- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Widgets verwaltet
Mai 30, 2016
Dieses mal werden wir einen neuen Widget in den Footer Bereich hinzufügen.
Dazu sollten Sie die nächsten Schritte ausführen.
Loggen Sie sich in Ihre Admin Panel ein .
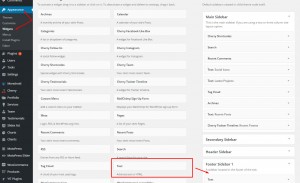
Dann gehen Sie zur Appearance -> Widgets Sektion und fügen Sie ein neues Widget hinzu.

Speichern Sie es und laden Sie die Seite neu.
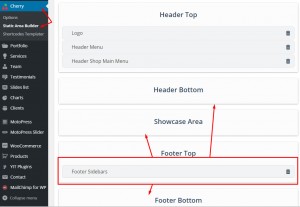
Sie können in Static Area Builder die Standartposition des Widgets ändern.
Um dies zu tun, führen Sie die folgenden Schritte aus .
Öffnen Sie Ihre Admin Panel und dann die Cherry -> Static Area Builder Sektion.

Hier können Sie all die vorhandenen Widgets zu den benötigten Positionen schieben.
Sie können gerne mehr Änderungen für diesen Bereich anwenden, und sich auch andere Tutorials dazu ansehen.
Sie können sich gerne unser detaliertes Video Tutorial anschauen
CherryFramework 4. Wie man Widgets verwaltet













