Website fest. Sie können ein Hintergrundbild hochladen, eine Hintergrundfarbe festlegen und auch entsprechende CSS Eigenschaften wie: Background repeat, Background attachment, Background size, Background position, Background clip und Background origin wählen:

Machen Sie sich mit der CSS Anleitung bekannt, um mehr über die CSS Eigenschaften des Hintergrundes zu erfahren.
-
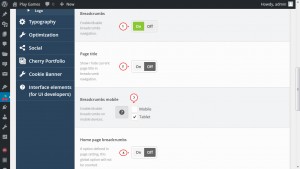
Die Option “Brotkrumennavigation” (Breadcrumbs) ermöglicht es Ihnen , das Brotkrumennavigation auf der Website zu aktivieren/zu deaktivieren.
-
Die Option “Seitentitel” (Page title) definiert, ob der Seitentitel in dem Brotkrumennavigation angezeigt oder nicht angezeigt werden muss.
-
Die Option “Brotkrumennavigation auf mobilen Geräten” (Breadcrumbs mobile) ermöglicht es Ihnen, das Brotkrumennavigation auf mobilen Geräten/Tablets zu aktivieren oder zu deaktivieren.
-
Die Option “Brotkrumennavigation auf der Hauptseite” (Home page breadcrumbs) ermöglicht es Ihnen, das Brotkrumennavigation auf der Hauptseite zu deaktivieren oder zu aktivieren:

-
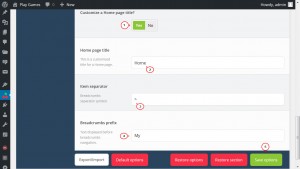
Die Option “Einen benutzerdefinierten Titel für die Hauptseite festlegen?” (Customize a Home page title?) ermöglicht es Ihnen, den Titel für die Hauptseite festzulegen, wenn es der Wert “Ja” festgelegt wurde.
-
“Trennzeichen” (Item separator) ermöglicht es Ihnen, das Trennzeichen, das in dem Brotkrumennavigation, zum Beispiel, “/”, “>”, “|”, usw. verwendet wird, festzulegen
-
Die Option “Präfix der Brotkrumennavigation” (Breadcrumbs prefix) ermöglicht es Ihnen, einen Text, der vor der Brotkrumennavigation angezeigt wird, festzulegen:

Sie können jetzt selbst das Brotkrumennavigation aktivieren und deaktivieren und damit in den Vorlagen mit CherryFramework 4 arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man das Brotkrumennavigation aktivieren und deaktivieren und damit arbeiten kann













