- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man mit dem Widget “Cherry Instagram” arbeitet
Dezember 3, 2015
Von diesem Tutorial erfahren Sie, wie man mit dem Widget «Cherry Instagram» (Cherry Instagram Widget) in WordPress CherryFramework 4 Vorlagen arbeitet.
CherryFramework 4. Wie man mit dem Widget “Cherry Instagram” arbeitet
-
Loggen Sie sich ins WordPress Control Panel ein.
-
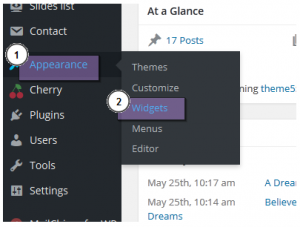
Finden Sie den Tab Aussehen (Appearance) -> Widgets (Widgets):
-
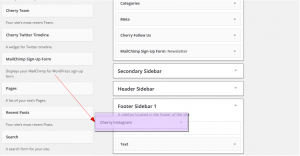
Wählen Sie den Widget-Bereich (Widget area), zu dem Sie Ihr Widget «Instagram» (Instagram Widget) hinzufügen möchten.
-
Verschieben Sie das Widget «Cherry Instagram» (Cherry Instagram Widget) von der Liste der verfügbaren Widgets links in den ausgewählten Widget-Bereich rechts:
-
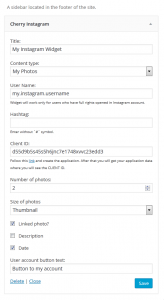
Drücken Sie aufs Widget, um es einzustellen:
-
Sie können einen Widget-Namen verwenden.
-
Wählen Sie den Inhaltstyp aus der Liste aus. Es können Ihre Fotos aus Instagram oder Fotos, die mit einem Tag markiert sind, sein.
-
Das Fekd Benutzername (User Name) ist ein Pflichtfeld. Dieses Widget wird nur für diejenigen Benutzer funktionieren, die vollständige Rechte im Instagram Benutzerprofil (Instagram account) haben.
-
Sie können Hashtags eingeben.
-
Kunden-ID (Client ID) ist auch ein Pflichtfeld. Folgen Sie diesem Link und erstellen Sie die Anwendung. Danach erhalten Sie die Anwendungsdaten, in denen Sie die Kunden-ID (Client ID) finden können.
-
Wählen Sie die Anzahl der Fotos, die Sie im Widget darstellen möchten und wählen Sie ihre Größe aus.
-
Haken Sie entsprechende Felder ab, wenn Sie den Link zum Foto hinzufügen, Datum und Beschreibung anzeigen möchten.
-
Sie können direkten Link zu Ihrem Benutzerprofil festlegen, indem Sie den Text «Mehr lesen…» ins Feld eingeben:
-
-
Speichern Sie die Änderungen und überprüfen Sie Ihre Website:
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst mit dem Widget «Cherry Instagram» (Cherry Instagram Widget) arbeiten.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
CherryFramework 4. Wie man mit dem Widget “Cherry Instagram” arbeitet