- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Übersicht von CSS-Medienanfragen (CSS Media Queries)
Januar 24, 2015
Das jeweilige Tutorial stellt kurze Übersicht von CSS-Medienanfragen (CSS Media Queries) vor.
CSS-Medienanfragen (CSS Media Queries) sind CSS3 Modul, die ermöglichen den Inhalt auf der Webseite an die gegebenen Verhältnisse wie Bildschirmauflösung (z.B., die Größen eines Smartphones und Computerbildschirmes) anzupassen. Die Medienanfrage besteht aus dem Medientyp und einem oder mehreren Ausdrücken. Dazu gehören auch Medienoptionen, die vom System definiert werden (entweder wahr oder falsch). Das Abfrageergebnis ist wahr, wenn der Medientyp, der in der Medienanfrage angegeben wurde, dem Gerätetyp, auf dem das Dokument dargestellt wurd, entspricht. Dazu müssen alle Ausdrücke in der Medienanfrage wahr sein. Wenn die Medienanfrage wahr ist, werden entsprechende Stylesheet und einzelne Stilregeln verwendet.
In diesem Tutorial gibt es folgende Medienanfragen: Maximale Breite (Max Width), Minimale Breite (Min Width), und Mehrere Medienanfragen (Multiple Media Queries). Jetzt zeigen wir, wie können diese Medienanfragen auf den Medientyp Bildschirm (screen) verwendet werden.
-
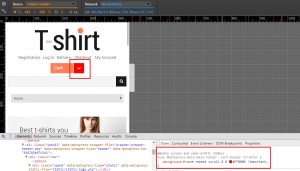
Maximale Breite (Max Width). Die folgende CSS Regel wird verwendet, wenn die sichtbare Bildfläche weniger als 550px ist:
@media screen and (max-width: 550px) { .class {background: #FF0000;} }Schauen Sie sich, bitte, das Beispiel auf dem Bildschirmfoto unten an:

-
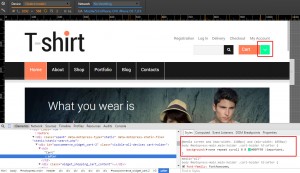
Minimale Breite (Min Width). Die folgende CSS Regel wird verwendet, wenn die sichtbare Bildfläche mehr als 1200px ist.
@media screen and (min-width: 1200px) { .class {background: #6666FF;} }Schauen Sie sich, bitte, das Beispiel auf dem Bildschirmfoto unten an:

-
Mehrere Medienanfragen (Multiple Media Queries). Medienanfragen können miteinander kombiniert werden. Die folgende CSS Regel wird verwendet, wenn die sichtbare Bildfläche von 1050px bis 1100px ist.
@media screen and (min-width: 1050px) and (max-width: 1100px) { .class {background: #00FF99;} }Schauen Sie sich, bitte, das Beispiel auf dem Bildschirmfoto unten an:

-
Jetzt können Sie die Medienanfragen selbst verwenden.














