- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Shortcode ins Widget einfügt, indem man das Widget «Cherry Shortcodes» verwendet
September 4, 2015
Von diesem Tutorial erfahren Sie, wie man den Shortcode ins Widget einfügt, indem man das Widget «Cherry Shortcodes» in CherryFramework 4 Vorlagen verwendet.
Um Mediendateien und anderen Inhalt einfach hinzuzufügen, können Sie verschiedene Shortcodes mit Hilfe vom Widget «Cherry Shortcodes» (Liste, Tabs, Video, Audio, Google Karten usw.) nutzen.
Außer des Standard-Satzes von Widgets wurde ein nützliches Widget zu CherryFramework4 hinzugefügt. Zur Darstellung von Beiträgen, Kommentaren, sozialen Netzwerken, LikeBox für Facebook, Flickr Bildern kann man Widgets nutzen.
Lassen Sie uns das benutzerdefinierte Widget Hauptseitenleiste (Main sidebar) hinzufügen.
-
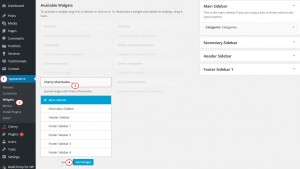
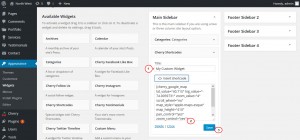
Loggen Sie sich ins Control Panel WordPress ein, finden Sie den Tab Aussehen (Appearance), danach Widgets (Widgets) und wählen Sie das Widget Cherry Shortcodes aus. Fügen Sie es zur Hauptseitenleiste (Main Sidebar) hinzu:
-
Sie können den Titel für Ihr Widget im Feld Titel festlegen.
-
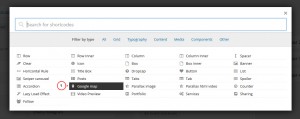
Danach sollen Sie auf den Button Shortcode einfügen (Insert shortcode) drücken, um den Zugang zur Liste der verfügbaren Shortcodes zu erhalten:
-
Lassen Sie uns den Shortcode Google Karten (Google Maps) aus der Liste nutzen:
-
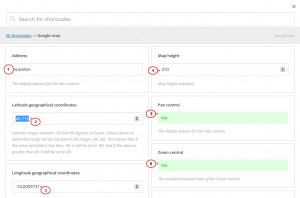
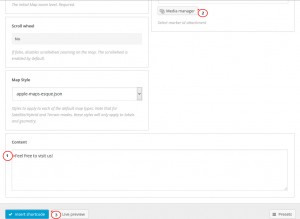
In dem DropDownFenster können Sie alle notwendigen Einstellungen für die Karte wie: Adresse, Breiten- und Längengrad, Höhe, Zoom, Scroll-Einstellungen, Marker und jeden benutzerdefinierten Inhalt für den Marker festlegen. Nachdem Sie die notwendigen Einstellungen festgelegt haben, drücken Sie auf den Button Shortcode einfügen (Insert shortcode) unten:
-
Danach drücken Sie auf den Button Speichern , um das neue Widget zu speichern. Überprüfen Sie die vorgenommenen Änderungen auf der Website:
Sie können auch das ausführliche Video-Tutorial nutzen: