- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Was man machen soll, um den Footer nur auf bestimmten Seiten darzustellen
September 14, 2015
Von diesem Tutorial erfahren Sie, wie man die Anzeige des Informationsblockes im Footer (Copyright-Meldung) in CherryFramework 4 Vorlagen verwaltet.
CherryFramework 4. Was man machen soll, um den Footer nur auf bestimmten Seiten darzustellenLassen Sie uns zeigen, wie man die Anzeige des Informationsblockes im Footer auf der Hauptseite deaktiviert:

Um die Anzeige vom Footer auf der Hauptseite zu deaktivieren, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins Control Panel ein, finden Sie den Tab Cherry -> Editor der statischen Bereiche (Cherry -> Static Area Builder).
-
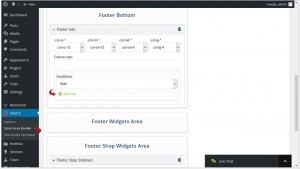
Scrollen Sie zum Bereich Der untere Teil der Fußzeile (Footer Bottom) und erweitern Sie den Block Information im Footer (Footer Info).
In der DropDownListe Bedingungen (Conditions) sehen Sie zwei Einstellungen: Anzeigen (Show) und Verstecken (Hide).
Die Einstellung Anzeigen (Show) ermöglicht es Ihnen den Block Information im Footer (Footer Info) nur auf bestimmten Seiten darzustellen. Die Einstellung Verstecken (Hide) ermöglicht es Ihnen den Block auf allen Seiten außer der festgelegten darzustellen.
Drücken Sie auf den Button“Regel hinzufügen” (Add rule), um die Bedingung hinzuzufügen:

-
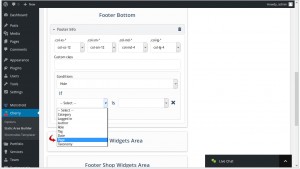
In der DropDownListe Wenn (if) können Sie auswählen, zu welchen Elementen diese Bedingung, zum Beispiel, Kategorie, Seite, Tag (Category, Page, Tag) usw. gehört:

-
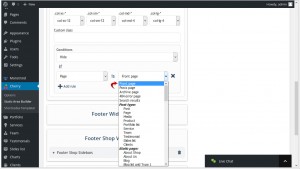
In der DropDownListe Wenn (is) sollen Sie auswählen, welche Bedingung zu Elementen (Anzeigen/Verstecken (Show/Hide)) gehört:

-
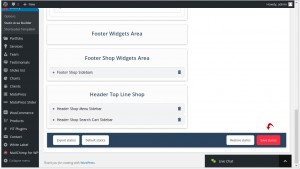
Nachdem Sie die Bedingung erstellt haben, scrollen Sie die Seite nach unten und speichern Sie die Änderungen, indem Sie auf den Button “Statische Blöcke speichern” (Save statics) drücken:

-
Wenn Sie sich jetzt Ihre Hauptseite (Front Page) anschauen, sehen Sie keinen Informationsblock im Footer. Auf anderen Seiten wird dieser Block noch angezeigt. Sie können solche Bedingung zum anderen statischen Block in CherryFramework 4 Vorlagen hinzufügen:

Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Was man machen soll, um den Footer nur auf bestimmten Seiten darzustellen













