- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Jigoshop. Wie man einige Produktbilder hinzufügt
Dezember 16, 2015
Von diesem Tutorial erfahren Sie, wie man Produktbilder in Jigoshop hinzufügt.
Jigoshop. Wie man einige Produktbilder hinzufügt
-
Loggen Sie sich ins WordPress Control Panel ein.
-
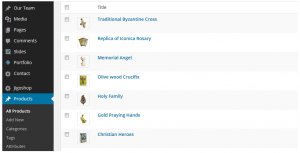
Finden Sie den Tab Produkte (Products), wählen Sie das Produkt aus, zu dem Sie das Bild hinzufügen möchten:
-
Drücken Sie auf den Button Media hinzufügen (Add Media).
-
Finden Sie den Tab Dateien hochladen (Upload files) -> drücken Sie auf den Button Dateien auswählen (Select files) und finden Sie auf Ihrem Computer alle Bilder, die Sie zur Produktgalerie hinzufügen möchten.
-
Nachdem Sie die Bilder hochgeladen haben, drücken Sie auf den Button In den Beitrag einfügen (Insert into post) nicht, sondern schließen Sie das Fenster.
-
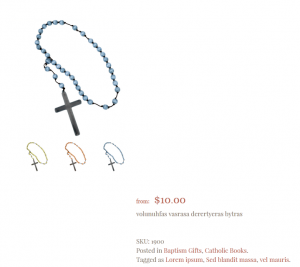
Drücken Sie auf den Button Aktualisieren (Update). Aktualisieren und überprüfen Sie Ihre Website:
Sie können auch das ausführliche Video-Tutorial nutzen: